倘若不斷向深處扎根,就能茁壯成長 - RM
我們在網頁中呈現列表時會帶有列表標記,可能由點構成或是由數字構成,這個時候在 document 中我們並不需要真正輸入列表標記,UA 往往會自動幫我們生成一個偽元素在列表標記上,並非為 document tree 中實際存在的內容,這個偽元素在 CSS Lists Module Level 3 中稱為 ::marker 偽元素,它會作為 list-item 中的偽元素。
規範定義:
The ::marker pseudo-element represents the automatically generated marker box of a list item. (See display: list-item .)
規範直通車:
CSS Lists Module Level 3
由於 ::marker 是在 CSS Lists Module Level 3 所定義,此規範當前為 WD 狀態,以下列出規範中支持此偽元素的屬性,基本上文字方面、顏色方面的屬性都對列表 ::marker 有一定的支持度:

This property specifies appearance of the list item marker if ‘list-style-image’ has the value ‘none’ or if the image pointed to by the URI cannot be displayed.
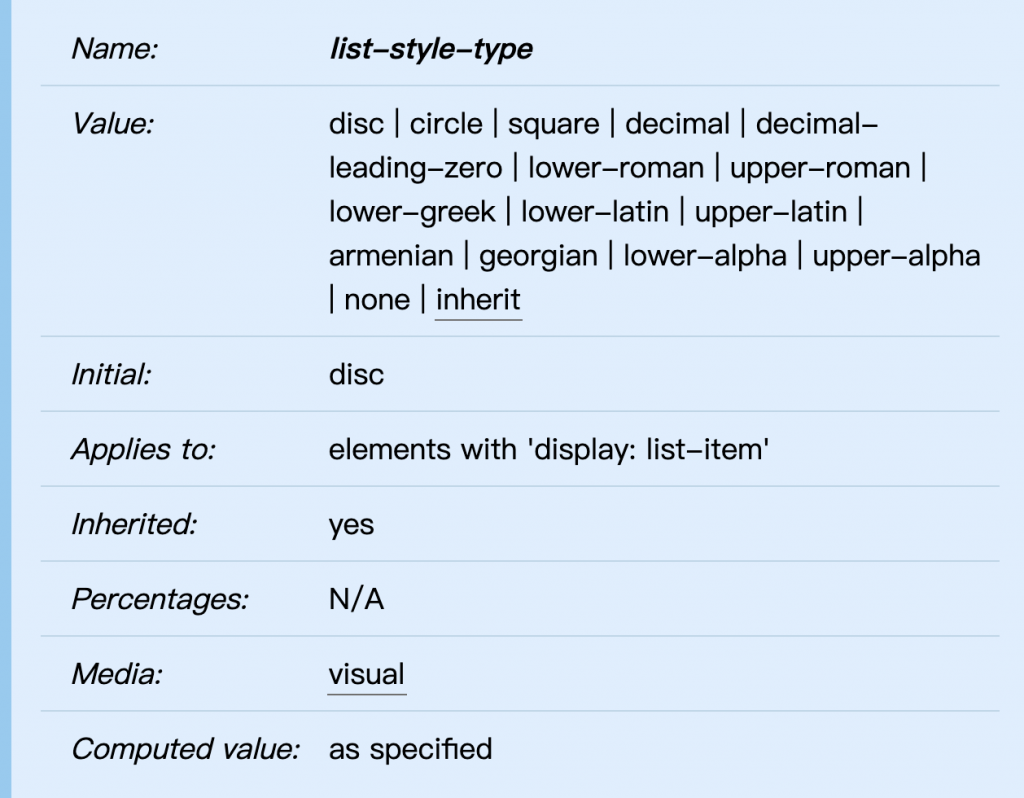
關於列表標記樣式我們可以透過 list-style-type 設置,初始值為 disc,當 list-style-image: none 時,此值便是列表標記呈現的樣子。
以下列出幾種列表樣式,更詳盡可查看 CSS Lists Module Level 3 :
# decimal
Decimal numbers, beginning with 1.
# decimal-leading-zero
Decimal numbers padded by initial zeros (e.g., 01, 02, 03, ..., 98, 99).
# lower-roman
Lowercase roman numerals (i, ii, iii, iv, v, etc.).
# upper-roman
Uppercase roman numerals (I, II, III, IV, V, etc.).
# georgian
Traditional Georgian numbering (an, ban, gan, ..., he, tan, in, in-an, ...).
Lowercase classical Greek alpha, beta, gamma, ... (α, β, γ, ...)

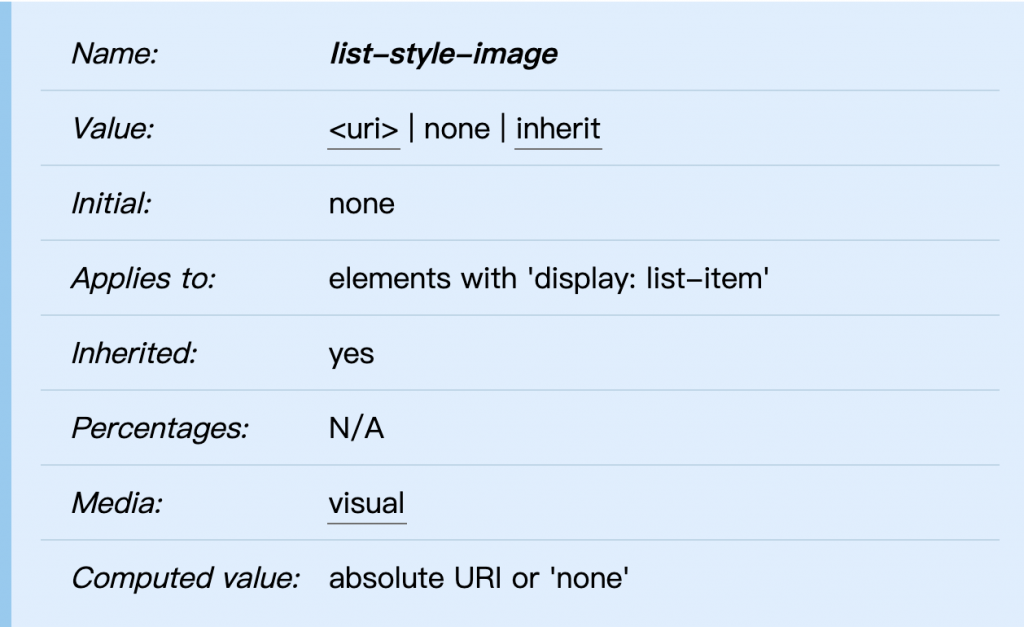
This property sets the image that will be used as the list item marker. When the image is available, it will replace the marker set with the ‘list-style-type’ marker.
該屬性設置列表標記圖片,當與 list-style-type 共同設置時,會呈現 list-style-image 作為列表標記。
共同設置範例:list-style-type
ul {
list-style-image: url(https://i.imgur.com/p1iyfEw.png);
list-style-type: georgian;
}

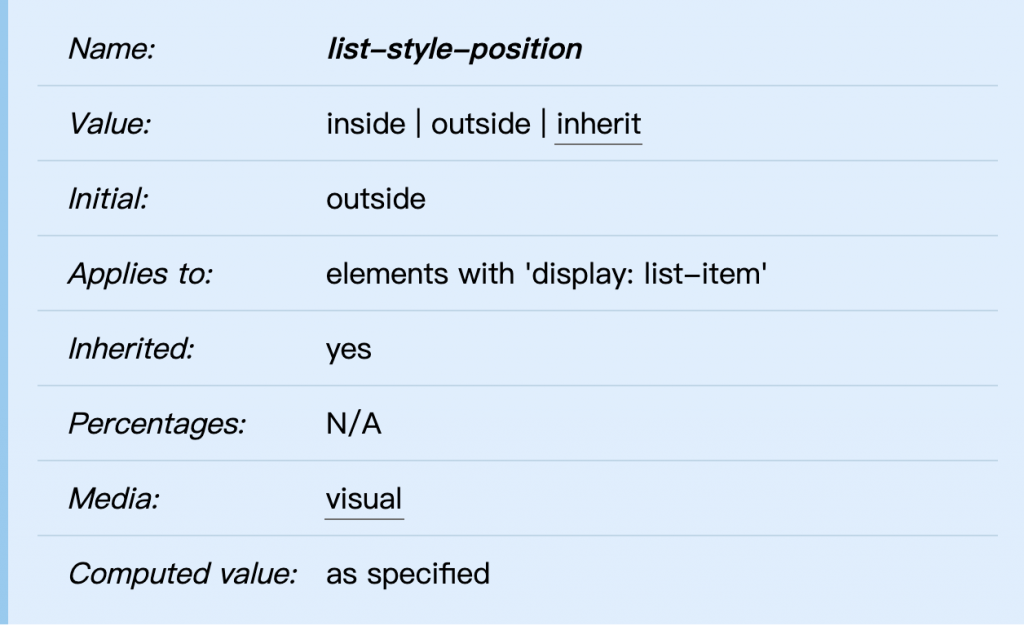
This property dictates whether the ::marker is rendered inline, or positioned just outside of the list item . The values are as follows:
這個屬性決定 ::marker 是位於 list-item 外部,還是作為 inline 呈現在列表內部,影響的是列表標記呈現的位置,當我們需要列表標記有不同的位置呈現實,可以使用這個設置,預設值為 outside。
以下大概介紹了列表的設定,可以透過 list-style-image 去設置列表標記成為我們想設置的圖片,也可以透過 list-style-position 去設置列表標記的位置,我們明天見~
list-style-type
CSS Lists Module Level 3
以上的部分有任何錯誤的地方,歡迎指正呦~非常感謝~~XD
