大家好,我是一名很廢的高中生。
這是我第一次參加IT鐵人賽,為什麼會來參加這個比賽呢?
因為我在這暑假參加了COSCUP 和 SITCON 這兩個社群活動,在這社群活動裡面認識了許多人,然後他們就邀請我一同參與這次的IT鐵人比賽,正好我也想說暑假廢了這麼久應該也來給自己一點挑戰了,於是我就接受他們的邀請,就這樣開始了連續30天寫文章。
接下來我們回歸正題,這次我寫的主題是關於 HTML5、CSS、JS 的基礎,因為我本身有在學習如何寫網頁,所以我就挑我會的主題來寫,但我不敢說我很厲害、很瞭解,還請各位大大見諒。那我接下來會從一些HTML5基本的標籤開始說起,但在了解那些之前,應該要有能打這些程式碼的程式,網路上搜尋就有許多可以在網頁上使用的,例如:codepen、Repl.it等,不過有些就需要下載安裝,像Visual Studio Code這是我最常用的,Visual Studio Code本身是免費的,還能安裝許多外掛功能,對許多寫程式的人來說是不錯的選擇。

▲ 搜尋codepen後點進來的畫面,之後點擊左上角的Start Coding就可以寫Code
▲ 點擊Start Coding就會進來畫面

▲ 搜尋repl.it點進來後的畫面,點擊右上角Start Coding

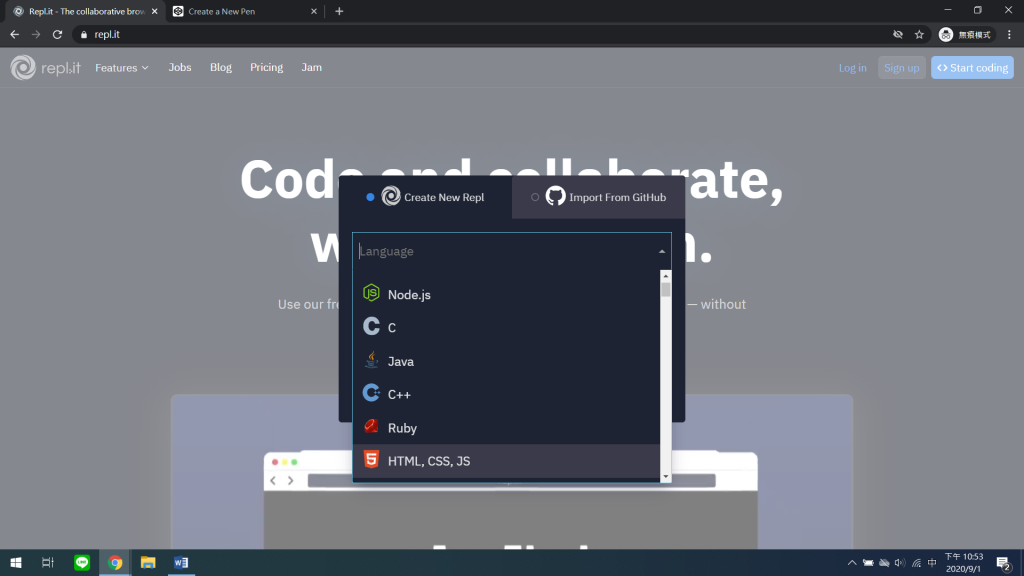
▲ 選擇HTML5 按下 create

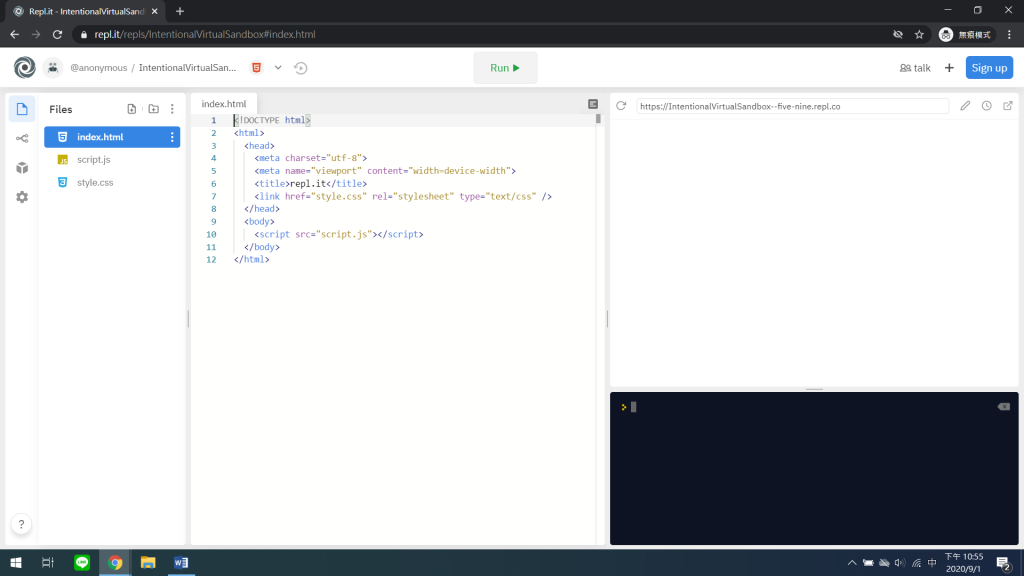
▲ 然後就可以開始寫網頁了!!!!!!!!!!
▲ Visual Studio Code我就先不提,這是他的網站畫面,總之就是安裝然後下一步,之後就完成了。
今天就先這樣~~掰掰XDD
