我們跟著官網教學中的教學課程: Razor 使用 ASP.NET Core 建立頁面 web 應用程式 教學來做練習,
透過教學中的每一個步驟,完成一次的練習,帶大家一步步完成,
最後部署到Azure平台上。
本系列包含下列教學課程:
由於我們的IDE使用Visual Studio Code開發,所以要看範例時請點選Visual Studio Code
名稱: PellokITHome
dotnet new webapp -o PellokITHome
code -r PellokITHome

信任 https 驗證
dotnet dev-certs https --trust

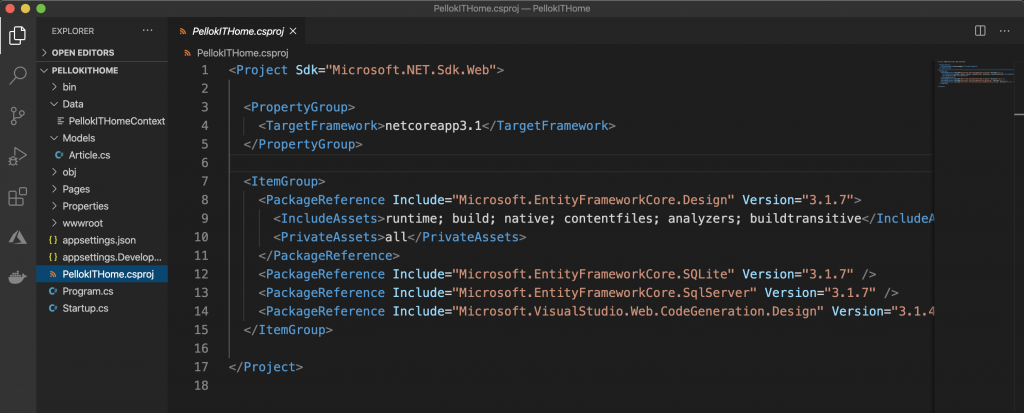
檢查專案檔
| 資料夾 or 名稱 | 說明 |
|---|---|
| Pages 資料夾 | Cshtml檔案,其中包含使用語法的 HTML 標籤與 c # 程式碼 Razor 。 .cshtml.cs 檔案,其中包含處理頁面事件的 C# 程式碼。 |
| wwwroot 資料夾 | 包含靜態檔案,例如 HTML 檔案、JavaScript 檔案和 CSS 檔案 |
| appSettings.json | 包含組態資料,例如連接字串 |
| Program.cs | 包含程式的進入點 |
| Startup.cs | 包含設定應用程式行為的程式碼 |
安裝 dotnet-ef 工具 與 dotnet-aspnet-codegenerator 工具
dotnet tool install --global dotnet-ef
dotnet tool install --global dotnet-aspnet-codegenerator

專案安裝兩個 Dotnet 工具
| 工具名稱 | 說明 | 用途 |
|---|---|---|
| dotnet-ef | EntityFrameworkCore 工具 | 用來管理資料庫 |
| dotnet-aspnet-codegenerator | 程式產生工具 | 用來自動產生框架程式碼,加速開發 |
cd PellokITHome
dotnet add package Microsoft.EntityFrameworkCore.SQLite
dotnet add package Microsoft.VisualStudio.Web.CodeGeneration.Design
dotnet add package Microsoft.EntityFrameworkCore.Design
dotnet add package Microsoft.EntityFrameworkCore.SqlServer
檢查 PellokITHome.csproj 檔案是否有上面加入的四個套件
專案加入四個套件,以下是這四個套件的說明
| 套件名稱 | 說明 |
|---|---|
| Microsoft.EntityFrameworkCore.SQLite | ef 支援 SQLite 資料庫 |
| Microsoft.EntityFrameworkCore.SqlServer | ef 支援 SQL Server 資料庫 |
| Microsoft.VisualStudio.Web.CodeGeneration.Design | 程式碼產生工具 |
| Microsoft.EntityFrameworkCore.Design | ef 設計工具 |
Git初始化
git init

創建.gitignore,過濾不需要的暫存檔與環境檔
touch .gitignore
以下內容加入 .gitignore檔
bin/*
obj/*
.vscode/*
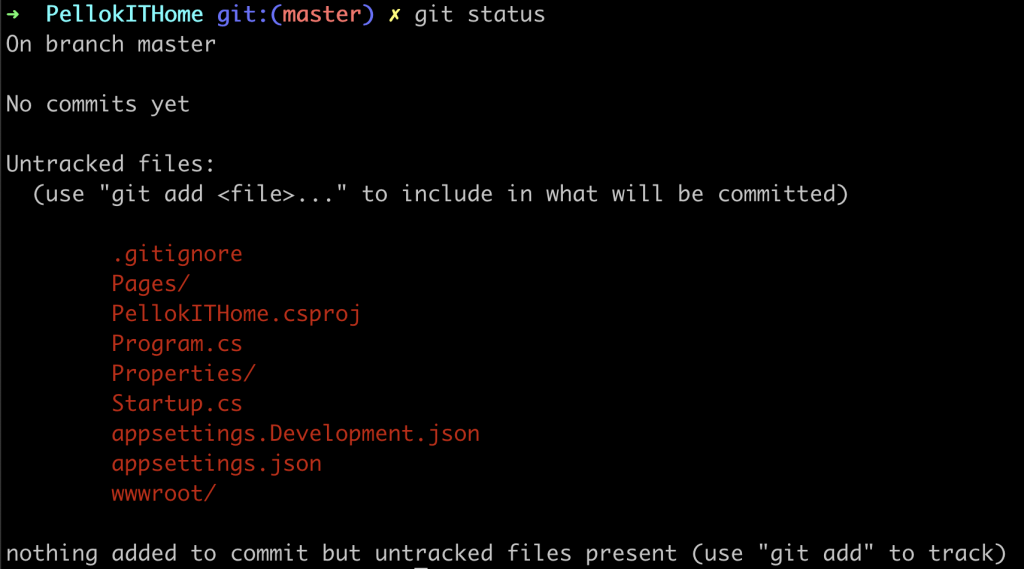
查看狀態
git status

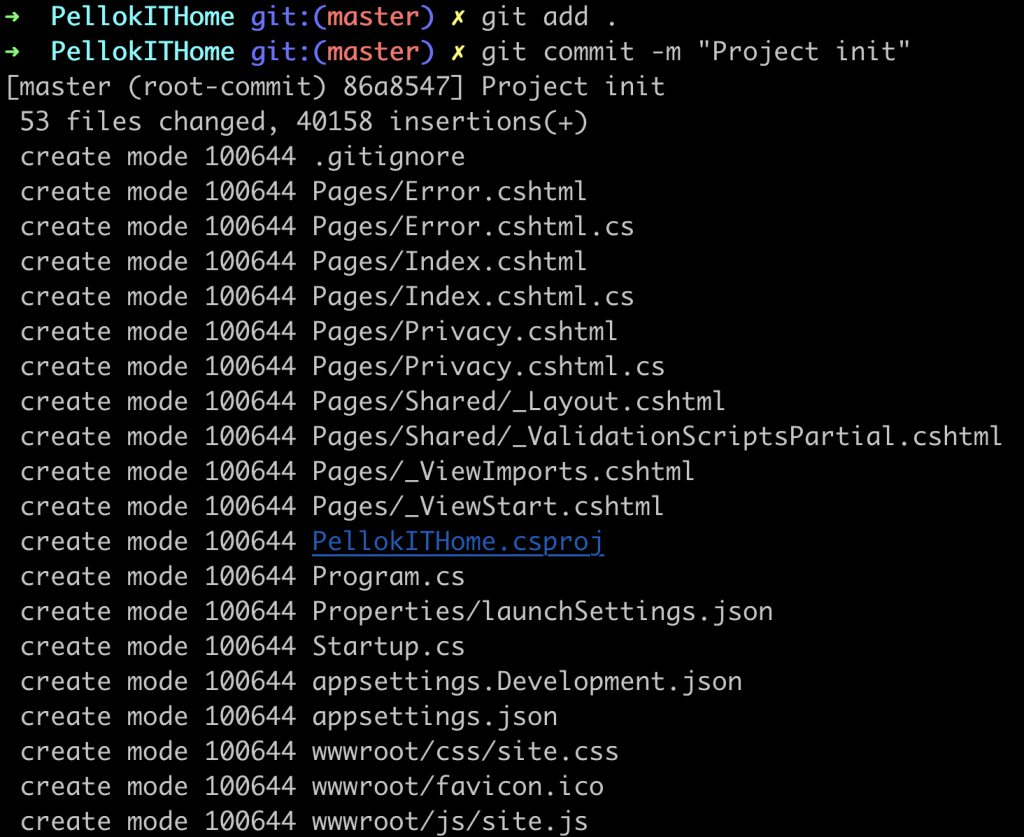
加入索引,提交
git add .
git commit -m "Project init"



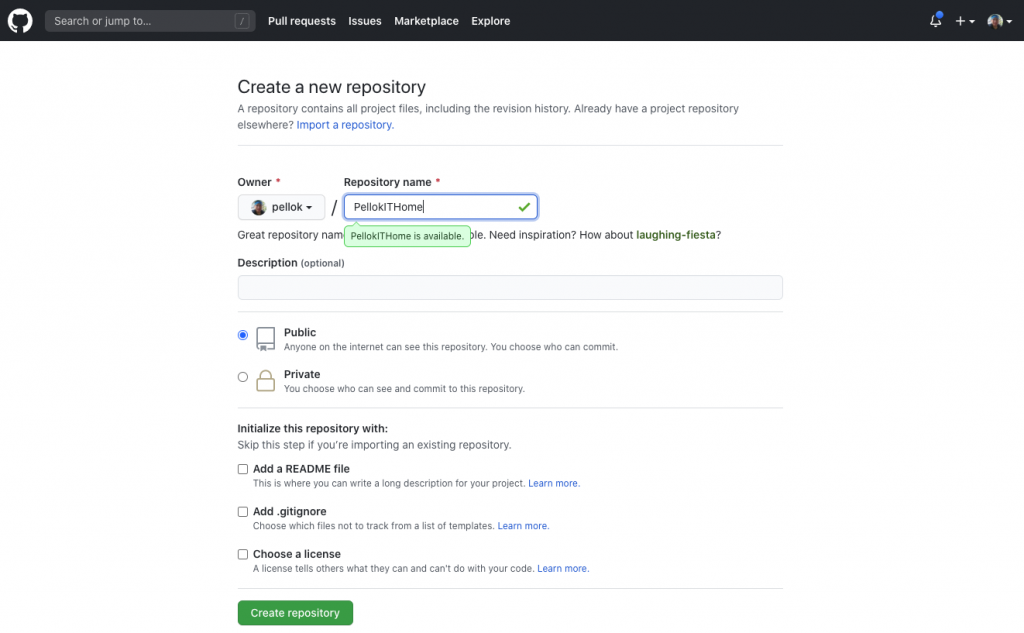
上傳到雲端倉庫
git remote add origin https://github.com/pellok/PellokITHome.git
git push -u origin master

上一篇 Day08 Azure SQL 服務
下一篇 Day10 實作官網 ASP.NET Core 教學(二)
