在網站開發的時候,雖然每個綱頁都有自己功能或頁面上顯示的內容,還記得{Day3} 開始準備網站模板前的動作提到的HTML固定的基本標籤嗎?它是構成網頁的基本要素,是必要的。但試著想想,如果碰到一個專案有幾十個網頁,每個網頁都要重複的進行設定或調整,即使Pycharm都會幫我們自動生成基本標籤,如果客戶又要求一致性的版面設計或套用響應式網頁的設計,我們就需要在每個頁面重複的將相同的程式碼內容不斷的複製貼上,想想有多累人啊?
所幸Flask 使用了Jinja2的樣板功能,可以讓我們只設計一次屬於這個綱站通用性的模板(樣板)然後所有的網頁都去繼承它就結束了,省下所有設計師不少工夫,如此一來就用不著重複一直叫呼叫月光寶盒啦~
時間寶貴,為了之後我們工作上的效率,可以空出時間來打電動追劇,那我們就來製作我們的第一個樣板吧
-----實作的分隔線-----
建立一個新的網頁檔,取名叫base.html
<!DOCTYPE html>
<html lang="zh-hant">
<head>
{% block head %}
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>{% block title %}{% endblock title %}我的工作待執行項目</title>
{% endblock head %}
</head>
<body>
{% block content %}
{% endblock content %}
</body>
</html>
修改我們的index.html
% extends "base.html"%}
{% block content %}
<h1>我的工作清單網站</h1>
<h2>現在時間
<div class="container">
{% include 'weather.html' %}
</div>
</h2>
{% endblock content %}
改好了來試跑看看
成功了!!![]()
現在我們的網站看起來沒不是很漂亮啊,用手機看來又不能自動符會手機螢幕大小,有什麼辦法解決呢?
辦法是有的,就是使用現在常用的BOOTSTRAP4 CSS樣板
Bootstrap offical website
bootstrap navbar
這邊選擇下載完整的BOOTSTRAP檔,再把我們的base.html改成套入Bootstrap有導覽BAR的樣式
下載下來的檔案和樣式表,個人習慣在專案內建立一個static的目錄來管理CSS樣式表及JS檔案
所以如果依照我的base.html來試做的人,請記得修改CSS樣表到對應的路徑
<!DOCTYPE html>
<html lang="zh-hant">
<head>
<link href="../static/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
{% block head %}
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>{% block title %}{% endblock title %}我的工作待執行項目</title>
{% endblock head %}
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
{% block content %}
{% endblock content %}
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script>window.jQuery || document.write('<script src="../static/js/vendor/jquery.slim.min.js"><\/script>')</script>
<script src="../static/js/bootstrap.bundle.min.js"></script>
</body>
</html>
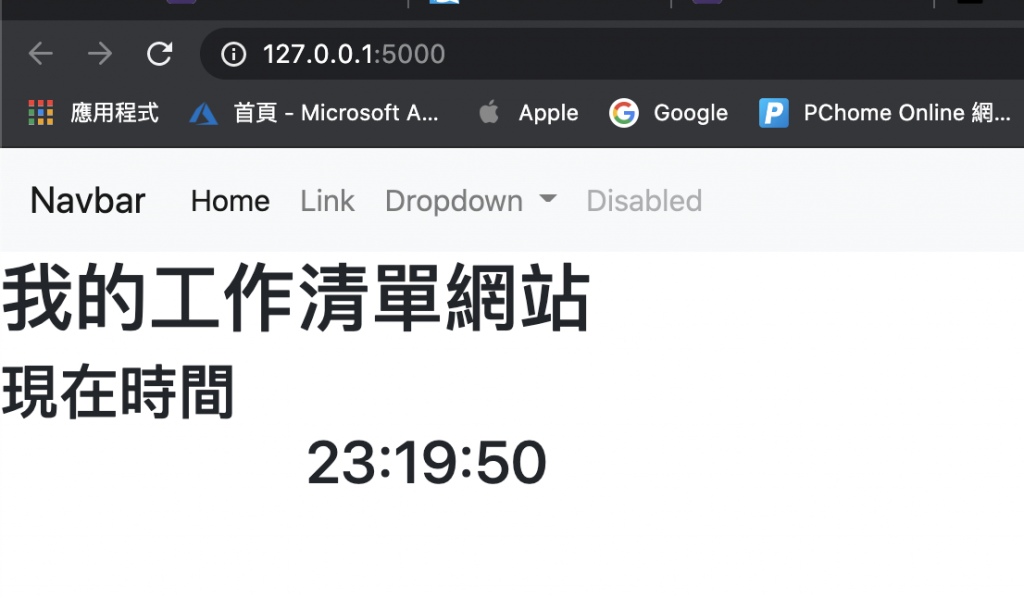
改好了來測試看看吧

一個自己喜歡的網站漸漸成型了,感覺真好!!![]()
{{ 兩個大括號是參數綁定 }}->這個寫法可以傳遞來自於app.py的變數
{% 這樣是執行jinja2內置函數 %} ->使用控制語法,可以從其他模板傳回對應區域內的字串,或者使用流程控制語法(IF⋯⋯ELSE、FOR LOOP)
{# 這樣是註解說明 #}-> 就註解而己 XD
例如下段程式會在網頁上顯示1到10的數字
{% for x in range(10) %}
<h1>{{x}}</h1>
{% endfor %}
Day 5. php side project + python 腦袋打結了 囧rz..
