引述來自維基的話:
什麼是API:
應用程式介面(英語:Application Programming Interface),縮寫為API
,是一種計算介面,它定義了多個軟體中介之間的互動。它定義了可以進行的呼叫(call)
或請求(request)的種類,如何進行呼叫或發出請求,應使用的資料格式,應遵循的慣例等。
它還可以提供擴充機制,以便用戶可以通過各種方式對現有功能進行不同程度的擴充。
一個API可以是完全客製化的,針對某個組件的,也可以是基於行業標準設計的以確保互操作性。
通過資訊隱藏,API實現了模組化編程,從而允許用戶實現獨立地使用介面。
API 如何產生?
大致流程是 (如果有錯誤的地方還請指正)
我們如何使用它?
在Python,操作API的方法大都藉由urllib3 或requests套件向提供的伺服器進行請求,取得對應的資料之後
就可以利用它做數據呈現在我們的網頁嚕
---準備工作的分隔線-----
為了取得氣象資料,到中央氣象局氣象資料開放平臺 註冊吧。
在Pycharm 的terminal 視窗輸入pip install requests
---闕始寫程式吧--------
修改我們的app.py,建立一個和氣象局連接的函式
資料來源:
中央氣象局開放資料平臺之資料擷取API
使用說明:
API利用/開發指南說明
from flask import Flask,redirect,render_template,request
from flask_bootstrap import Bootstrap
import requests
app = Flask(__name__)
bootstrat = Bootstrap(app)
@app.route('/')
def index():
dom = requests.get(
"https://opendata.cwb.gov.tw/api/v1/rest/datastore/O-A0003-001?Authorization=<your apply token>&format=JSON"
).json()
location = dom['records']['location'][11]['parameter'][0]['parameterValue']
temp = dom['records']['location'][11]['weatherElement'][3]['elementValue']
Name = dom['records']['location'][11]['weatherElement'][3]['elementName']
print(location + temp +":"+Name)
return render_template('index.html',location=location,temp=temp,Name=Name)
@app.route('/user/<name>')
def user(name):
return '<h1>Hello,{}</h1>'.format(name)
if __name__ == '__main__':
app.run()
稍稍修改了一下index.html,把從API引入的資料導成變數
{% extends "base.html" %}
{% block head %}
<script>
function startTime() {
var today = new Date();
var h = today.getHours();
var m = today.getMinutes();
var s = today.getSeconds();
m = checkTime(m);
s = checkTime(s);
document.getElementById('clock').innerHTML =
h + ":" + m + ":" + s;
var t = setTimeout(startTime, 500);
}
function checkTime(i) {
if (i < 10) {
i = "0" + i
}
; // add zero in front of numbers < 10
return i;
}
</script>
{% endblock %}
{% block content %}
<h1>我的工作清單網站</h1>
<h2>現在時間
<body onload="startTime()">
<div id="clock"></div>
</h2>
<div class="container">
<h1>{{ location }}</h1>
<h1>{{ Name }}:{{ temp }}</h1>
</div>
{% endblock content %}
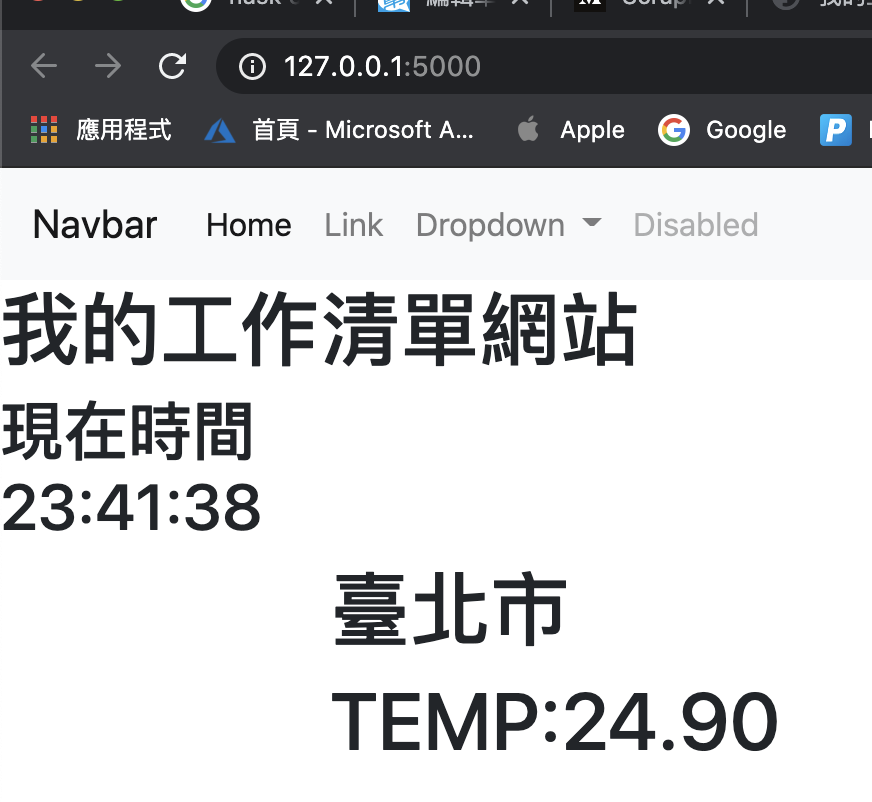
今天就變成這樣了呦