我: 沒想到這麼多人敲碗想要看到你ㄟ~
npm: 那是當然的吧,大家都會用到我啊
我: 可是好像沒人知道你到底是啥...
npm 全名是 node package manager,就是套件管理工具~ 比較常用的除了npm 之外還有 yarn (雖然現在兩者之間差異沒這麼大了,但你還是可以選擇你看順眼的) 那好啦! 甚麼是套件??
套件其實就是一個形容詞,形容非原生的、其他人開放的原始碼,你可以想像成它是一個零件,可以一個一個慢慢地拼湊出完整的機器。其實會有套件的出現很容易懂,前端是一個集合名詞,他之所以這麼多功能*(肥大)* 就是因為他是許多人一起開發出來的心血集合,所以除非你就是只想用 HTML/CSS/JS開發,不論是框架、後端、資料庫等等都還是需要下載的「套件」
我想一下怎麼解釋這甚麼
.
.
.
管理...套件的...工具??
其實就真的是字面上的意思,你需要一個工具讓你可以輕易地下載這些外部開發程式,例如要下載vue 就要 npm install vue, nodejs 的 npm 和 facebook的 yarn 就是目前前端比較著名套件管理工具。
現在各位可以打開你的terminal,輸入npm install~
神奇的事情發生了!!
你的terminal 會出現
ERROR:
npm is not recognized as internal or external command, operable program or batch file
原因很簡單~ 就是因為各位還沒下載node, 電腦也無法識別npm到底是甚麼意思XD 所以請先跟者我setup 一下~



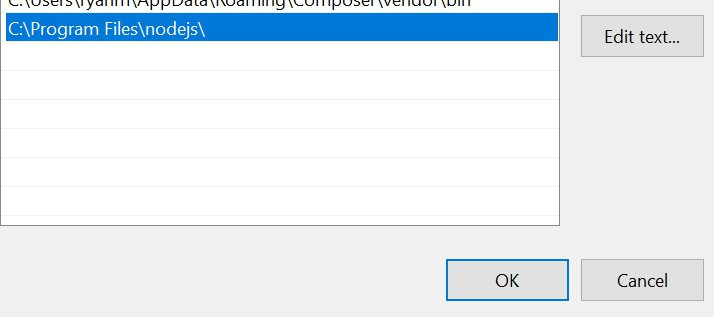
C:\Program Files\nodejs\到路徑裡面 (告訴電腦我打npm就是要去者裡面找資料)
接下來可以重開機~ 就有辦法使用這個強大的套件管理工具囉~
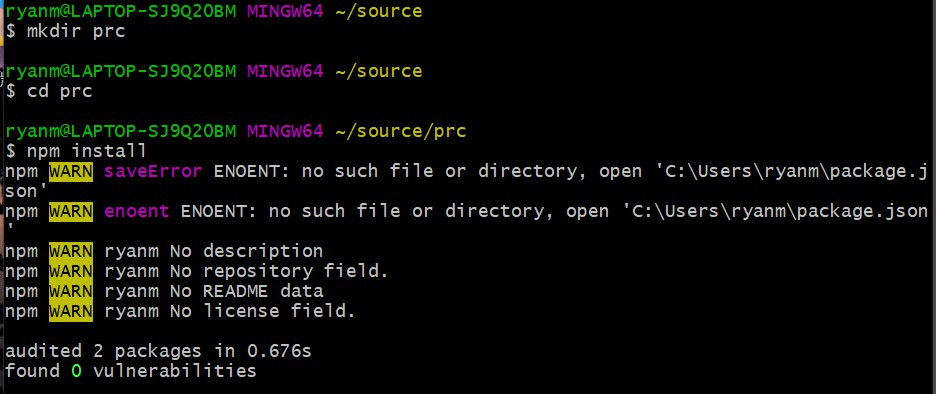
npm install 這個指令其實會下載兩樣東西~ 首先是這個package(套件)本身,再來就是他的dependency。npm install 後面可以加上其他指令,但也可以直接打出來~ 接下來就示範一下npm install 到底下載了甚麼東西,dependency又是甚麼?
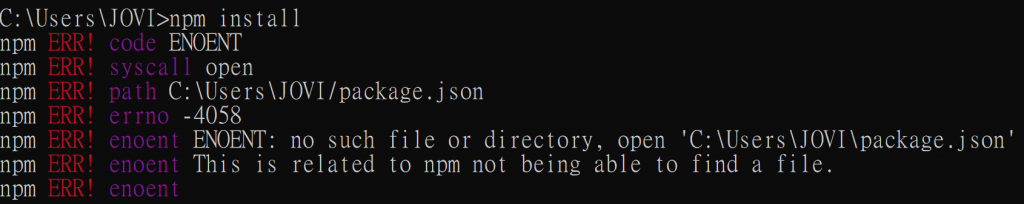
npm install 接下來你會看到一個東西
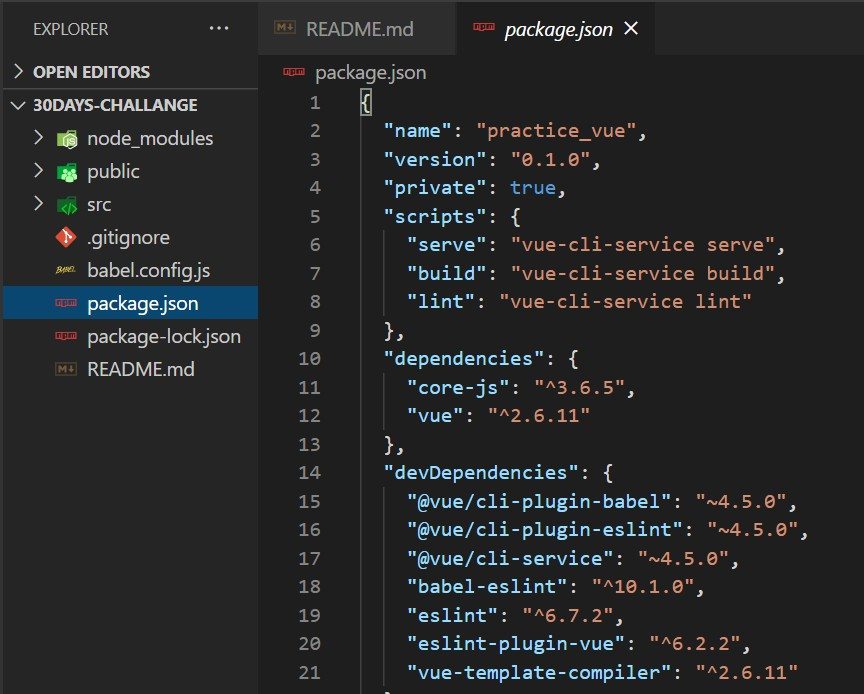
npm install 就是在你這個資料夾裡面去尋找 package.json這個檔案並去下載裡面所定義的所有dependencies
我已經再github上面 https://github.com/ryanyen2/30days-challange
做了一個vue檔案你可以先
git fork 到自己的github裡面git clone 到自己電腦npm install 吧
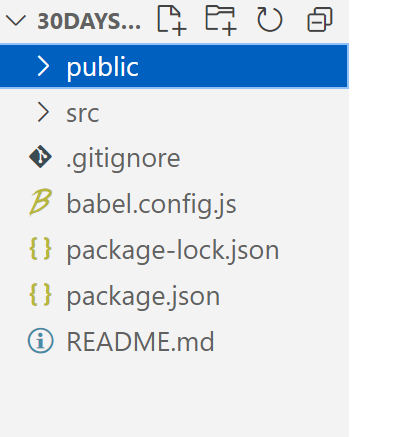
你可以看到dependencies裡面有一個東西叫做 vue 就是因為他使用了vue這個套件,那vue這個套件有甚麼功能呢,他已經幫你把modules都下載好放在 node_modules裡面了,基本上開發時不需要去動到node_modules但是如果你想客製化這些套件就可以去node_module裡面管理~
眼尖的朋友一訂有注意到還有一個 package.lock.json 這個檔案是他自己自生成的,裡面會描述了你下載的dependency tree,方便接下來的安裝可以順著這些樹枝~ 所以只有第一次npm install才會花這麼多時間~
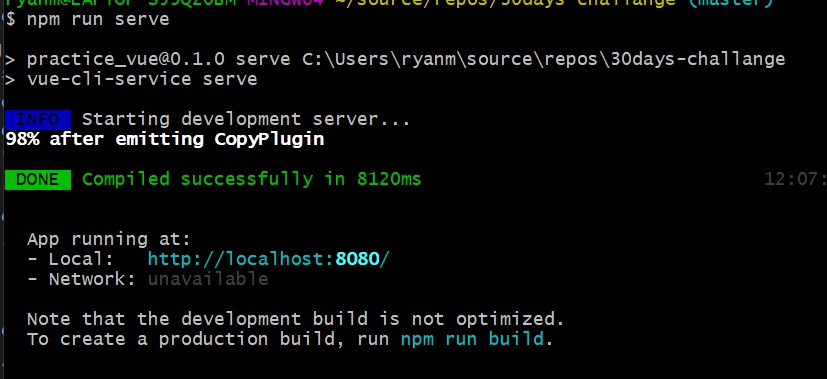
npm run serve 照著字面的意思就是要跑出一個server,就是說 : 「npm 你可以幫我跑一下我在package.json, serve 這個名子底下定義的指令嗎?」
npm run serve 就可以跑出這個畫面
然後你就照著他上面跟你說的 app is running at: localhost.... 把那個 http://localhost:8.../複製下來丟到瀏覽器上~ 就可以看到一個這個網頁囉~
(但要注意~ localhost是指說你在自己的電腦上才能跑出來,所以他不是真正的網址喔~ 只是讓你能先看看網站會長甚麼樣子)
基本上 npm 還有很多功能~ 你也可以在npm install後面加上更多指令~
我這邊不會細細解釋每一個npm 指令。但這次最主要會用到的兩大功能npm install 、 npm run serve 一定要先試試看怎麼去做!


請問下載好github的檔案後,有指定要放在哪一個資料夾嗎?
你要先 cd 進去 30days... 那個folder 再npm install 喔~