上篇文章是說明AJAX以及基本操作方式
這篇文章會來講比較概念性的東西
主要會談到兩點:
XMLHttpRequest請求後所回傳的資訊首先我們先用上次的範例「臺北市立動物園行事曆」來說明
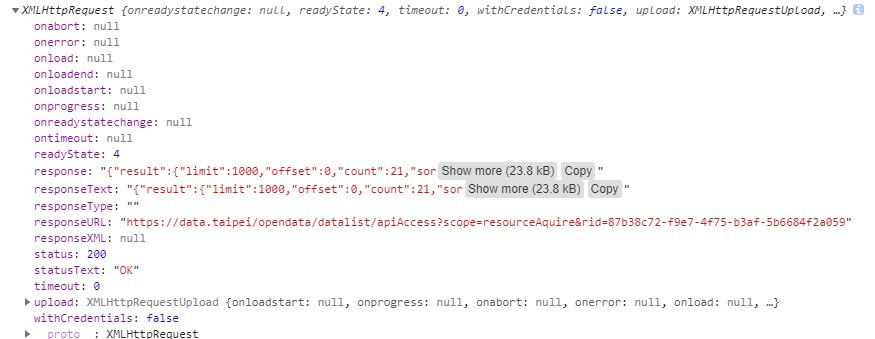
在AJAX回傳資料之後, 我們可以先來看看回來的XMLHttpRequest長什麼樣子
var xhr = new XMLHttpRequest();
xhr.open('GET', 'https://data.taipei/opendata/datalist/apiAccess?scope=resourceAquire&rid=87b38c72-f9e7-4f75-b3af-5b6684f2a059', true);
xhr.addEventListener('load', function () {
console.log(xhr); // 先看看xhr內容是什麼
});
xhr.send();
打開console可以發現這些回傳資訊
其中有幾個是較常會使用到的:
XMLHttpRequest的狀態readyState是指XMLHttpRequest的狀態, 有以下幾種:
0(UNSENT): 客戶端已被建立,但open()方法尚未被呼叫1(OPENED): open()方法已被呼叫2(HEADERS_RECEIVED): send()方法已被呼叫,而且可取得header與狀態3(LOADING): 回應資料下載中,此時responseText會擁有部分資料4(DONE): 完成下載操作實作時可以根據readyState狀態來判斷目前的請求已進行到哪個階段
response與responseText兩個都是回傳資料的部分
當回傳的都是文字, 例如: JSON字串, 此時不論使用哪個取得的結果都相同
但如果回傳的是文件類, 則需使用response, 且XMLHttpRequest要多設定一項
xhr.responseType = 'blob';
加入這行回傳的檔案才能被解析
status呈現的是 HTTP 狀態碼
而其中最常使用的是200, 意義是請求成功
其它常見的還有400或404, 意義都是失敗
HTTP 狀態碼分為以下幾種:
實務上可以根據status來判斷請求是否成功
CORS是指「跨來源資源共用」,為 Cross-Origin Resource Sharing 取其字首組合成的單詞
在抓取資料時, 會有分成外部資料以及內部資料, 分類的方式是看是否在相同網域下
相同網域下的話理所當然會判斷是安全的, 沒有資安風險的
但大多時候在抓取資料都是不同網域的資料, 這時就會被擋下來
出現Access-Control-Allow-Origin的紅字錯誤, 意思是沒有開放不同網域存取
那當前端在取得資料時遇到Access-Control-Allow-Origin時怎麼辦??
前端無解
前端無解
前端無解
只能找提供資源的後端開放CORS, 這是最安全的方式
其他網路上有謠傳可以使用的方式, 例如安裝插件或是使用 cors-anywhere
但我個人不喜歡用偏方, 「別人就是不開放給你用你還偏要用」的這種感覺
有其他想法或是解法麻煩留言為我解套
這篇觀念居多, 所以短短的
怕文太長自己看到都想睡覺了![]()
下篇預計實作抓取政府的Open API, 並呈現在畫面上~![]()
