今天的主題要來寫HTML~![]()
但是為什麼要寫HTML呢?
從昨天https://angular.tw/start 練習中可以看到在Angular的練習~
主要都是在.html裡面
為什麼呢?![]()
因為Angular本身就是一個做前端的小幫手~![]()
但是也因為如此~所以學習Angular前需先具備有HTML+CSS+JAVASCRIPT的知識
所以~這裡就先從HTML開始~![]()
學習HTML其實很多的軟體都可以~如果Angular還沒有裝好~我建議可以先從atom這個免費的軟體開始~
畢竟剛開始不要太複雜~
才不會想要放棄![]()
這裡就從學程式的第一步HELLO WORLD~開始![]()
1.安裝軟體-atom-https://atom.io/ (不管你是MAC還是WINDOWS網頁都會直接偵測~完全不用去考慮是要按哪一個?還是會按錯的問題)![]()
就是按下Download就是了~然後跑完 出現.exe檔再安裝就可以~

2.然後就像後端程式要先幫它們建一個資料夾(這個剛開始會不太習慣)

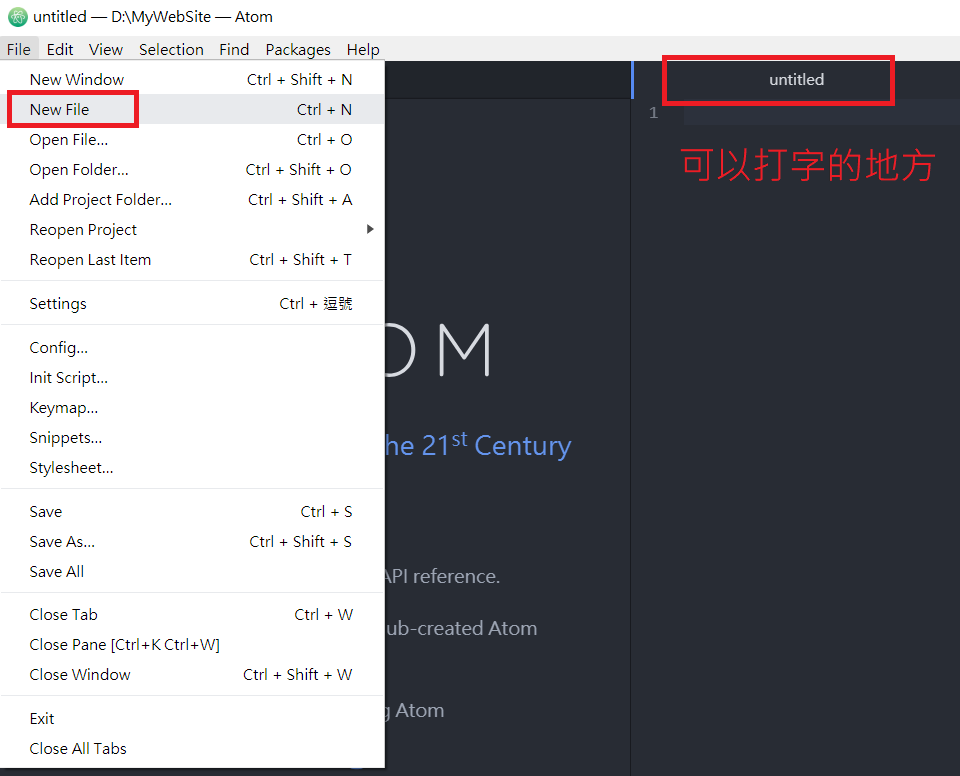
3.然後進入atom編輯的地方~(剛開始會覺得整個怎麼都黑黑的~就是慢慢找~![]() )
)
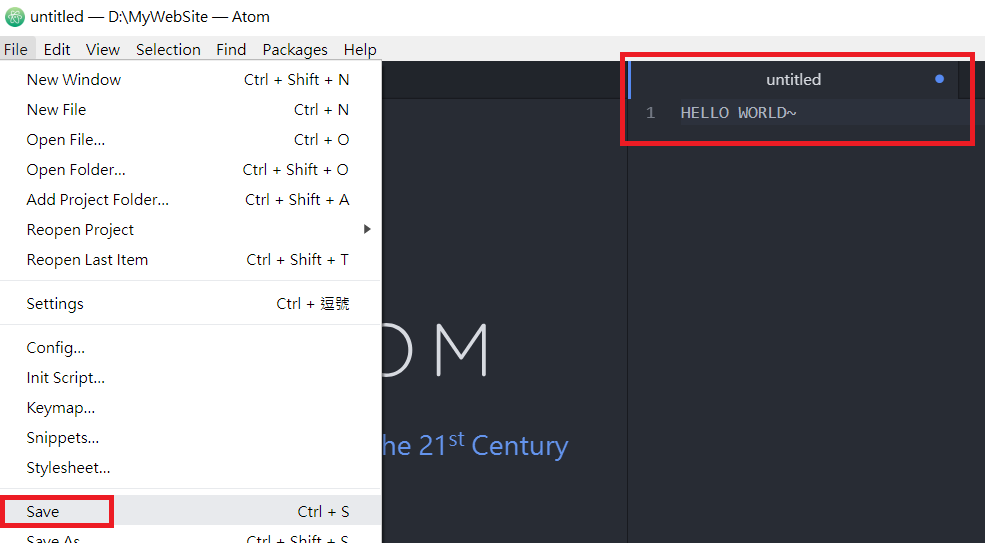
4.然後進入編輯的地方~
5.然後保存~
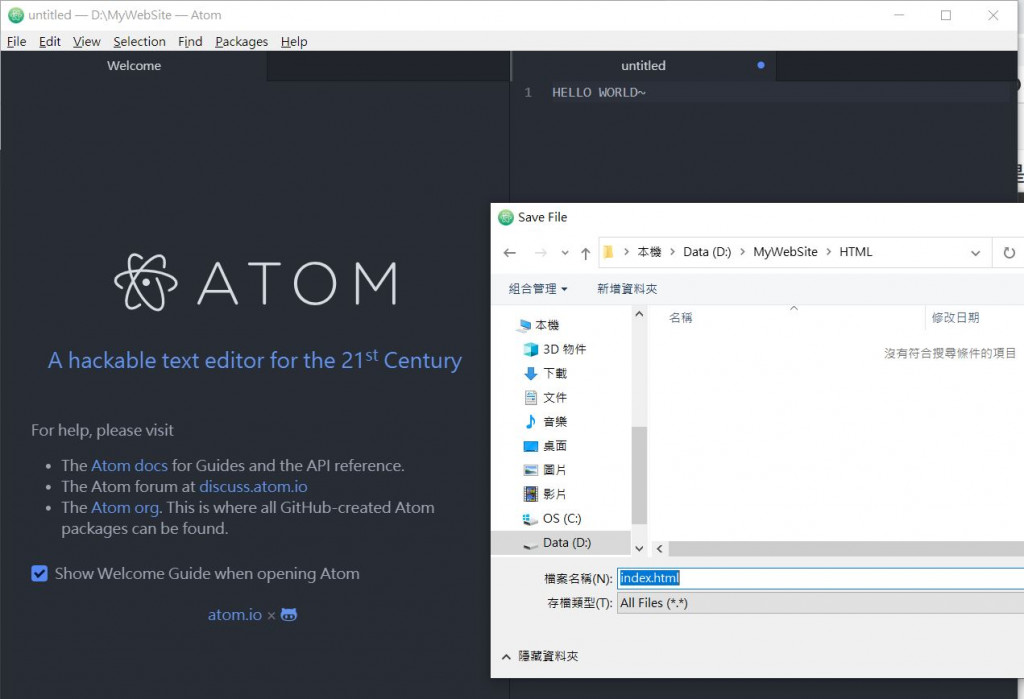
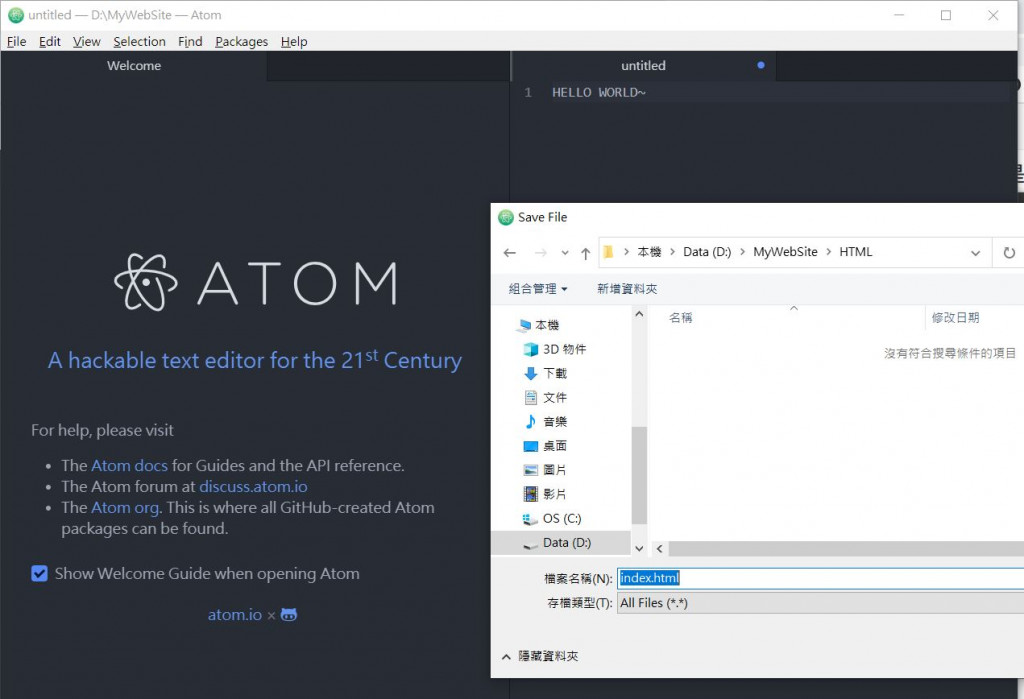
6.命名為index.html(通常主頁會被這樣叫~index.htm就是網頁伺服器預設的開啟網頁.第一個字一定要小寫)
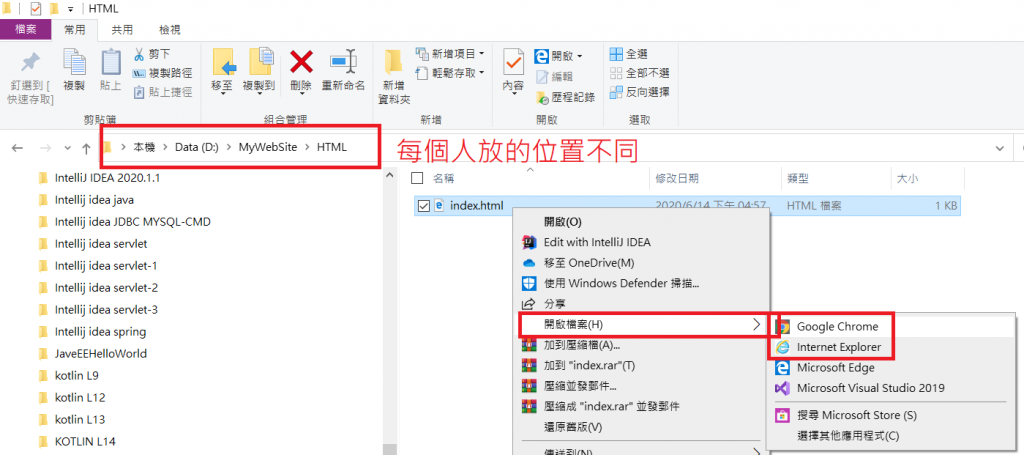
7.然後用瀏覽器開就可以看了~
是不是連線的超簡單![]()
後面來蓋一些HTML基礎語法~
但是~在這之前要先把一些基礎的網頁的內容先填入,不然填入會看不到變化
程式碼開始:加入地區語言~中文+地區=繁體+台灣= zh-Hant-TW
header=網站的標題(搜索的到)
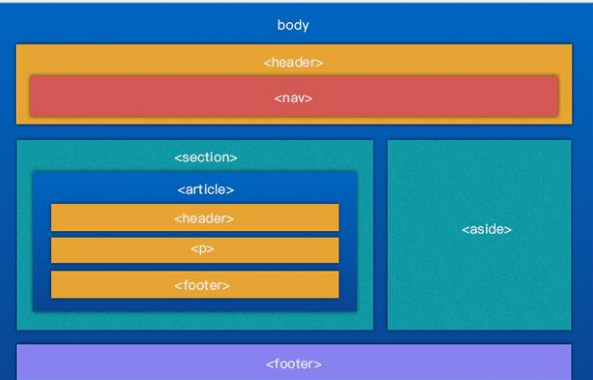
HTML5結構標籤:
<html>
<head>
<title>Tzu's WebSite</title>
<meta charset="utf-8" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
</head>
<body>
</body>
</html>
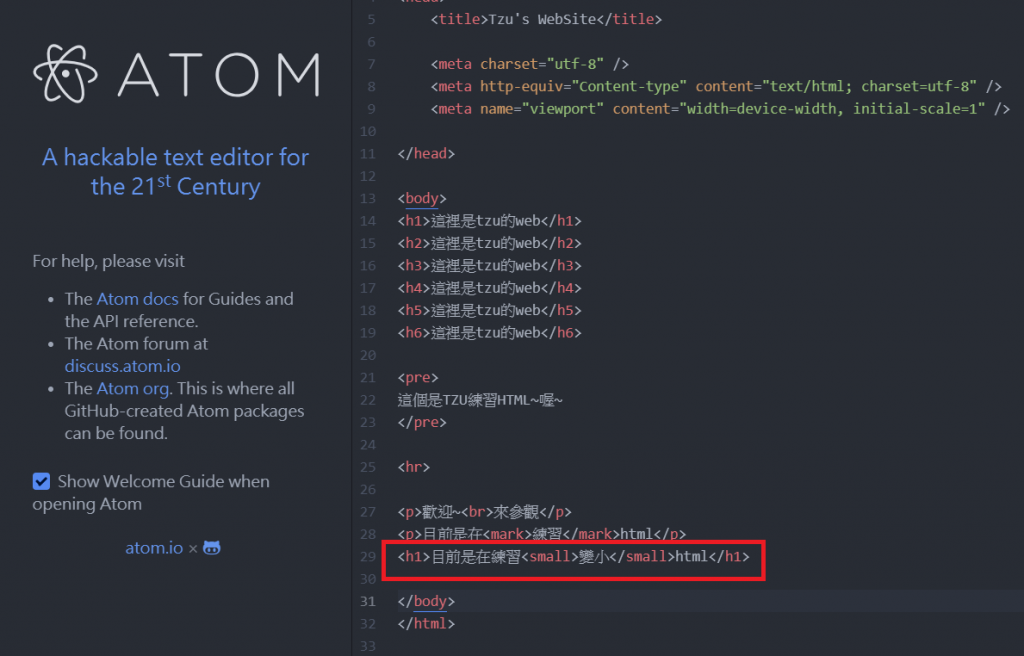
開始練習HTML語法:
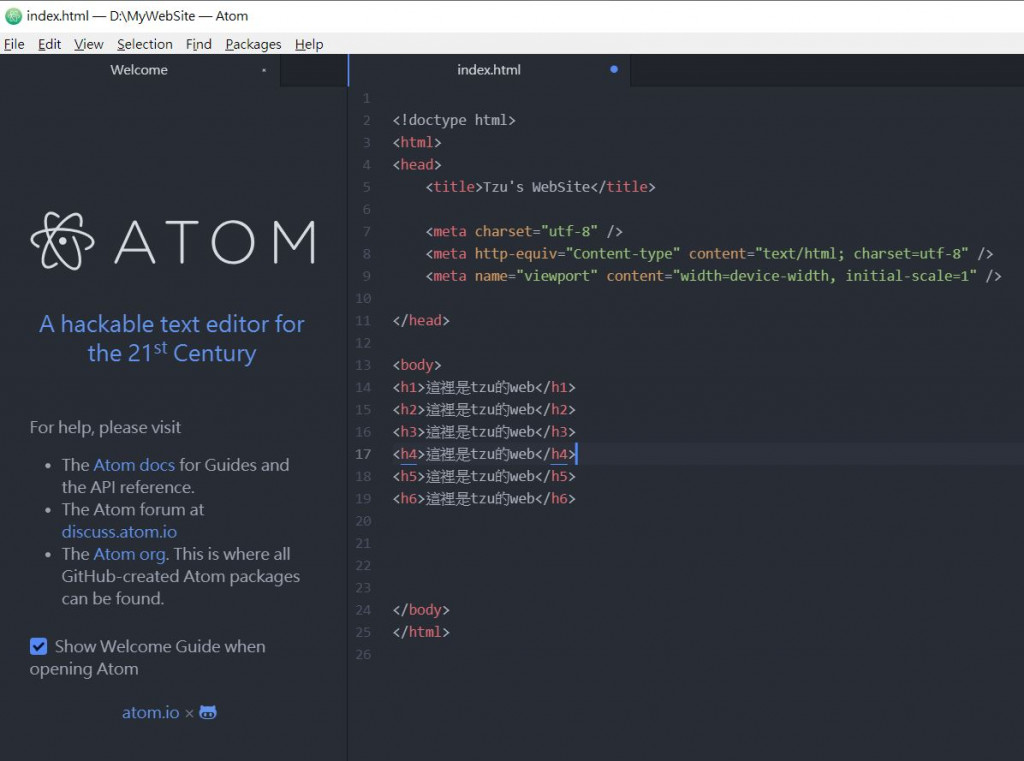
1.字的大小
h1-最大的字
h2-會比較小.而且會自動換行
h3-更小…可以找到h6
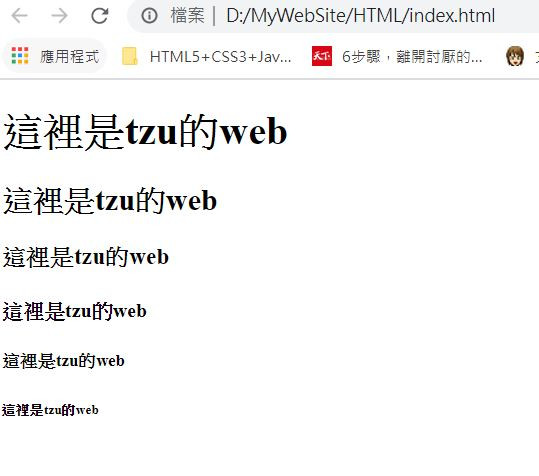
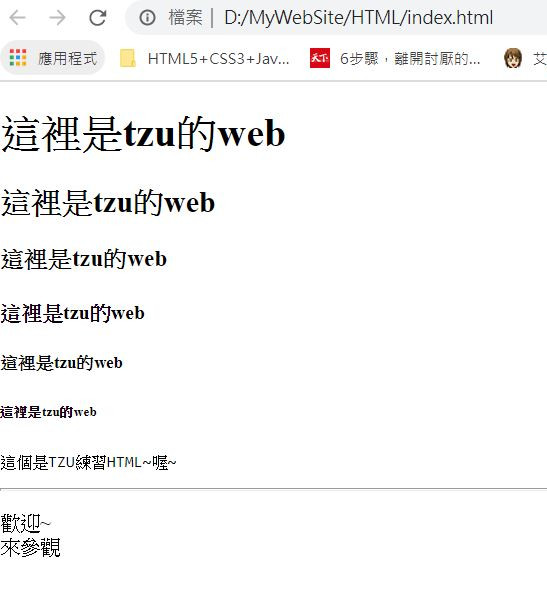
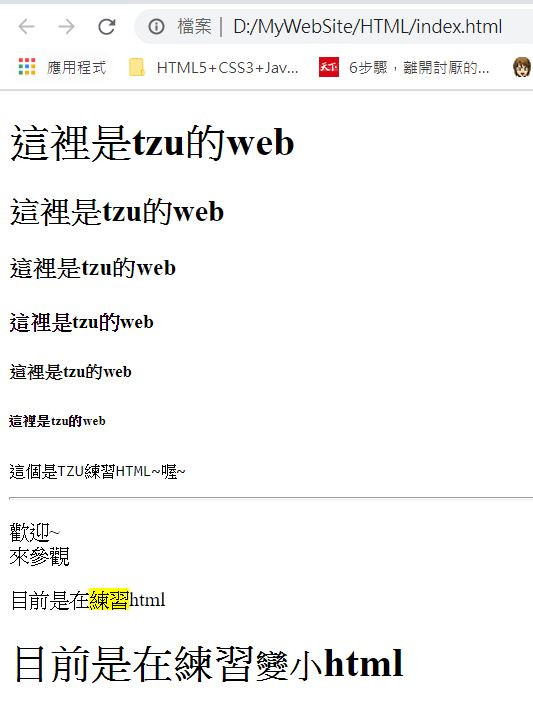
打開瀏覽器~
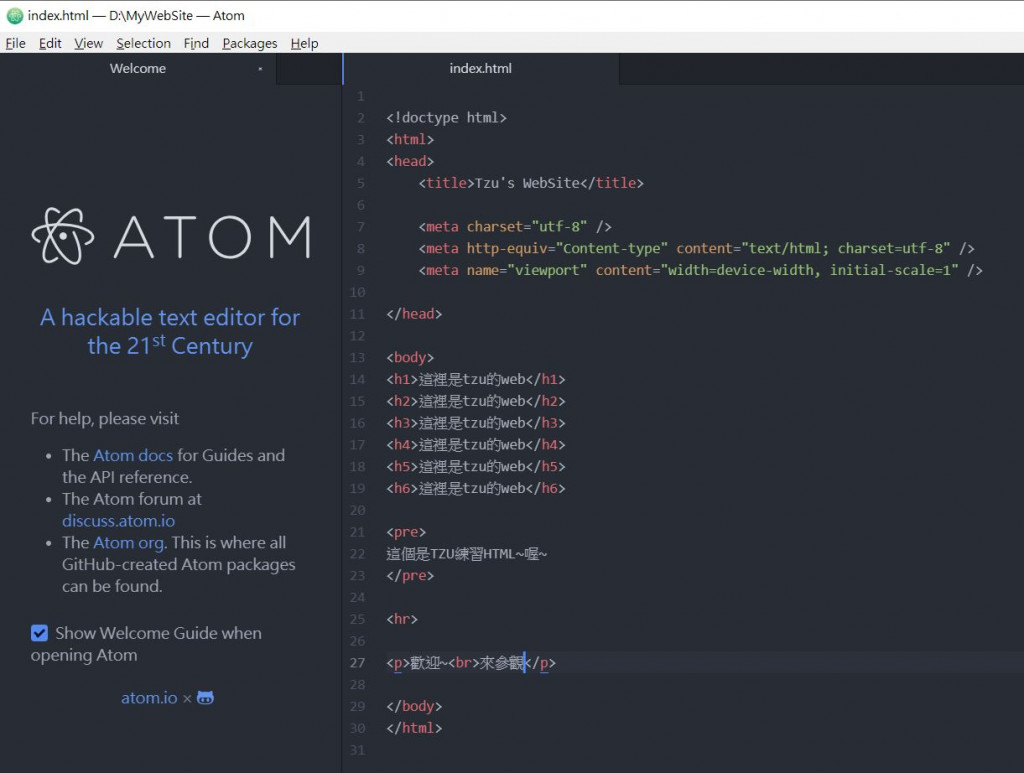
2.pre-再來就是寫內容…然後有換行(可以長得像你的格式)
hr-水平線
p要在裡面寫br才會分段

打開瀏覽器~
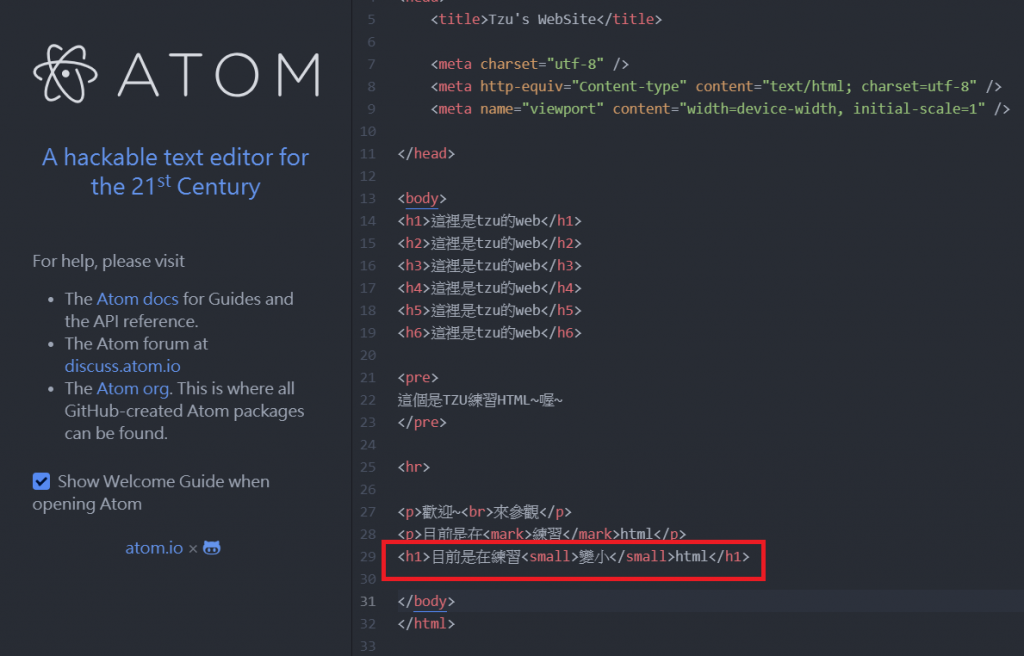
3.mark起來(就是幫他畫線)
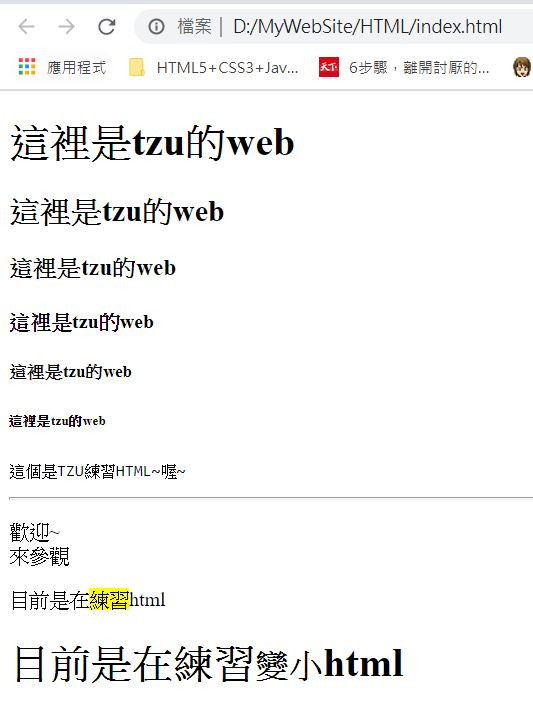
打開瀏覽器~目前的畫亮就是"畫黃線"
4.某個字比較小~
打開瀏覽器~
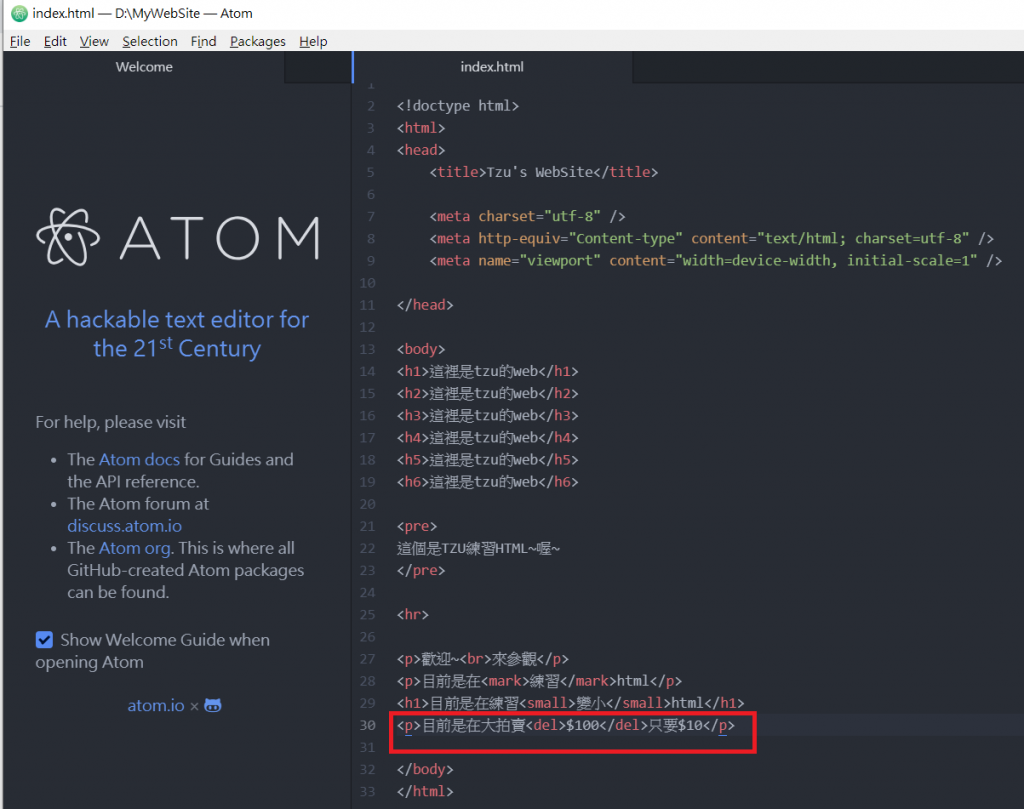
5.練習劃線
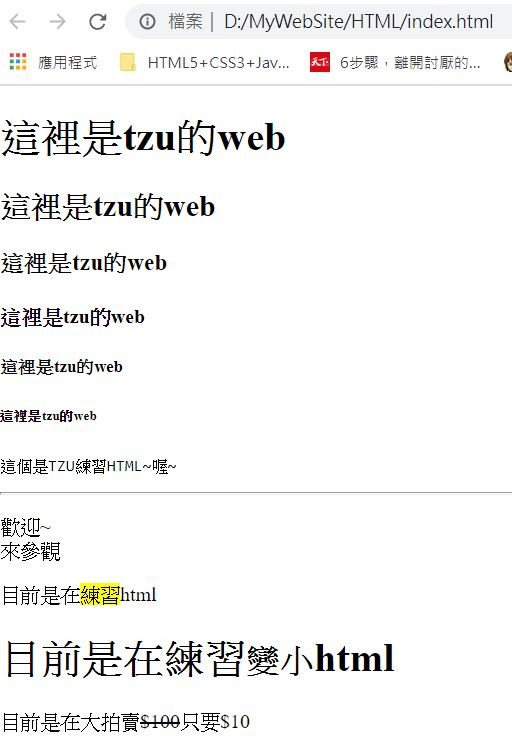
打開瀏覽器~
以上就是HTML~![]()
DEAR ALL~我們明天見~![]()
