mutation的部分,除了需要修改原先的CreatePost,還相新增一個RemovePost來刪除文章
修改完的程式碼如下:
app/graphql/type/mutation_type.rb
module Types
class MutationType < BaseObject
field :create_post, mutation: Mutations::CreatePost
field :remove_post, mutation: Mutations::RemovePost
end
end
app/graphql/mutations/create_post.rb
module Mutations
class CreatePost < BaseMutation
argument :title, String, required: true
argument :content, String, required: true
argument :type, Integer, required: true
#回傳的type類型為PostType
type Types::PostType
def resolve(title: nil, content: nil, type: nil)
new_post = Post.create!(
title: title,
content: content,
type: Type.find(type),
)
return {
id: new_post.id,
title: title,
content: content,
type: Type.find(type).name,
}
end
end
end
app/graphql/mutations/remove_post.rb
module Mutations
class RemovePost < BaseMutation
argument :id, Integer, required: true
#回傳String
type String
def resolve(id: nil)
if(Post.find(id).destroy)
return "刪除成功"
end
end
end
end
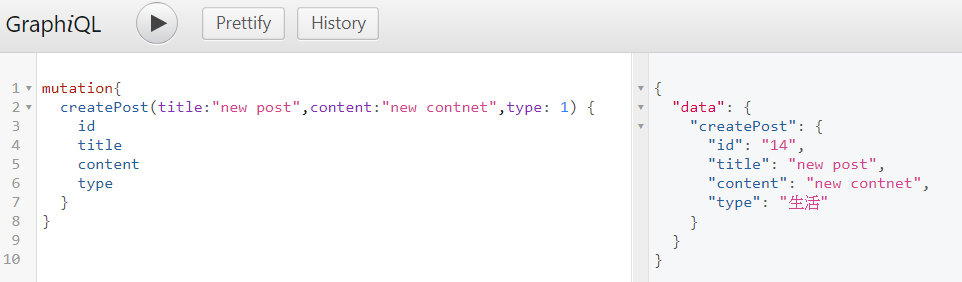
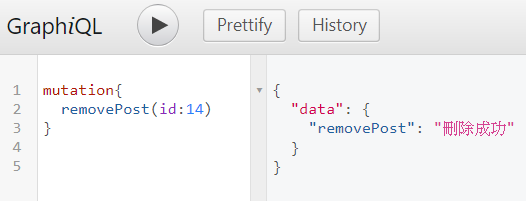
使用結果如下:

rails的部分基本上就到此為止,我也不算是十分熟悉,但經過這次,的確更清楚GraphQL API的撰寫方法及原理了。
下個部分,我們回到Gatsby,試著從Gatsby上去抓取我們GraphQL server上的文章資料!

argument :type, String, required: true
type 應該是Integer
![]() 加油~很棒的主題
加油~很棒的主題
希望能完整寫完30天
哈哈 好的 修改完畢
第一次寫這種文章,所以內容編排跟文法可能都還蠻亂的
感謝支持XD