延續昨日我們使用MVC範本快速建立一個專案後,今天來介紹範本所預設的每個資料目錄所存放的檔案
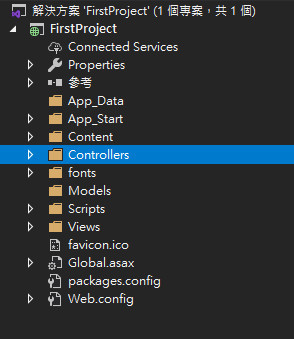
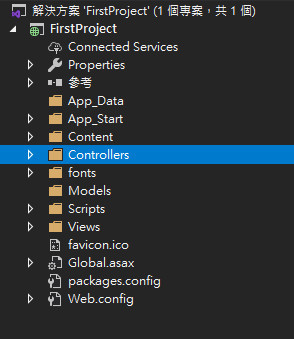
以下圖片為MVC所產生的目錄

App_Data
存放於此的資料無法被下載,通常放置檔案型資料庫
App_Start
MVC的設定檔都放在這裡,預設有以下設定檔
- BundleConfig.cs:CSS與JS的綁定
- FilterConfig.cs:全域動作過濾設定檔
- RouteConfig.cs:網址路由設定檔
- Startup.Auth.cs:整合驗證OAuth設定檔
Content
靜態檔案都放置於此,通常為CSS或TXT,預設有以下靜態檔案
- bootstrap.css:bootstrap檔案
- bootstrap.min.css:bootstrap最小化版本
- Site:MVC範本的CSS檔案
Controllers
控制器放置的地方
Fonts
圖示字型資料夾
Models
資料模型放置的地方
Scripts
網站需要使用到的JS都放在這
Views
放置檢視頁面副檔名通常為.cshtml