





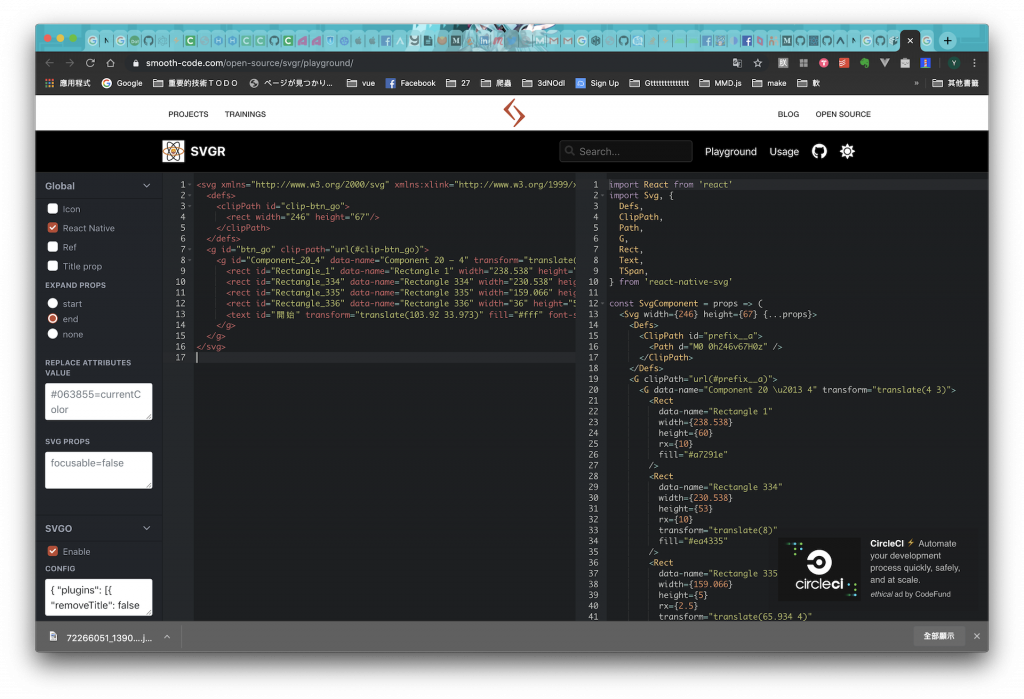
https://github.com/react-native-community/react-native-svg
react-native-svg
import SvgMsg from '../img/icon/icons/btn_done';
<TouchableHighlight onPress={() => {
this.DONEModalVisible(!this.state.modalPhoneVisible);}}>
<SvgMsg />
</TouchableHighlight>
