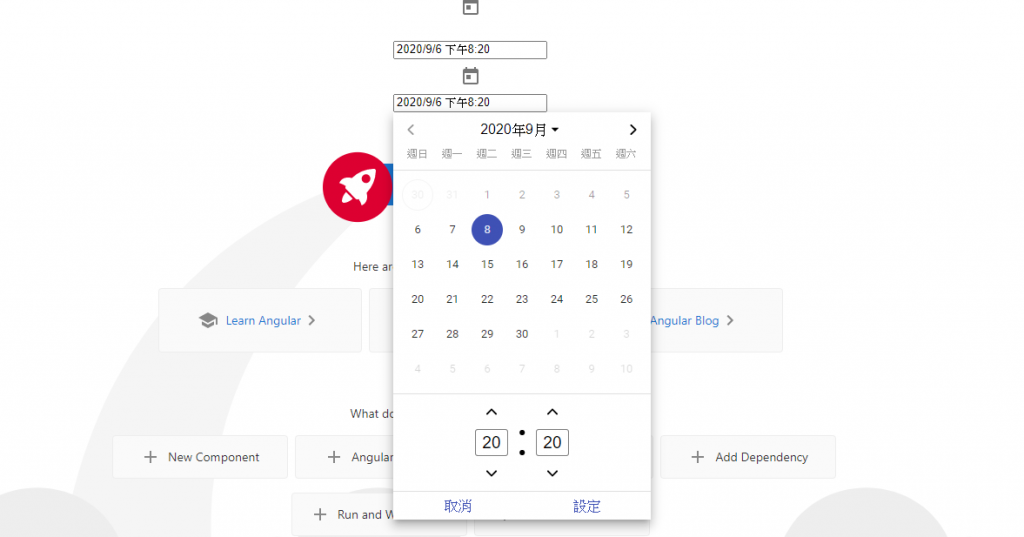
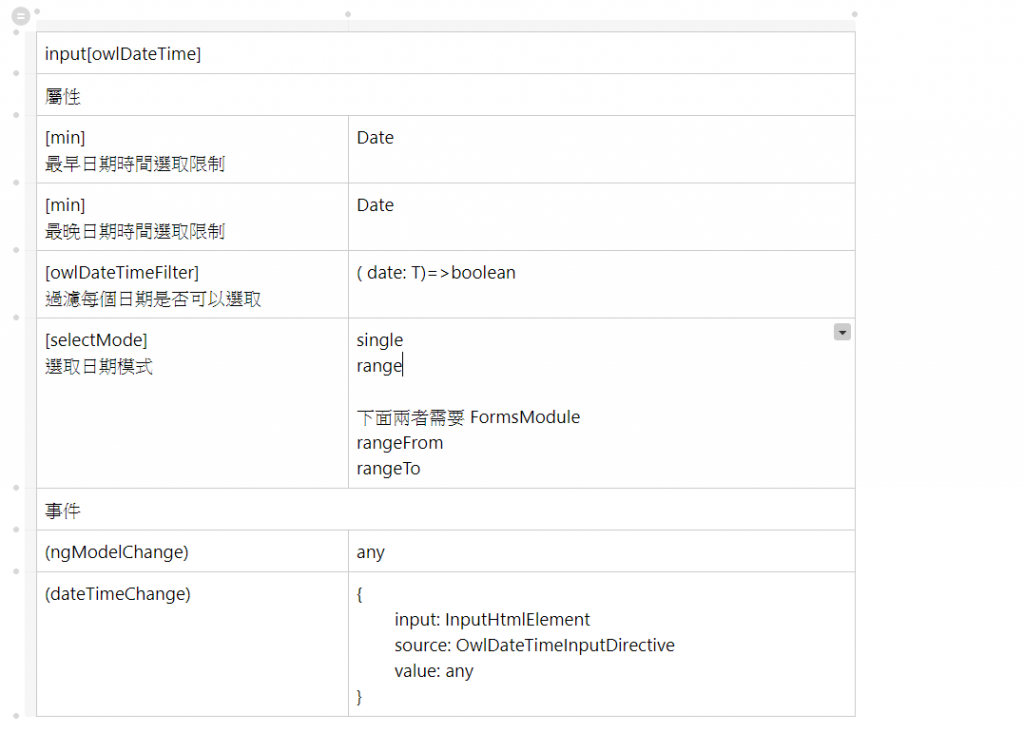
<input [owlDateTime]="dt2" placeholder="開始日期" (dateTimeChange)="changeDateTime($event)">
<mat-datepicker-toggle [owlDateTimeTrigger]="dt2"></mat-datepicker-toggle>
<owl-date-time #dt2></owl-date-time>
<input [owlDateTime]="dt3" placeholder="結束日期" [min]="minDate">
<mat-datepicker-toggle [owlDateTimeTrigger]="dt3"></mat-datepicker-toggle>
<owl-date-time #dt3></owl-date-time>
export class AppComponent {
minDate;
changeDateTime(event): void {
this.minDate = event.value;
}
}
當第一個日期選擇 2020.09.06 20:20,下一個日期就無法選擇之前的日期時間了。