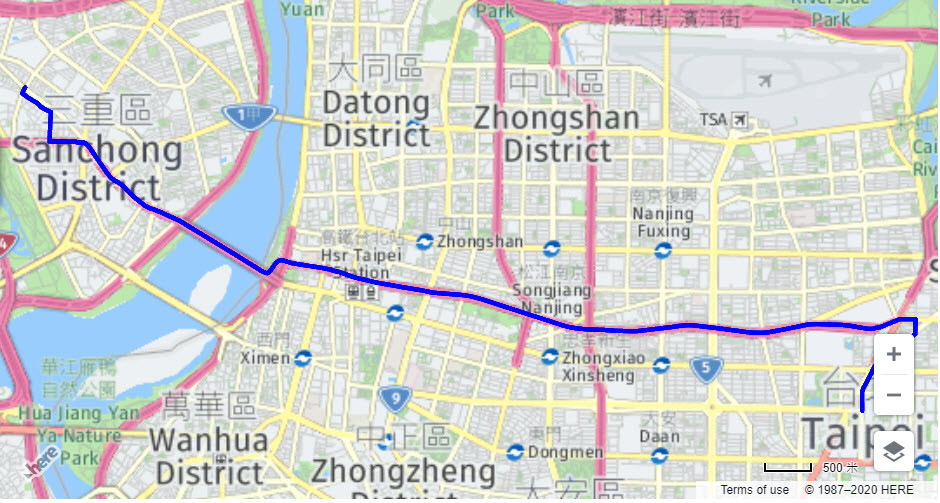
延續上一篇「如何運用HERE JavaScript快速建立前端的網頁顯示地圖」,這篇將快速介紹,使用地圖常見的運用案例,如何於圖面上顯示出導航路徑。
更多的細節與內容,請參考HERE Developer :
(https://developer.here.com/documentation/maps/3.1.18.1/dev_guide/topics/routing.html)
這個部分,在此篇文章將不再另外說明,請參考先前的文章「如何運用HERE JavaScript快速建立前端的網頁顯示地圖」(https://ithelp.ithome.com.tw/articles/10233305)
「起點,「終點與「方式」為路徑規劃的基本資訊。可依自己的需求,定義出不同的路徑計算結果。
「方式」可細分為:
-最快(fastest)或最短(shortest)路徑。
-汽車(car),行人(pedestrian),單車(bicycle)或卡車(truck)的路徑計算。
-路經規劃是否考量即時交通資訊(traffic:enabled / traffic:disabled)。
例如,mode: 'fastest;car;traffic:enabled' ,表示路徑規劃根據汽車可行駛的路線,並考量交通狀況計算出最塊路徑。
const request = {
mode: 'fastest;car;traffic:enabled',
// The routing mode: mode=shortest;pedestrian ; mode=fastest;car;traffic:enabled ; mode=fastest;car;traffic:disabled ; fastest;bicycle ; pedestrian
waypoint0: 'geo!25.037528,121.563556',
waypoint1: 'geo!25.066401,121.480946',
representation: 'display'
};
呼叫HERE Routing Service,利用calculateRoute方式,獲得路徑的Shape資訊,將Shape轉換polyline,而後加入polyline object顯示於地圖上。
//Initialize routing service
const router = platform.getRoutingService();
router.calculateRoute(request, response => {
//Parse the route's shape
const shape = response.response.route[0].shape.map(x => x.split(','));
const linestring = new H.geo.LineString();
shape.forEach(s => linestring.pushLatLngAlt(s[0], s[1]));
//Create a polyline with the shape
const routeLine = new H.map.Polyline(linestring, {
style: { strokeColor: 'blue', lineWidth: 5 }
});
//Add route to map
map.addObject(routeLine);
最後,依據路徑結果的外接矩行getBoundingBox(),重新調整地圖縮放比例,以便能展示完整的路徑計算結果。
//Zoom to bounds of the route shape
map.getViewModel().setLookAtData({ bounds: routeLine.getBoundingBox() });

codebase :
<html>
<head>
<title>HERE MAP By JS</title>
<meta name="viewport" content="initial-scale=1.0,width=device-width" />
<script src="https://js.api.here.com/v3/3.1/mapsjs-core.js" type="text/javascript" charset="utf-8"></script>
<script src="https://js.api.here.com/v3/3.1/mapsjs-core-legacy.js" type="text/javascript" charset="utf-8"></script>
<script src="https://js.api.here.com/v3/3.1/mapsjs-service.js" type="text/javascript" charset="utf-8"></script>
<script src="https://js.api.here.com/v3/3.1/mapsjs-service-legacy.js" type="text/javascript" charset="utf-8"></script>
<script src="https://js.api.here.com/v3/3.1/mapsjs-mapevents.js"
type="text/javascript" charset="utf-8"></script>
<script src="https://js.api.here.com/v3/3.1/mapsjs-ui.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="https://js.api.here.com/v3/3.1/mapsjs-ui.css" />
</head>
<body>
<div style="width: 100%; height: 500px" id="mapContainer"></div>
<script>
// Create a Platform object:
var platform = new H.service.Platform({
'apikey': '[Your Apikey]'
});
// Get an object containing the default map layers:
var defaultLayers = platform.createDefaultLayers({ lg: 'CHT', lg2: 'ENG', size:512 });
// Instantiate the map using the vecor map with the
// default style as the base layer:
var map = new H.Map(
document.getElementById('mapContainer'),
defaultLayers.raster.normal.map, {
zoom: 15,
center: { lat: 25.037975, lng: 121.5493 },
});
// Enable the event system on the map instance:
var mapEvents = new H.mapevents.MapEvents(map);
// Add event listener:
map.addEventListener('tap', function(evt) {
// Log 'tap' and 'mouse' events:
console.log(evt.type, evt.currentPointer.type);
});
// Instantiate the default behavior, providing the mapEvents object:
var behavior = new H.mapevents.Behavior(mapEvents);
// Create the default UI:
var ui = H.ui.UI.createDefault(map, defaultLayers, 'zh-CN')
//Begin routing
//Configure transportation mode, start, end points
const request = {
mode: 'fastest;car;traffic:enabled',
// The routing mode: mode=shortest;pedestrian ; mode=fastest;car;traffic:enabled ; mode=fastest;car;traffic:disabled ; fastest;bicycle ; pedestrian
waypoint0: 'geo!25.037528,121.563556',
waypoint1: 'geo!25.066401,121.480946',
representation: 'display'
};
//Initialize routing service
const router = platform.getRoutingService();
router.calculateRoute(request, response => {
//Parse the route's shape
const shape = response.response.route[0].shape.map(x => x.split(','));
const linestring = new H.geo.LineString();
shape.forEach(s => linestring.pushLatLngAlt(s[0], s[1]));
//Create a polyline with the shape
const routeLine = new H.map.Polyline(linestring, {
style: { strokeColor: 'blue', lineWidth: 5 }
});
//Add route to map
map.addObject(routeLine);
//Zoom to bounds of the route shape
map.getViewModel().setLookAtData({ bounds: routeLine.getBoundingBox() });
});
</script>
</body>
</html>
