基本的四則運算,包括加、減、乘、除、取餘數(%)
var i = 3;
var j = ++i
console.log('i='+i); // 4console.log('j='+j); // 4
var i = 3;
var j = i++;
console.log('i='+i); // 4console.log('j='+j); // 3
var i = 3;
var j = --i
console.log('i='+i); // 2console.log('j='+j); // 2
var i = 3;
var j = i--;
console.log('i='+i); // 2console.log('j='+j); // 3
指定運算子(=、+=、-=、*=、/=、%=(%取餘數))
將運算子將右邊的值指定給左邊
var num = 3;
var sum = 5 + 7;
兩個以上的字串用「+」組合新字串
let name = 'John';
console.log('My name is ' + name);
另外JS也可以使用跳脫字元

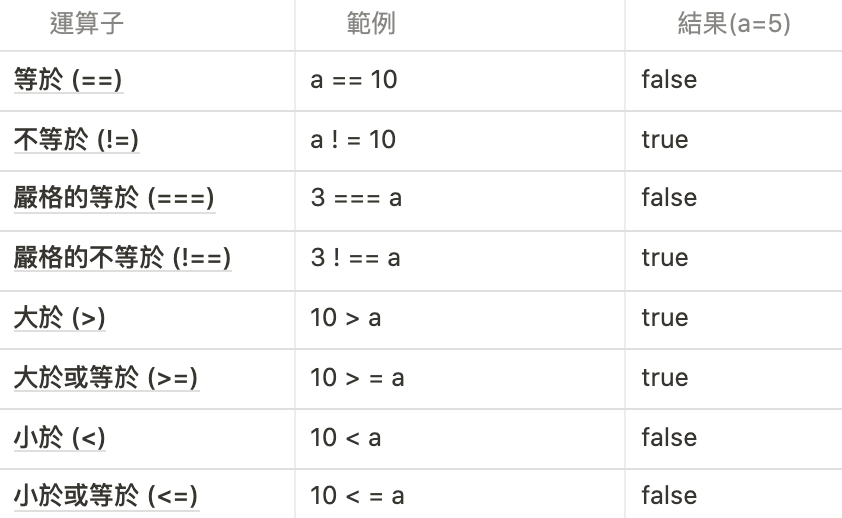
比較兩邊運算元,比較後傳回 true 或 false。
運算元可以是數值、字串、表達式或物件...

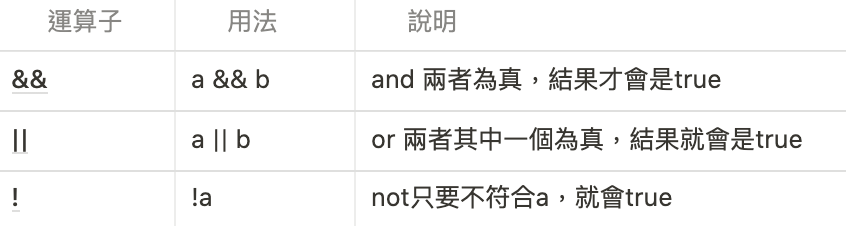
運算結果回傳 true 或 false,常用來比較兩個運算式
if(expression1 && expression2){
...
}

var a = 5;
var b = 10;
console.log(a <= 10 && b >= 15 ); //false
console.log(a <= 10 || b >= 15 ); //true
console.log(a!= 10 ); //true
