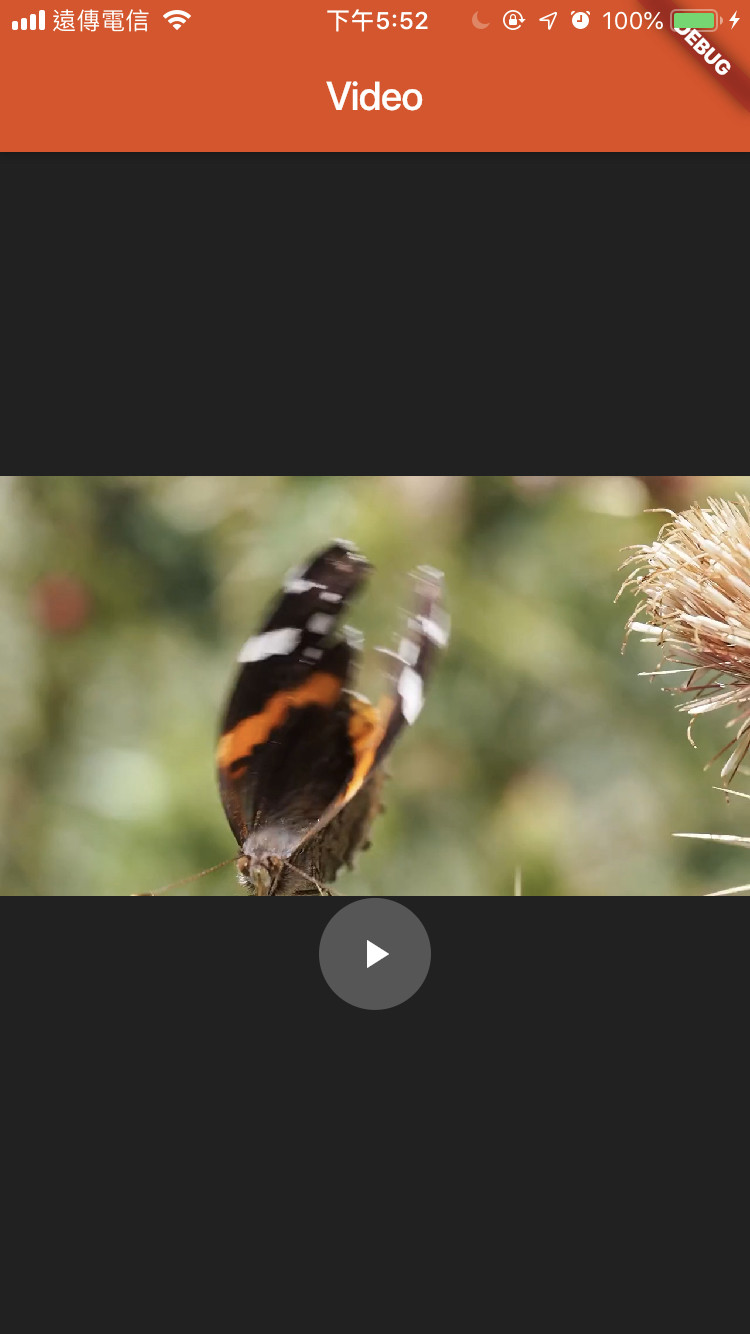
今天要來讓App播放影片,因為官方表示video_player plugin無法在模擬器上呈現,所以今天還會分享如何將App安裝到iPhone上![]()

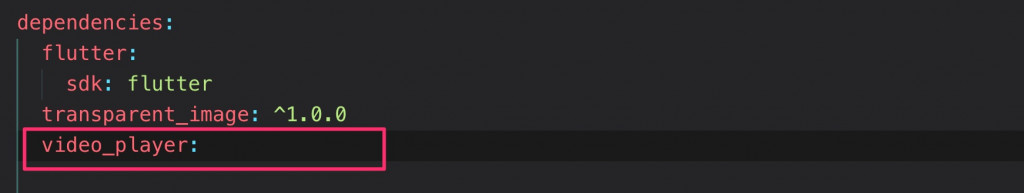
像這篇Day15-圖片還在loading怎麼辦?轉圈圈動畫效果這樣做一樣在pubspec.yaml加入video_player dependencies:
然後import到main.dart
import 'package:video_player/video_player.dart';
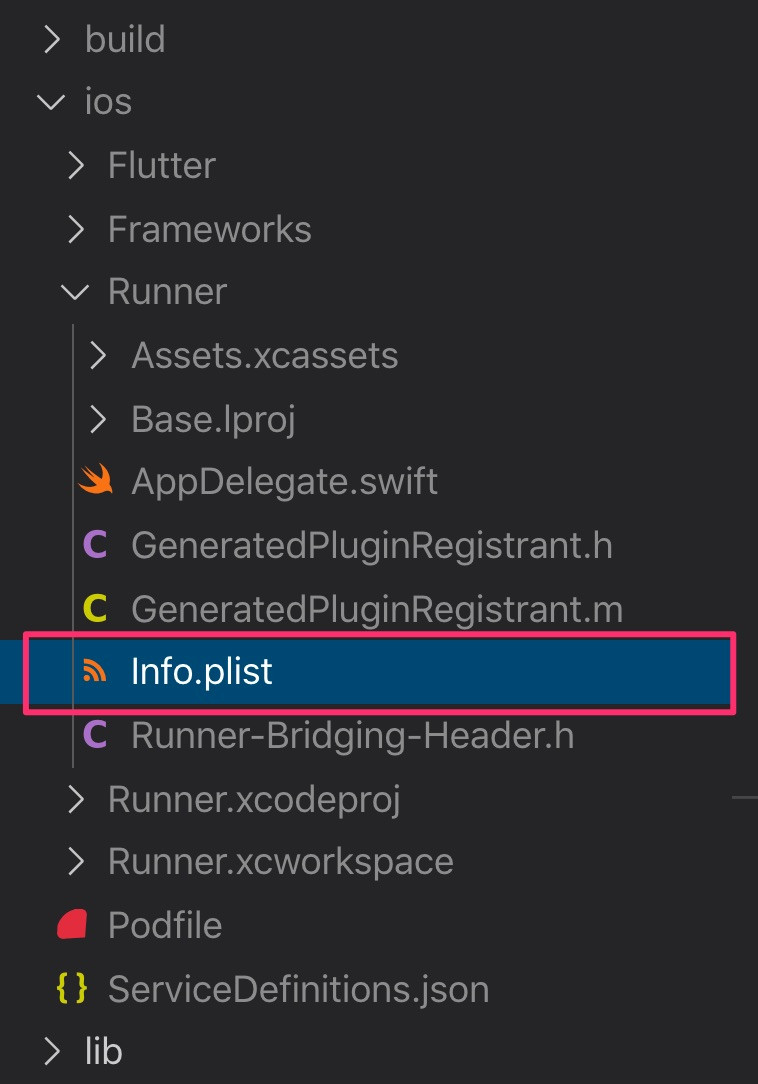
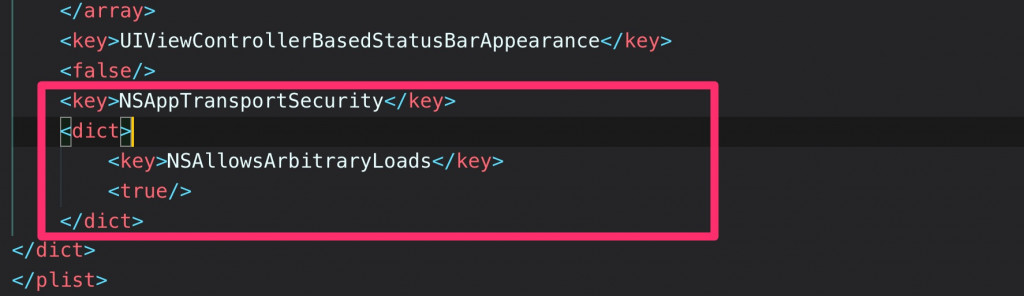
找到這支檔案 ios/Runner/info.plist
直接在<dict>裡添加以下Code:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>

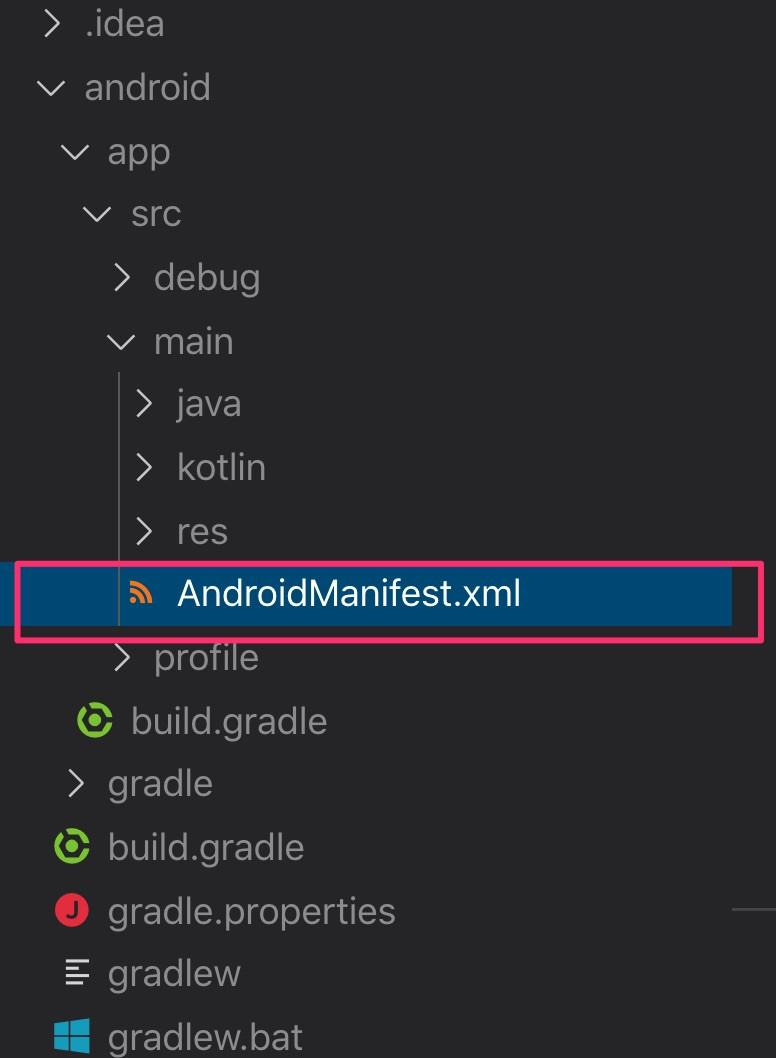
找到這支檔案 android/app/src/main/AndroidManifest.xml
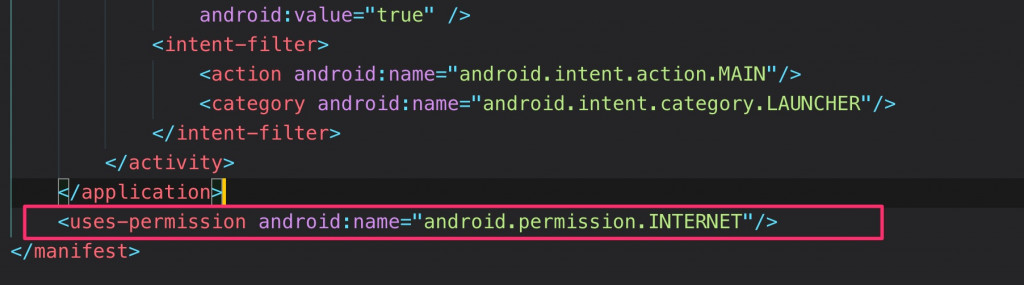
在<manifest>中<application>之後添加以下Code:
<uses-permission android:name="android.permission.INTERNET"/>

需要用StatefulWidget,可以參考前幾篇範例,這邊就不展示了。然後在State widget裡設定初始化VideoPlayerController
void initState() { //初始化controller
_controller = VideoPlayerController.network(
'https://flutter.github.io/assets-for-api-docs/assets/videos/butterfly.mp4',
);
super.initState();
}
記得build widget時要對controller執行初始化
_controller.initialize();
用dispose()回收播放器使用的資源
void dispose() { //銷毀controller
_controller.dispose();
super.dispose();
}
讓影片維持等比例的樣子
AspectRatio(
aspectRatio: 16/9,
child: VideoPlayer(_controller),
),
加上播放按鈕,控制影片點擊時播放、暫停
FloatingActionButton(
onPressed: () {
setState(() {
if (_controller.value.isPlaying) {
_controller.pause();
} else {
_controller.play();
}
});
},
child: Icon(
_controller.value.isPlaying ? Icons.pause : Icons.play_arrow,
),
),
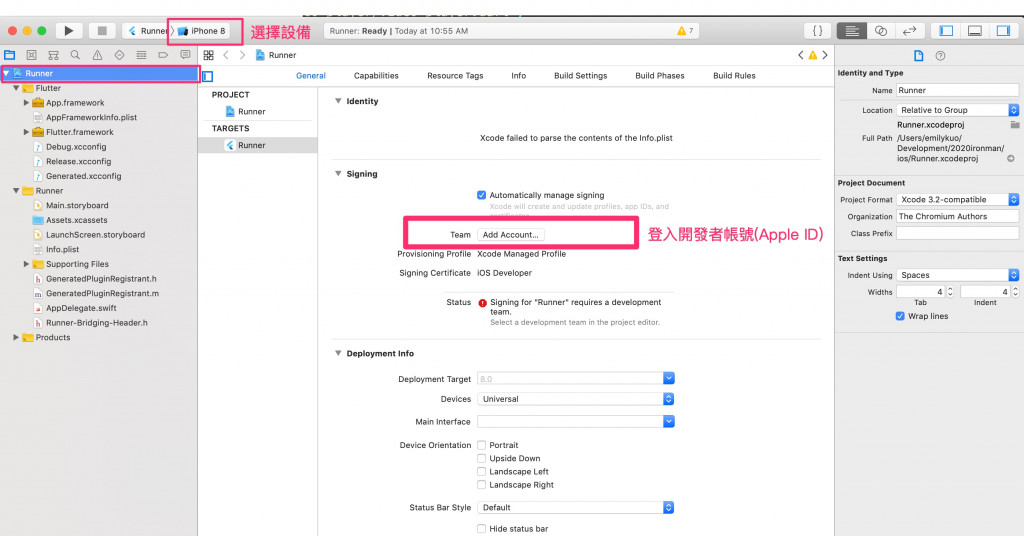
在終端機裡輸入下面的指令,打開Xcode window,我們要在Xcode裡做一些開發人員設定:
open ios/Runner.xcworkspace
選擇設備和signing
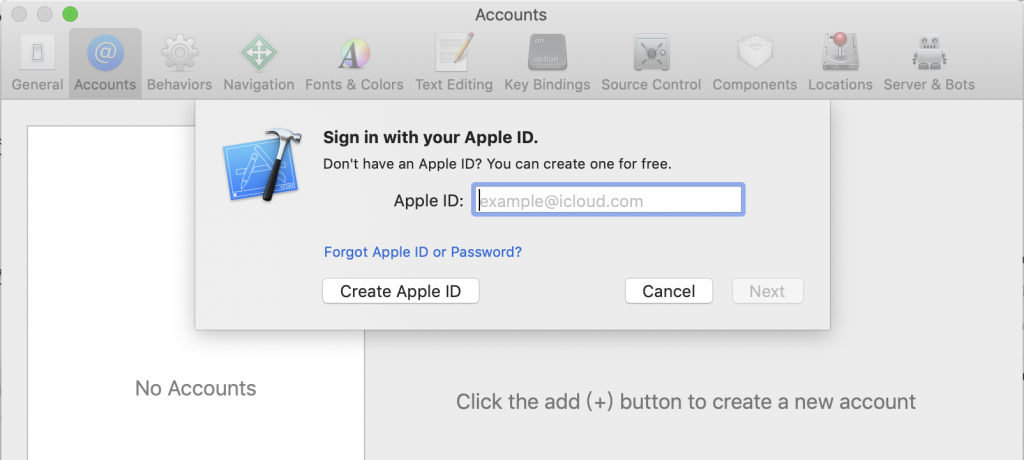
登入你的Apple ID
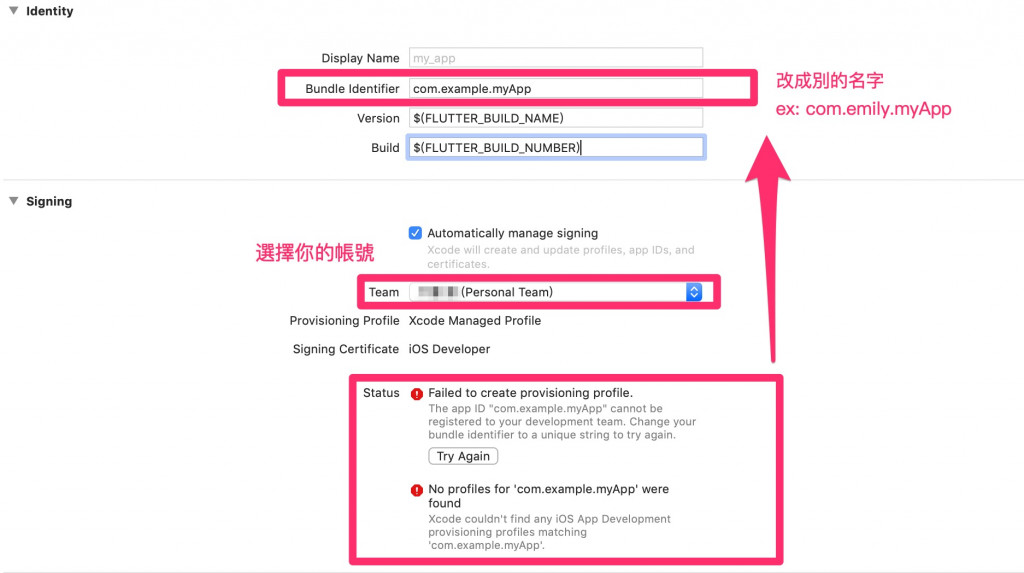
選擇你的帳號,更改bundle identifier,不能用預設的example
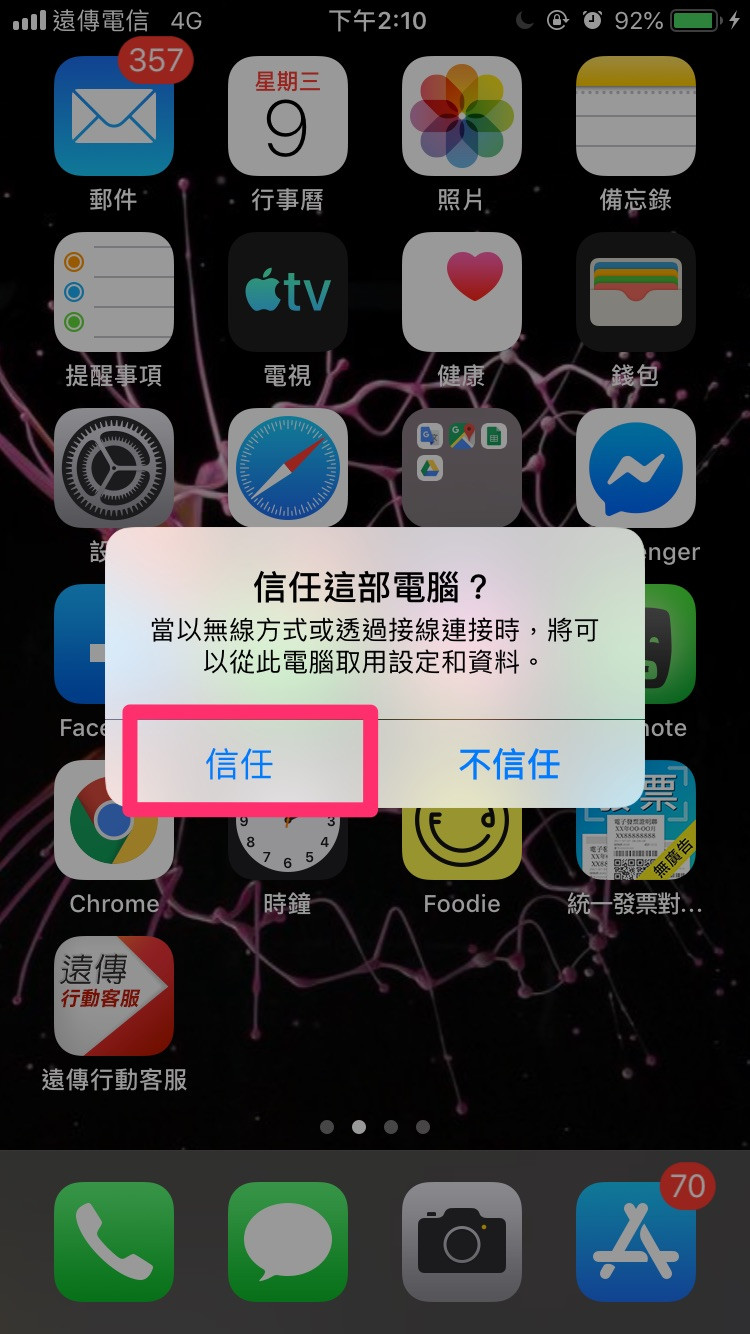
接上線後,信任連上的這台電腦,然後跑flutter run,把App安裝到你的手機上(螢幕要記得解鎖)
最後到'設定'允許開發者才打得開App:'設定 > 一般 > 裝置管理 > 你的開發帳號 > 信任'
結果大概就會長這樣,有一個影片跟一個播放按鈕,點了按鈕可以播放影片~