陣列可以一次持有多個元素,並同時賦予指定給一個變數。好比把一個變數當成一個容器,並想要在這個容器儲放多個元素值,我們可以把這些元素整理打包成陣列後放進去這個容器中,寫法:var a = [10, 28, 37, 43, 55] ;var customerName = [ "Nancy", "Bonnie","Lily"] ;
例如小希今天新開了一間餐廳,他想列出他餐廳菜單上的項目如下:
var manu1 = "Hambeger";
var manu2 = "Sandwich";
var manu3 = "Pasta";
var manu4 = "Noodle";
將每一道菜賦予給一個變數,不過這樣的做法實在是太慢了,如果未來增加到100道菜總不可能列出100個變數吧,且用這樣的表達方式無法使用迴圈的方式快速的找到特定值,所以這時候就可以使用陣列來表示。
var manu = ["Hambeger", "Sandwich" , "Pasta" ,"Noodle"]
如果希望能夠更清楚辨識陣列中的項目及加強程式碼可讀性,可以採用斷行的方式表示,如下:
var manu = [
"Hambeger",
"Sandwich",
"Pasta",
"Noodle"
];
陣列中的元素可以是數字、字串、布林、函式、物件抑或是陣列。
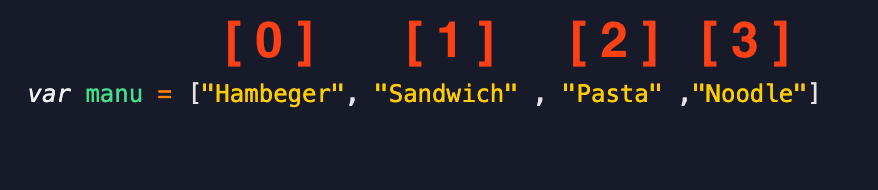
陣列之中的元素會有一個參考索引(index),藉由索引好來取得陣列中的元素。索引號會從0開始算:
注意:index是從0開始算喔,所以一般直覺會覺得"Hambeger"是第1個,實際上0才是"Hambeger",1是"Sandwich"。範例如下:

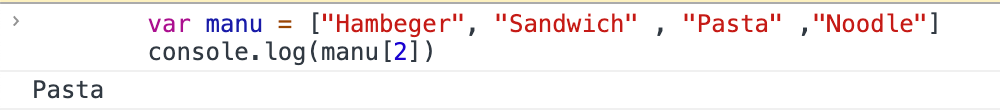
如下例,當我們要取用Pasta這個元素值,則使用 manu[2]:
<body>
<p>您好!給我一盤<span id='manuId'></span>!</p>
<p>再來一盤 <span id='manuId2'></span>,謝謝您 !</p>
<script>
var manu = ["Hambeger", "Sandwich", "Pasta", "Noodle"];
document.getElementById('manuId').textContent = manu[2];
document.getElementById('manuId2').textContent = manu[0];
</script>
</body>
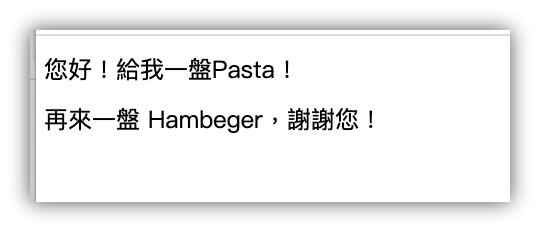
頁面顯示結果:
如果想要一次取得manu陣列中所有的元素值,直接寫manu即可,寫法如下:
<p>您好!麻煩<span id='manuId'></span>,通通給來一盤!</p>
<script>
var manu = ["Hambeger", "Sandwich", "Pasta", "Noodle"];
document.getElementById('manuId').textContent = manu;
</script>
顯示結果:
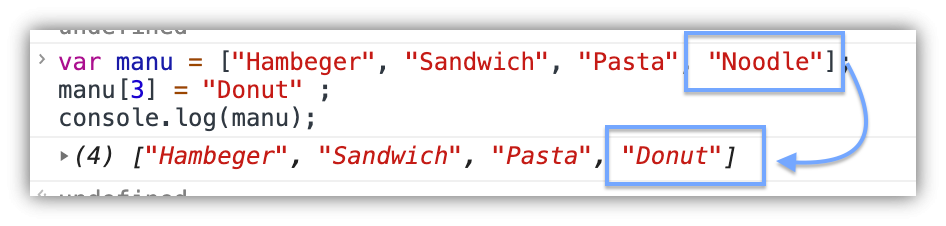
如果想要改變已存在陣列中的元素值,只需要將欲改變的元素值直接指定到陣列元素位置即可。以manu為例,若想將"Noodle"改成"Donut"寫法如下:
manu[3] = "Donut" ;
console結果如下: 原本的"Noodle"成功改成 "Donut"