今天來聊聊MVC5設定網址路徑的地方以及運作方式
MVC與Web Froms的網址路徑差異是Web Forms的網址路徑就是檔案所在路徑,所以在路徑與檔案的對應上是很直觀的,但是MVC若要透過網址路徑來找到網頁檔案就必須配合MVC的架構規範來運作
在專案內的App_Start\RouteConfig.cs
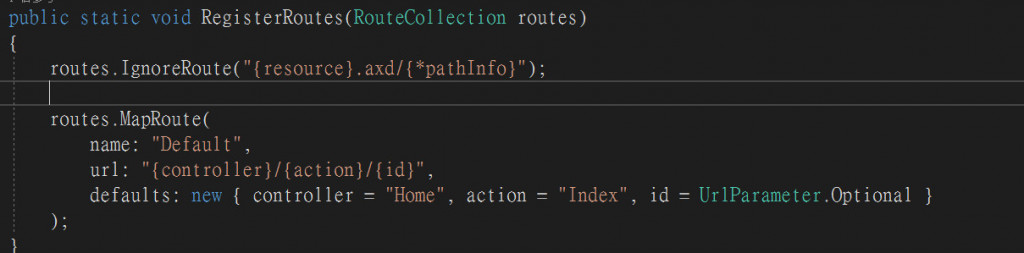
開啟後可以看到一個RegisterRoute的方法
routes.IgnoreRoute
設定axd等格式的網址路徑不要透過MVC執行
這樣設定的用意是讓MVC與Web Forms可以在同一站台執行而不會互相影響
MapRoute
這個方法是定義MVC網址路由最主要的方式,總共定義三個參數
name:路由名稱
url:設定網址如何對應到控制器、動作與路由值
defaults:設定{controller}{action}{id}路由參數的預設值
假如我們在瀏覽器輸入:http://localhost/Home/Index
1.會先到Controller目錄找到Home的控制器
2.接著再找到這個控制器裡的ActionName為Index的公開方法
假如我們要取得首頁在瀏覽器輸入:http://localhost/
由於路徑對應沒有任何內容,所以就會執行第三個參數(defaults)的設定值來代替
所以就會對應到http://localhost/Home/Index
