這個章節,主要來介紹 ES6 中宣告變數的語法糖,Let 以及 Const。
ES6主要是為了改善以及加快開發速度所產生的語法,也可以避免掉傳統ES5一些語法所造成的問題。
那麼我們就來看看 Let 以及 Const 要怎麼使用吧!
在介紹 Let 以及 Const,我們先來看看 var 宣告變數的時候會有甚麼狀況~
var a = '1';
過了好幾千行,或是別的開發者不知道前面有宣告過變數 a
var a = 1;
這樣執行是沒有問題,但結果就會讓後面的 a 覆蓋掉前面的 a,造成一些非預期的錯誤。
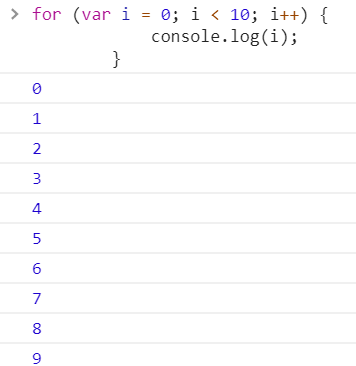
for (var i = 0; i < 10; i++) {
console.log(i);
}
如果我們這樣宣告 i ,並且執行了這個 for 迴圈,預期會產生的結果就是印出 0 ~ 9。

但是因為我們是用 var 進行宣告,所以除了在for迴圈可以取得到這個i的變數之外,在迴圈之外的作用域也可以取用的到i。
這就變成我們常提到的全域變數的汙染。
var answer = true;
if (answer) {
var feedBack = '5555';
console.log(feedBack);
}
console.log(feedBack); // 取得到 feedBack 的值
那為了避免這些汙染,傳統的做法就是使用立即函式將這些執行的內容包起來:
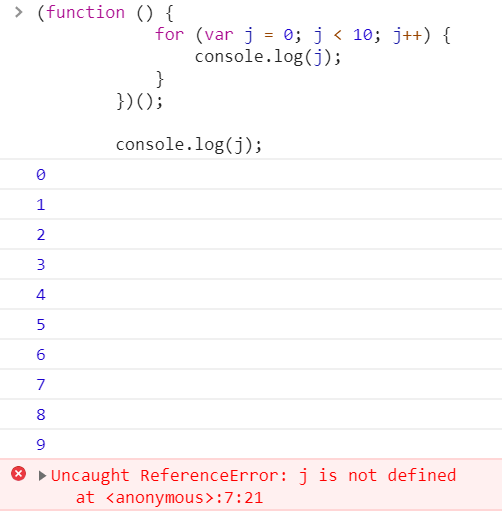
(function () {
for (var j = 0; j < 10; j++) {
console.log(j);
}
})();
console.log(j);

首先先來說明一下 Let 以及 Const 兩者的差異:
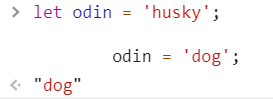
=> Let 宣告後的變數,可以重新賦值修改,但 Const 不行。
let odin = 'husky';
odin = 'dog';

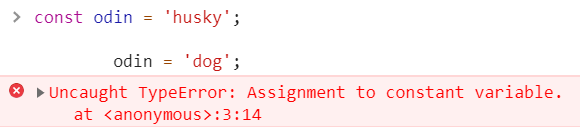
const odin = 'husky';
odin = 'dog';

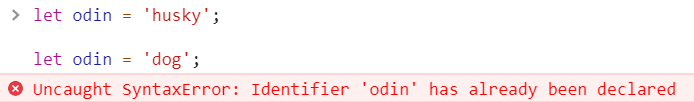
另外,剛剛提到如果先用 var 宣告過一次變數,再用 var 宣告另一次相同名稱的變數,是沒有問題的,但用在 let 或 const上,就會有問題:

var 的作用域是函式的作用域
let 的作用域是Block({})的作用域
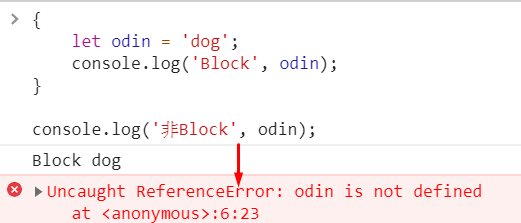
也就是說如果使用 let、const 在 Block 的範圍內做宣告,在外層是沒有辦法取用到該變數的喔!
{
let odin = 'dog';
console.log('Block', odin);
}
console.log('非Block', odin);

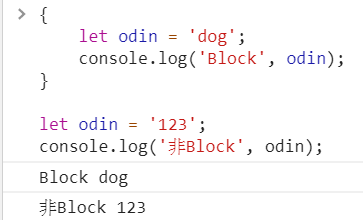
並且如果這時候在外層還有重複變數名稱的變數宣告,這樣他們就不算是同一個變數,也不會報錯!
{
let odin = 'dog';
console.log('Block', odin);
}
let odin = '123';
console.log('非Block', odin);

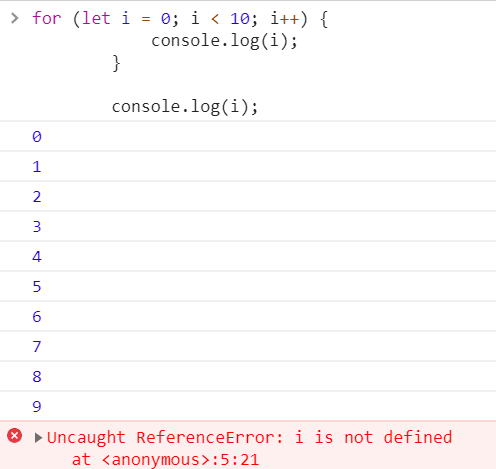
那再來看看剛剛 for 迴圈改成 let 設定變數:
for (let i = 0; i < 10; i++) {
console.log(i);
}
console.log(i);

由於 i 是在 for 迴圈的 Block 中才能被取用到,所以當然在 for 迴圈之外的作用域是取不到 i 的值。
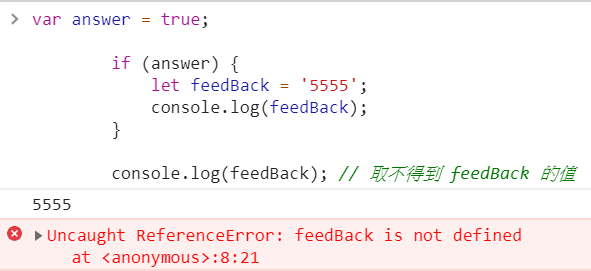
剛剛的 feedback 宣告也是相同的概念,把 feedback 宣告改成 let ,這時候外層作用域就取不到 feedback 的內容了!
var answer = true;
if (answer) {
let feedBack = '5555';
console.log(feedBack);
}
console.log(feedBack); // 取不得到 feedBack 的值

最後是立即函式和 for 迴圈的搭配:
for (let j = 0; j < 10; j++) {
console.log(j);
}
console.log(j);
因為使用 let ,所以我們也不需要用立即函式包覆起來,let宣告的變數自身的特性就不會污染其他作用域。
真的要限制的話,使用Block就也可以做到限制的目的:
{
let j = 0;
}
好~以上就是 let 跟 const 的基本概念,沒有問題的話就繼續往下巴~汪汪!
