本文會先帶大家前往 FB 的開發者頁面,創建一個應用,透過這個應用,和第三方套件我們就能夠實現登入功能,跟取得 user 的一些資訊。
選擇我的應用程式
創建應用程式
填妥即可
選擇 Facebook 登入
1.設定開發環境
選擇 iOS
2.新增套件識別碼
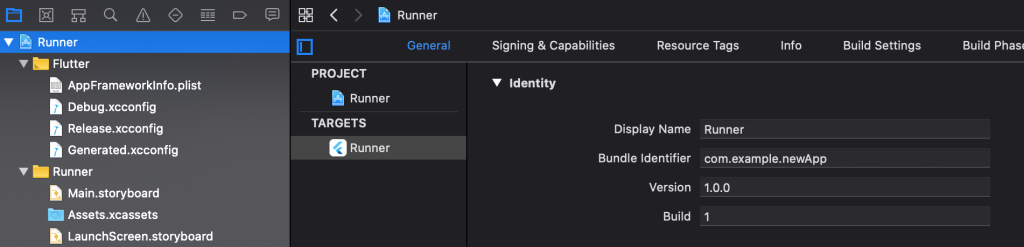
xcode > project > TARGETS > General > Bundle Identifier 就是我們的套件識別碼

3.啟用應用程式的單一登入
無需啟用
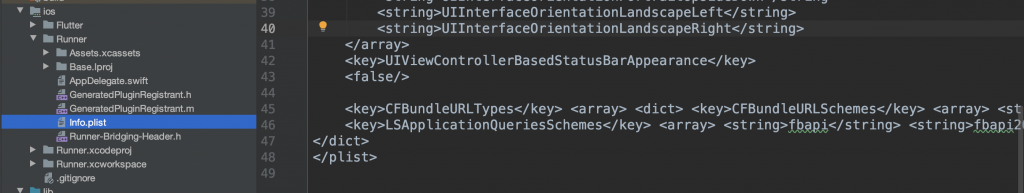
4.設定 info.plist
將這兩段設定檔貼到 project > Runner > info.plist 中
<key>CFBundleURLTypes</key>
<array>
<!--
<dict>
... Some other CFBundleURLTypes definition.
</dict>
-->
<dict>
<key>CFBundleURLSchemes</key>
<array>
<!--
Replace "000000000000" with your Facebook App ID here.
**NOTE**: The scheme needs to start with `fb` and then your ID.
-->
<string>fb000000000000</string>
</array>
</dict>
</array>
<key>FacebookAppID</key>
<!-- Replace "000000000000" with your Facebook App ID here. -->
<string>000000000000</string>
<key>FacebookDisplayName</key>
<!-- Replace "YOUR_APP_NAME" with your Facebook App name. -->
<string>YOUR_APP_NAME</string>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>fbapi</string>
<string>fb-messenger-share-api</string>
<string>fbauth2</string>
<string>fbshareextension</string>
</array>
5.之後都直接繼續就行了
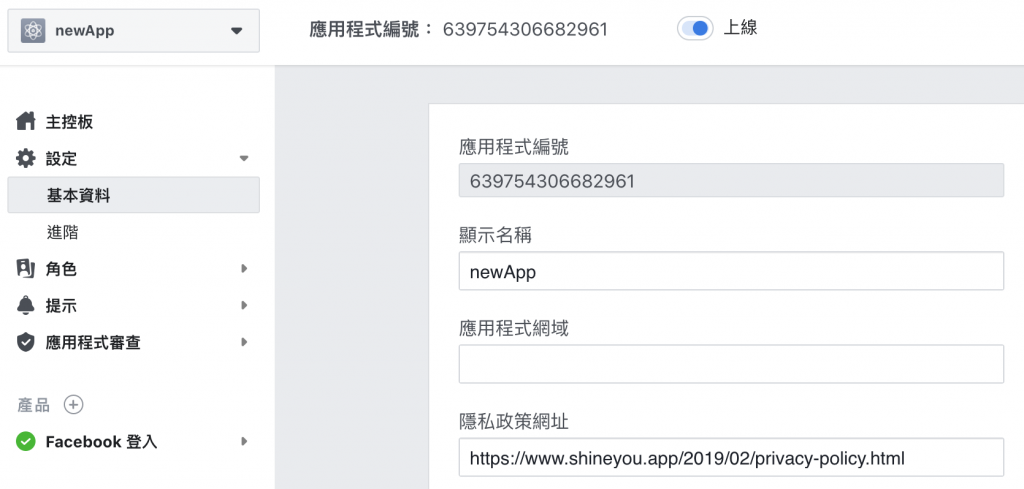
基本設定
貼上隱私權政策的網址
可以參考這個把 app 的名字改掉後找地方貼上就行我是放在自己的部落格裡 https://www.shineyou.app/2019/02/privacy-policy.html
貼上後在打開上方上線開關這樣等等才能正常登入
flutter_facebook_login 3.0.0
dio Http 套件
//on pubspec.yaml
dependencies:
flutter_facebook_login: ^3.0.0
dio: ^3.0.0
click pub get
// on ios/Podfile
// 定義 ios 的 platform
platform :ios, '9.0'
來快速驗證看看是不是能正常登入取得 token
//on main.dart
import 'package:flutter_facebook_login/flutter_facebook_login.dart';
import 'package:dio/dio.dart';
import 'dart:convert'; //json 轉換會使用到
Future<void> _login() async {
final facebookLogin = FacebookLogin();
final result = await facebookLogin.logIn(['email']); //取得權限
switch (result.status) {
case FacebookLoginStatus.loggedIn:
print(result.accessToken.token); //通過 result 取得 token 和 userId
print("userId : "+result.accessToken.userId);
//call fb graph api
final graphResponse = await Dio().get(
'https://graph.facebook.com/v2.12/me?fields=name,first_name,last_name,email&access_token=${result.accessToken.token}');
final profile = jsonDecode(graphResponse.toString());
print(profile) ;
//get user picture
print("http://graph.facebook.com/" + profile["id"] + "/picture?type=normal") ;
break;
case FacebookLoginStatus.cancelledByUser:
break;
case FacebookLoginStatus.error:
break;
}
}
final loginBtn = LoginBtn(
onPressed: _login ,
color:Color.fromARGB(255, 66, 103, 178),
child: Text(
"Facebook Login" ,
style: TextStyle(color: Colors.white ,
fontWeight: FontWeight.bold ,
fontSize:18
),
),
) ;

