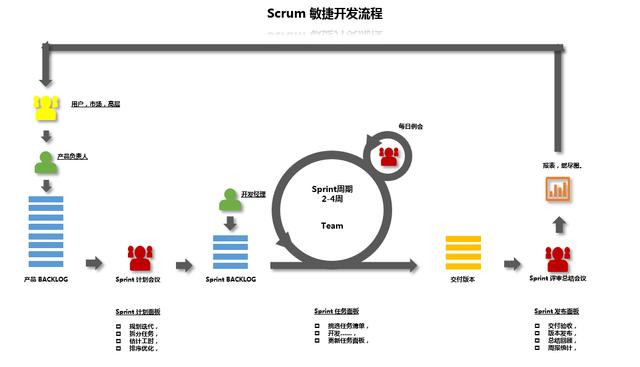
敏捷開發的精神,特別適合在小型,高度協作的團隊在一系列短週期內工作,結合快速反饋,提供緊急解決方案,強調所有利益相關者之間的透明度。
隨著網頁技術的提升,每個軟體專案開始變得非常有獨特性,那麼以敏捷開發來管理專案就變得非常重要。團隊中的成員每一個人都是獨特的角色且擁有獨特的任務,透過敏捷開發來定期交換資訊,反饋錯誤,找到解決的下一步,都是敏捷中很重要的精神。
但要再三強調,敏捷不是為了『快速』完成事情,它最重要的宗旨是要 快速適應突如其來的變化!

圖片來源:每日頭條
簡單來說:
團隊一開始會分析用戶需求,排序出應該要產出的產品功能列表,再來依據商業價值來確認迭代內要完成的代辦列表,接著每一次的小產出,透過驗收並結合快速反饋,同時經由站立會議,讓每個人的進度可以更加透明。
那大家可能會好奇,寫了將近 23 天的技術型文章,到底敏捷管理和我的鐵人賽文章有什麼關係呢?
若我把一天的工作,看成一天的專案計畫。
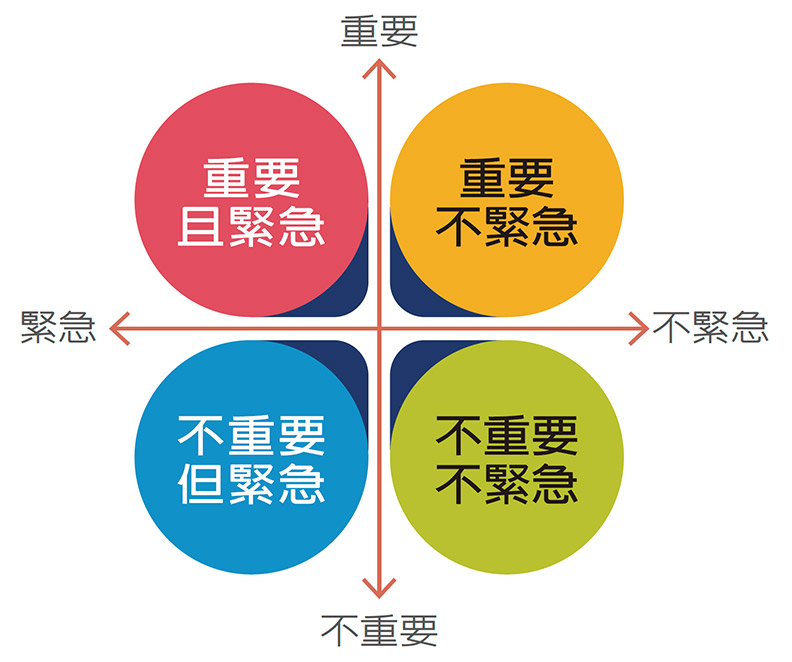
早上十點到班時,開始規劃我今天預計要做的事情,排序先後:
上班時間為鐵人賽的文章 醞釀期 ,我把貼人賽文章放在重要且緊急的階段,因為時間性的關係,每天都需要發文,但我不能影響原本應當要執行的工作,所以在每個工作銜接的空檔期,工作上任何跟鐵人賽有些關係的事件,我就暫時記在 hackmd 上!
我以中午和下班為分水嶺,在這個時候開始檢視,工作進度有無順利達成,而來不及完成的東西要放到哪個階段繼續處理?如果有做得不好的地方,或是什麼地方卡關很久,我應該要尋找其他方式或其他解法讓工作在應該完成的時間內完成。
下班後,就是鐵人賽 衝刺期 ,我把每個消化好的程式碼,整理成文字、或是在瀏覽器出現的畫面,並閱讀多方資料,確認自己資訊正確無誤以示負責,並在午夜準時上傳!
最後一段想要分享我在使用敏捷管理前端及鐵人賽間的關係:
在一開始可能已經有三十天的大架構,但敏捷的精神,因為每天產出篇幅長短不一定的關係,可能有些大觀念到最後會拆解成兩天來寫,透過適時調整,讓文章順利產出。
可以觀察 keywords 和 meta description 的流量狀態,想出因應措施,改善網站的 SEO,並把每一天的心得寫成文章。又或是透過資料收集,來和大家分享 30 天從入門到進階的試煉!
