今日關鍵字:vector icon
接續昨天
參考Tab navigation的Customizing the appearance
import Ionicons from 'react-native-vector-icons/Ionicons';
// (...)
export default function App() {
return (
<NavigationContainer>
<Tab.Navigator
screenOptions={({ route }) => ({
tabBarIcon: ({ focused, color, size }) => {
let iconName;
if (route.name === 'Home') {
iconName = focused
? 'ios-information-circle'
: 'ios-information-circle-outline';
} else if (route.name === 'Settings') {
iconName = focused ? 'ios-list-box' : 'ios-list';
}
// You can return any component that you like here!
return <Ionicons name={iconName} size={size} color={color} />;
},
})}
tabBarOptions={{
activeTintColor: 'tomato',
inactiveTintColor: 'gray',
}}
>
<Tab.Screen name="Home" component={HomeScreen} />
<Tab.Screen name="Settings" component={SettingsScreen} />
</Tab.Navigator>
</NavigationContainer>
);
}
DEMO看起來還不錯,直接來使用吧
首先要先安裝react-native-vector-icons
yarn add react-native-vector-icons @types/react-native-vector-icons
cd ios && pod install && cd ..
有些套件在使用ts時還需安裝@types/~
react-native link react-native-vector-icons --platforms android
這個是連接原生庫的動作,雖然很多都自動化了,不過有些還是需要這樣連接
(不過以後就沒有這個指令,要完全自動化了)
如同github說的,我直接使用react-native link安裝有問題
只好手動來了
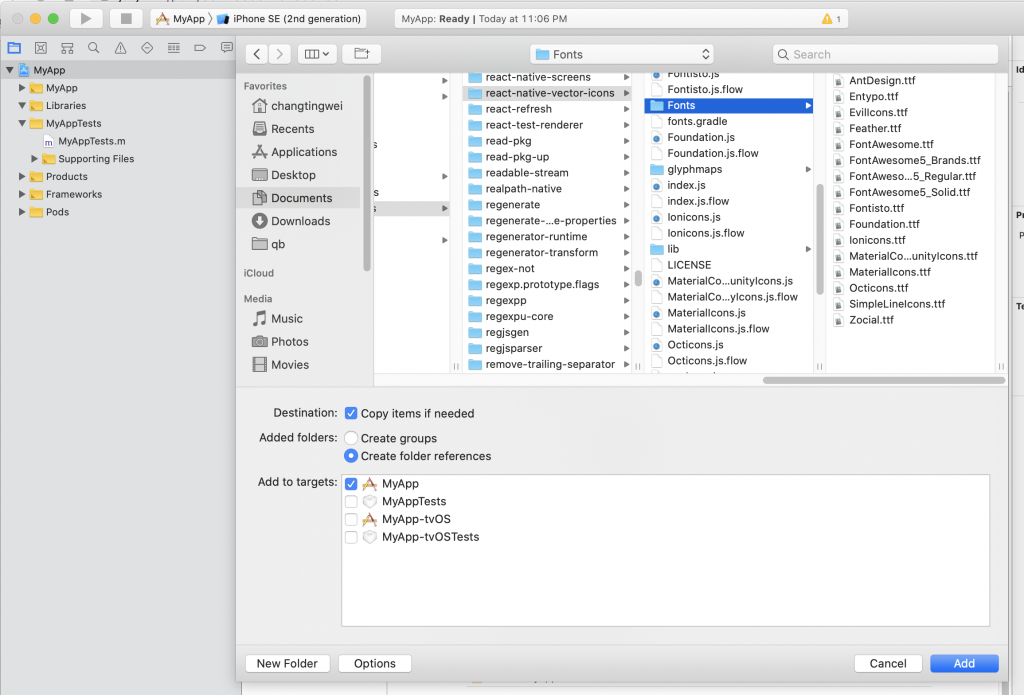
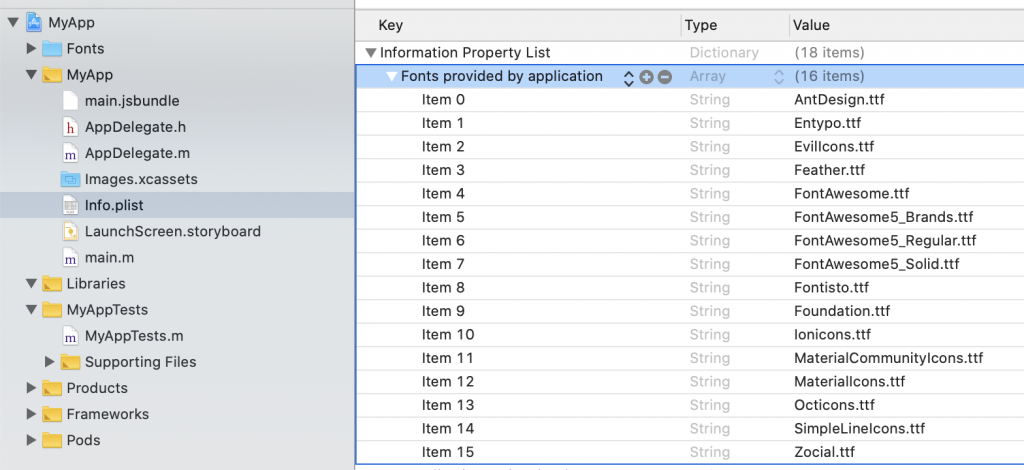
打開Xcode從專案按右鍵,選擇加入檔案
加入node_modules/react-native-vector-icons下的Fonts資料夾
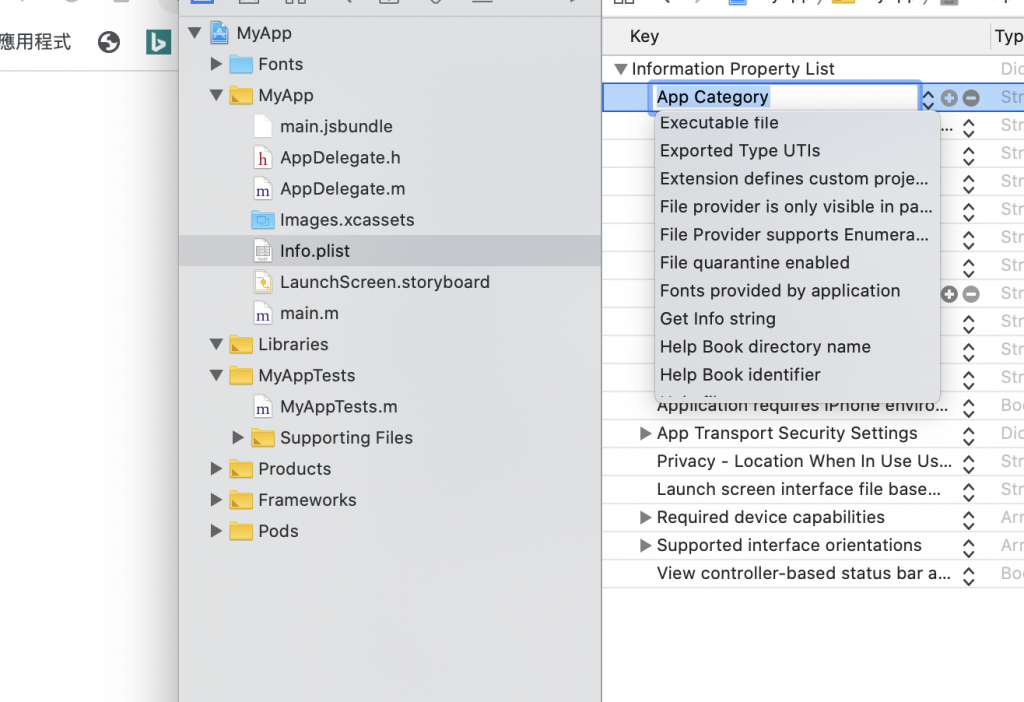
並在專案中的專案名資料夾下的info.plist加入Fonts provided by application並key入剛剛加入的檔案名

(這裡只是示範,當然可以裝要用的就好)
接著套入範例到昨天的部分
...
import Ionicons from 'react-native-vector-icons/Ionicons';
...
const App = () => {
return (
<NavigationContainer>
{/* <Tab.Navigator>
<Tab.Screen name="Home" component={HomeScreen} />
<Tab.Screen name="Settings" component={SettingsScreen} />
</Tab.Navigator> */}
<Tab.Navigator
screenOptions={({route}) => ({
tabBarIcon: ({focused, color, size}) => {
let iconName;
if (route.name === 'Home') {
iconName = focused
? 'ios-information-circle'
: 'ios-information-circle-outline';
} else if (route.name === 'Settings') {
iconName = focused ? 'ios-list-box' : 'ios-list';
}
// You can return any component that you like here!
return <Ionicons name={iconName} size={size} color={color} />;
},
})}
tabBarOptions={{
activeTintColor: 'tomato',
inactiveTintColor: 'gray',
}}>
<Tab.Screen name="Home" component={HomeScreen} />
<Tab.Screen name="Settings" component={SettingsScreen} />
</Tab.Navigator>
</NavigationContainer>
);
};
然後啟動看看
yarn ios

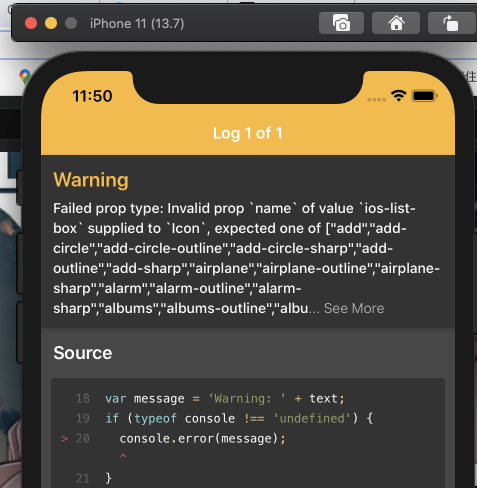
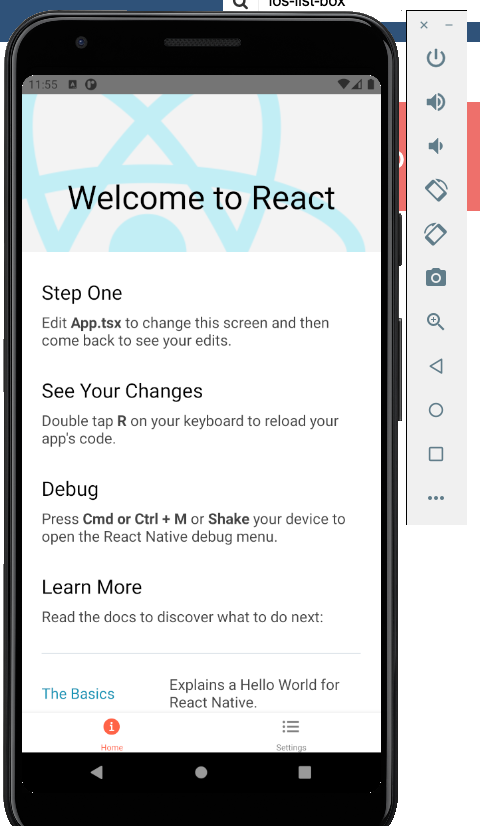
黃字警告![]()
這時來找尋看看
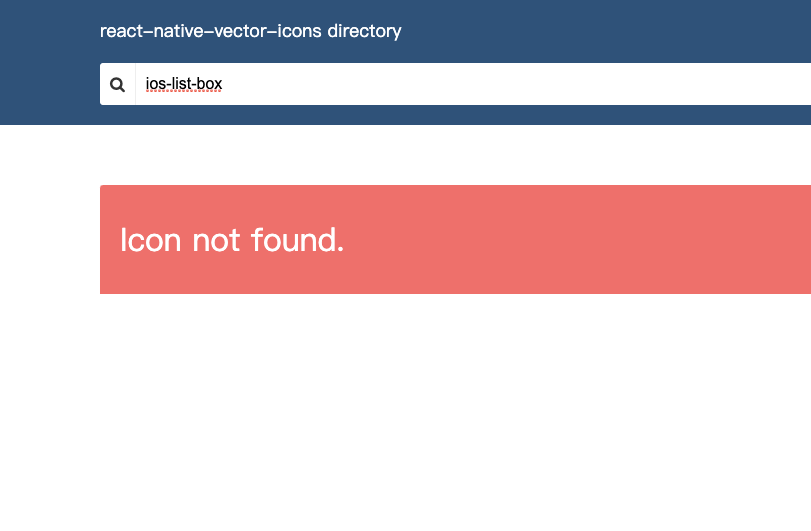
把ios-list-box輸入react native各種向量圖的搜尋網站
搞...什麼啊?這不是官方範例嗎![]()
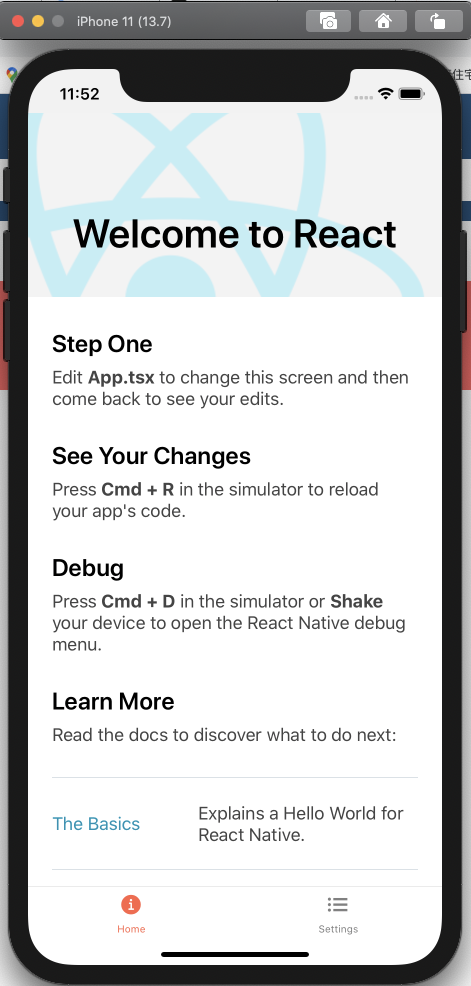
先改回ios-list就成功了
android這邊沒什麼問題
現在來將App.tsx整理一下
先如同這樣把要做的四個畫面拆出來
import React from 'react';
import {View, Text} from 'react-native';
const SettingsScreen = () => {
return (
<View style={{flex: 1, justifyContent: 'center', alignItems: 'center'}}>
<Text>Settings!</Text>
</View>
);
};
export default SettingsScreen;
再建立一個TabNavigation.tsx
搬入Navigation
...
import HomeScreen from '../components/screen/HomeScreen';
import SearchingScreen from '../components/screen/SearchingScreen';
import FavoriteScreen from '../components/screen/FavoriteScreen';
import SettingsScreen from '../components/screen/SettingsScreen';
const Tab = createBottomTabNavigator();
const TabNavigation = () => {
return (
<NavigationContainer>
<Tab.Navigator
screenOptions={({route}) => ({
tabBarIcon: ({focused, color, size}) => {
let iconName;
if (route.name === 'Home') {
iconName = focused
? 'ios-information-circle'
: 'ios-information-circle-outline';
} else if (route.name === 'Settings') {
iconName = focused ? 'ios-list' : 'ios-list';
}
// You can return any component that you like here!
return <Ionicons name={iconName} size={size} color={color} />;
},
})}
tabBarOptions={{
activeTintColor: 'tomato',
inactiveTintColor: 'gray',
}}>
<Tab.Screen name="Home" component={HomeScreen} />
<Tab.Screen name="Searching" component={SearchingScreen} />
<Tab.Screen name="Favorite" component={FavoriteScreen} />
<Tab.Screen name="Settings" component={SettingsScreen} />
</Tab.Navigator>
</NavigationContainer>
);
};
export default TabNavigation;
現在App.tsx非常乾淨
import React from 'react';
import TabNavigation from './src/components/TabNavigation';
const App = () => <TabNavigation />;
export default App;
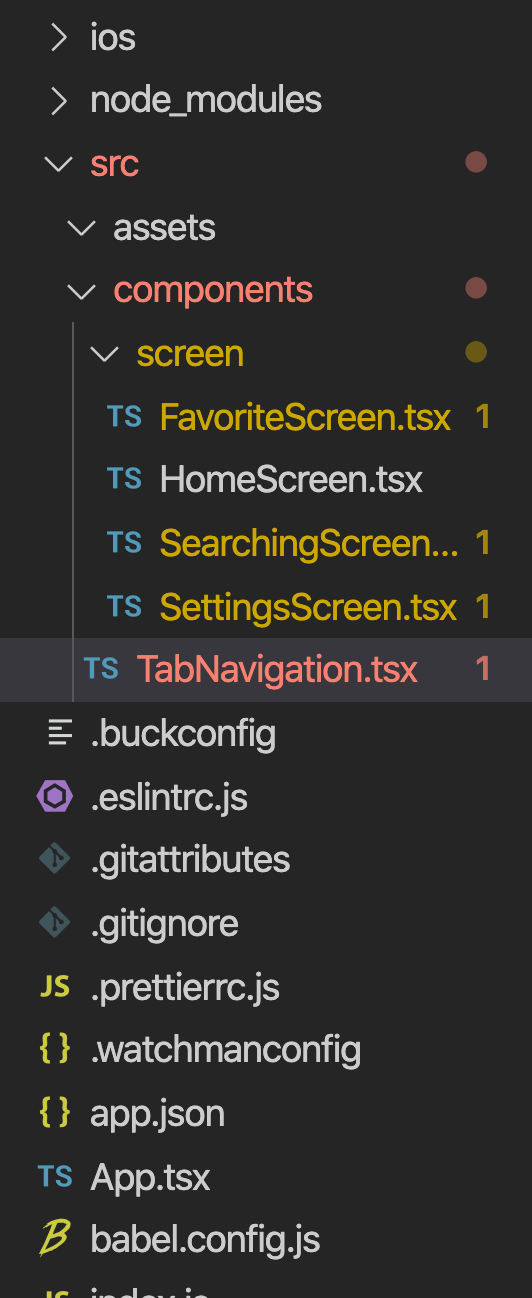
資料夾結構
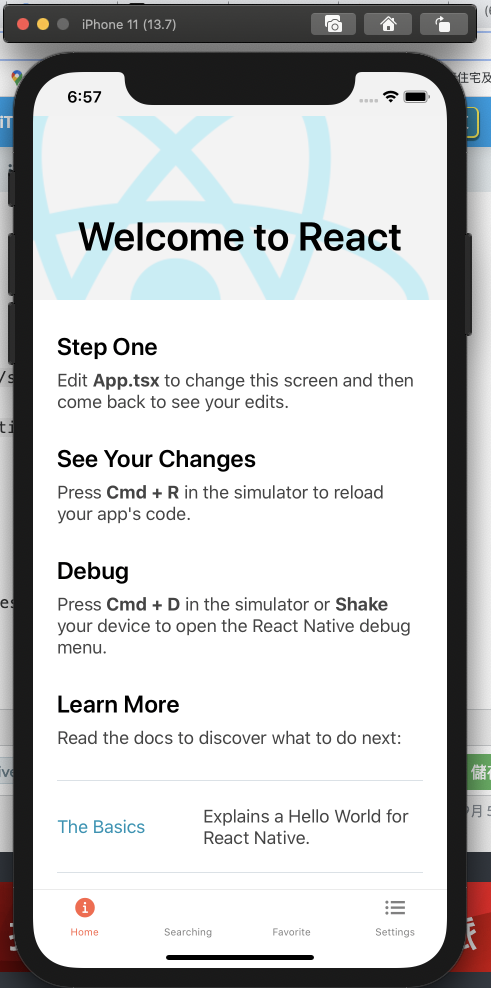
現在畫面是這樣
明天來講點TypeScript順便完成icon設定
再來談談資料格式跟如何清除現有的eslint的紅字
參考:react-native-vector-icons Github
