ng add @angular/material

選 yes,用於開啟日曆)假如想要使用 monent 的日期格式再安裝套件
cmd
npm i --save @angular/material-moment-adapter moment
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatDatepickerModule } from '@angular/material/datepicker';
import { MatNativeDateModule } from '@angular/material/core';
@NgModule({
imports: [
BrowserAnimationsModule,
MatDatepickerModule,
MatNativeDateModule
]
})
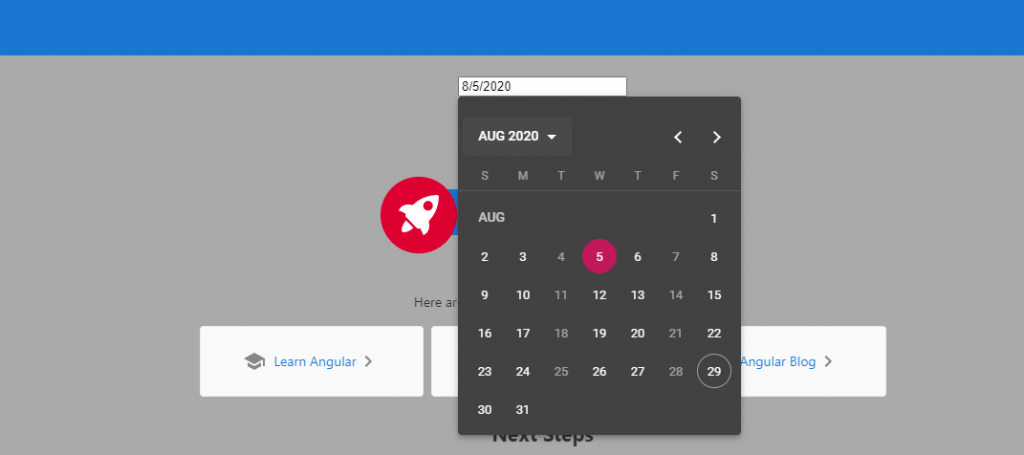
<input type="text" name="birthday" placeholder="生日" [matDatepicker]="birthdayPicker" />
<mat-datepicker-toggle [for]="birthdayPicker" matSuffix></mat-datepicker-toggle>
<mat-datepicker #birthdayPicker></mat-datepicker>

https://ithelp.ithome.com.tw/articles/10194720
