像網頁一樣,Flutter也可以利用MediaQuery去讀取媒體裝置的數據,昨天有提到幾個可以做Responsive App的widget,而MediaQuery則可以更精確的表現Responsive介面。
MediaQuery的用法是以MediaQuery.of()回傳你想要讀取的MediaQueryData:
想要讀取window的尺寸可以這樣寫:
MediaQuery.of(context).size.width;
MediaQuery.of(context).size.height;
想要讀取裝置的擺放方向可以這樣寫:(橫向是Landscape,縱向是Portrait)
MediaQuery.of(context).orientation;
想要知道使用者是否更改字體大小可以這樣寫:
MediaQuery.of(context).textScaleFactor;
也可以讀取裝置的像素比率PixelRatio,例如iPhone 8像素比率是2.0,Nexus 6是3.5
MediaQuery.of(context).devicePixelRatio;
MediaQuery還有三個EdgeInsets(視覺邊緣的距離,分成上下左右四個方向):
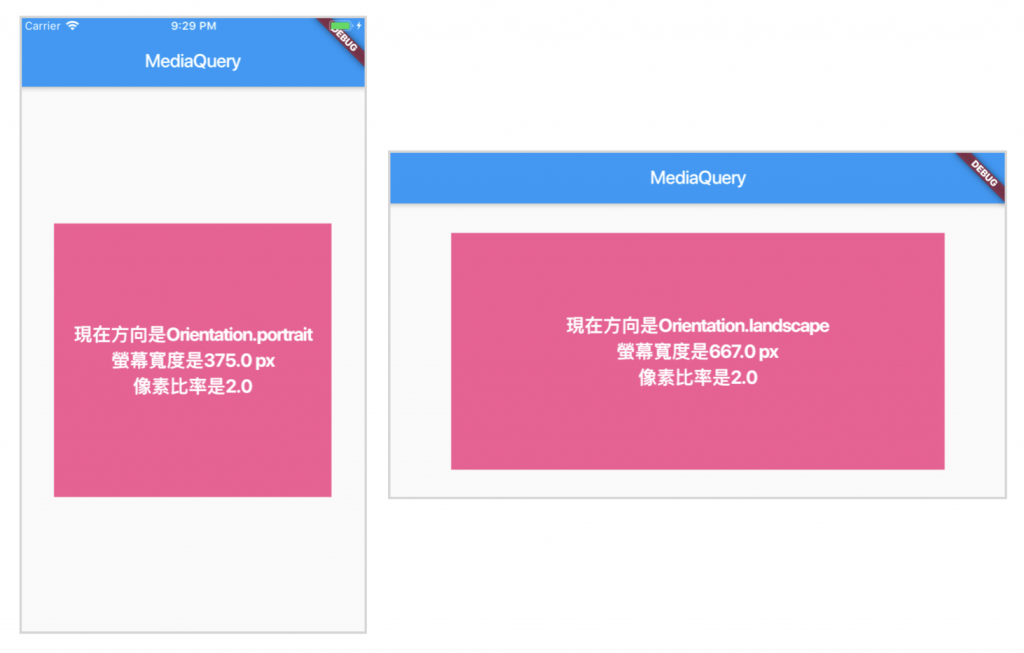
padding:可能不能完全看到的區域,例如:iPhone X螢幕的"橫線缺口"、"瀏海"。viewInsets:根本不能被看見的區域,通常是被鍵盤蓋住的部分,只有當鍵盤顯示時viewInsets才會有數值。viewPadding:可能被遮蓋的padding區域,和padding不同的是:當鍵盤顯示時,padding.bottom的值為0,而viewPadding.bottom的值則維持與無鍵盤時一樣。這裡做了個小測試,讀取手機直向和橫向的數據,還有變換物件寬度: