倘若不斷向深處扎根,就能茁壯成長 - RM
在 CSS 中,有幾種方式可以影響元素的顯示,其中我們可以透過 visibility 這個屬性去設定元素的顯示與否,且基本上不會影響元素在 document 中的佈局,就像是透過設置 visibility: hidden 時元素不顯示仍然會在佈局中,但是要注意的是在屬性值為 visibility: collapse 的情況下設置會影響 <table> 的行列佈局狀態、flex item (flex item 部分仍為 WD 階段)在 flex 中的佈局狀態,那我們開始吧~。
visibility 設置不會讓元素在 document tree 中消失,若是要讓元素自 document tree 刪除可以使用 display: none。
規範直通車:
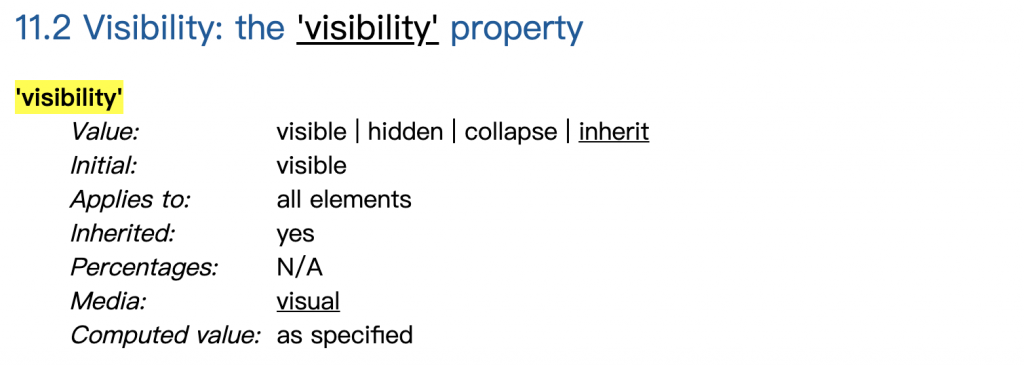
Visual effects
規範定義:
The ‘visibility’ property specifies whether the boxes generated by an element are rendered. Invisible boxes still affect layout (set the ‘display’ property to ‘none’ to suppress box generation altogether).
預設值:visible
繼承:會
visibility: visible 讓後代元素顯示在佈局中。下列的情況中 <input> 是可見的,父元素 <div> 是不可見的。子元素可見
<div>
<input type="text">
</div>
div{
background-color: pink;
visibility: hidden;
outline: 1px dotted #4e4e4e;
}
input{
visibility: visible;
}
collapse 有以下的特殊情況:
Specifying
visibility:collapseon a flex item causes it to become a collapsed flex item, producing an effect similar tovisibility:collapseon a table-row or table-column: the collapsed flex item is removed from rendering entirely, but leaves behind a “strut” that keeps the flex line’s cross-size stable.
對於 <table> 中的行、列使用,將會將其隱藏,除此之外會移除它所佔有的佈局空間。
<table> 中的 column、row ( rows, row groups, columns, or column groups)使用才會有將整行、列佈局空間移除的效果,對於其他 <table> 內項目使用的話只會隱藏相當於 visibility: hidden,空間仍然存在。對於其他元素使用相當於 visibility: hidden 效果
<table>
<tr>
<td>1.1</td>
<td class="collapse">1.2</td>
<td>1.3</td>
</tr>
<tr class="collapse">
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
.collapse{
visibility: collapse;
}
table{
outline: 1px solid red;
padding: 10px;
font-size: 24px;
font-weight: 900;
}
td{
outline: 1px solid;
}
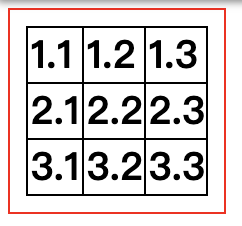
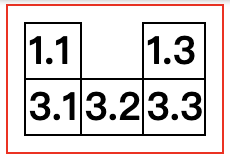
在這裡我們設置一個三列的表格,並且對其 <tr>、<td> 設置 visibility: collapse,由於 collapse 對於表格行列的效果,我們可以預期列將不可見,並不在佈局中佔空間。
table 行列
如下可以看到整列被刪除,且空間也被移除了,但是非行列表格單元的空間仍然存在,沒有被移除。
上述我們聊到了有關 visibility 的使用方式,在某些情況下使用 visibility: collapse 會使得元素的佈局受到影響,我們明天見~
Visual effects
CSS Flexible Box Layout Module Level 1
以上的部分有任何錯誤的地方,歡迎指正呦~非常感謝~~XD
