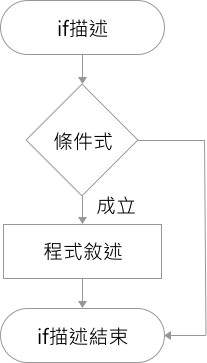
是判斷條件是否成立,成立時執行指定的程式敘述,反之,跳過if往下執行。
if (條件){
// 條件成立,執行這裡的程式碼;
} else {
// 條件不成立,執行這裡的程式碼;
}
上述的寫法,也可以改寫成三元運算子「?:」的方式
條件運算式 ? 程式敘述1 : 程式敘述2
超過兩個以上的選擇可使用else if。但是如果選擇很多時,就必須寫很多層,撰寫容易出錯之外,也不容易閱讀。
優化的方式,常見的方式放在首位。
if(條件一){
條件一成立,就執行選項A;
} else if (條件二){
條件一不成立,但條件二成立,就執行選項B;
} else{
條件一跟二都不成立,就執行選項C;
}
//ex:
let hours = 5;
if(hours < 6){
alert('當前時間是'+hours+'點鬧鐘還沒響');
}
else{
alert('當前時間是'+hours+'點鬧鐘已響');
}
switch敘述只需要取得變數或運算式的值,是否符合 case 條件,符合就執行對應的程式敘述,如果沒有任何case相符,就執行default敘述。
switch(參數){
case 條件一 :
參數與條件一符合,執行相關的程式碼;
break;
// 每個 case: 後方都會補上 break; 來阻止已完成的區塊在後方繼續執行
case 條件二 :
參數與條件二符合,執行相關的程式碼;
break;
default:
沒有任何一個 case: 符合參數,就執行相關的程式碼;
break;
}
//ex:
let who = 'John';
switch(who){
case 'John':
alert('hello~ ' + who);
break;
case 'Jay':
alert('hello~ ' + who);
break;
case 'Amy':
alert('hello~ ' + who);
break;
default:
alert('nobody');
}
Tips:
