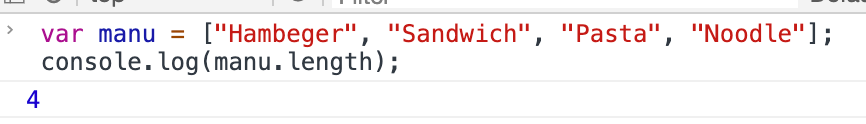
length :
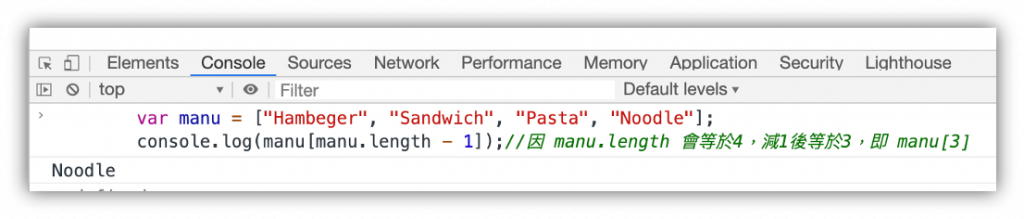
如果你的元素非常的多,但是你想要取用最後一個元素的值,可以使用length - 1的方式:
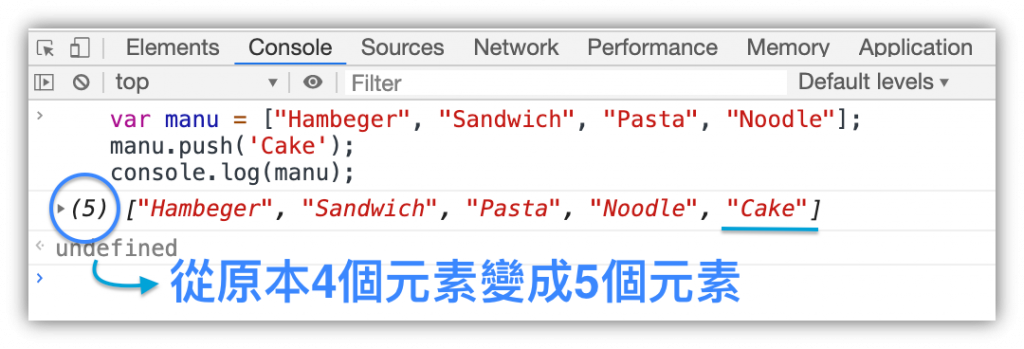
push()及splice():若想在已存在的陣列加入新的元素,可使用push()這個方法。舉例來說,我想在manu中新加入Cake這道菜,寫法如下:
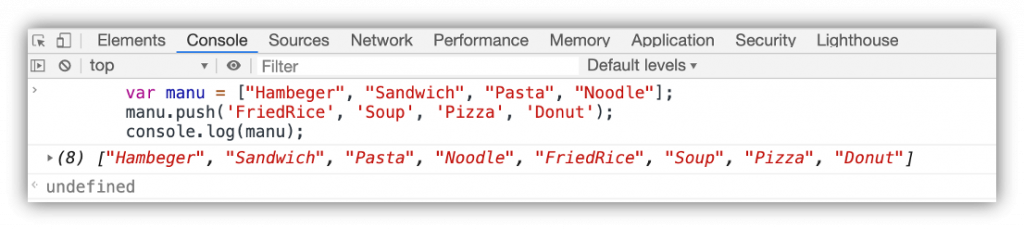
想要一次加入多個元素也可以,以逗點將加入元素隔開即可,如下:
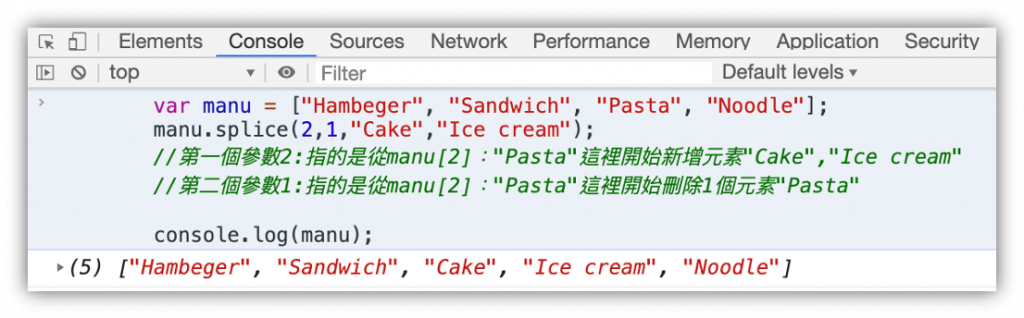
因push()是從陣列元素尾端開始新增,如果想要指定新增元素位置,可使用slice(),示範如下:
pop()、shift()和delete、splice():若是想要刪除陣列中的元素,可使用pop()、shift()和delete、splice(),但究竟這幾個刪除方法差別在哪呢?
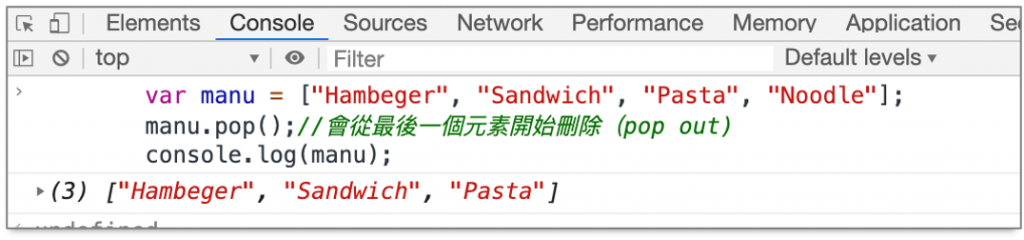
執行pop(),是會找到陣列中的最後一個元素,將其踢出刪除:
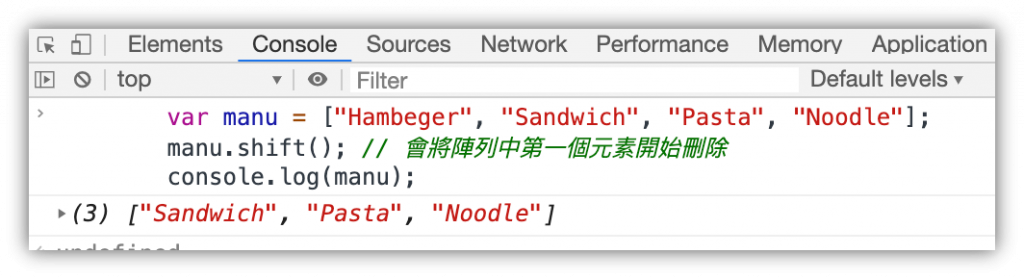
而shift()等同於pop,只是shift()的刪除是會是會找到陣列中的第一個元素,將其踢出刪除:
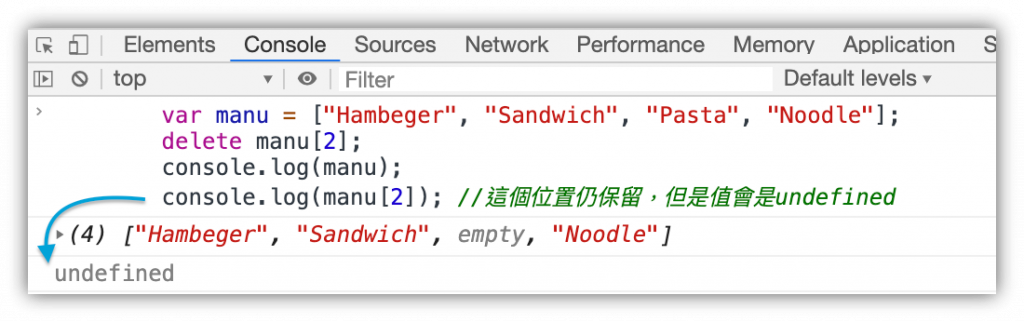
再來是delete是可以指定要刪除陣列中的哪一個元素的值,但要注意的是,他不是將元素pop掉,而是把元素變成undefine的狀態,即記憶體中還是有留位置給他,只是裡面目前還沒有房客,也不知道房客是圓是扁,無法定義:
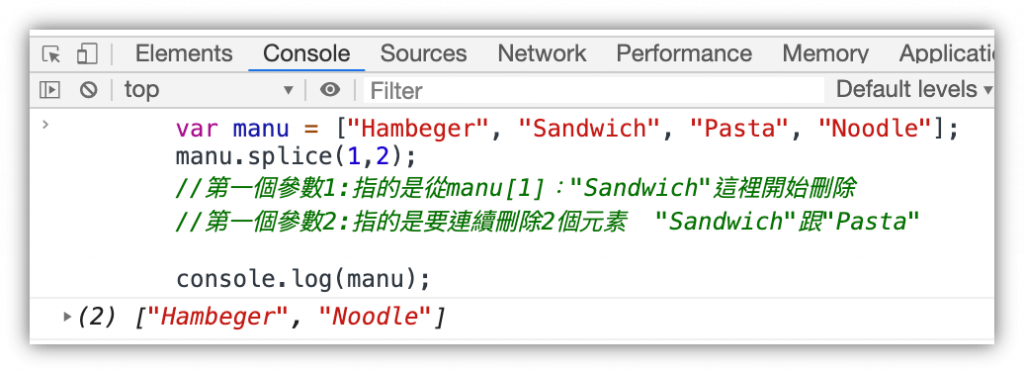
但如果想要乾淨刪除指定元素,不要留下一個undefine元素,則可使用splice()來刪除指定的元素,如下:
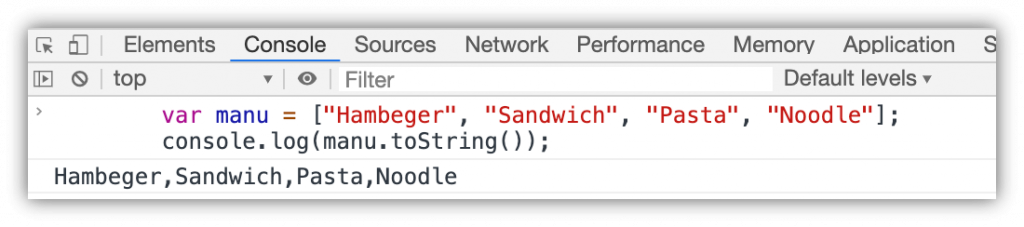
toString()、join():toString():
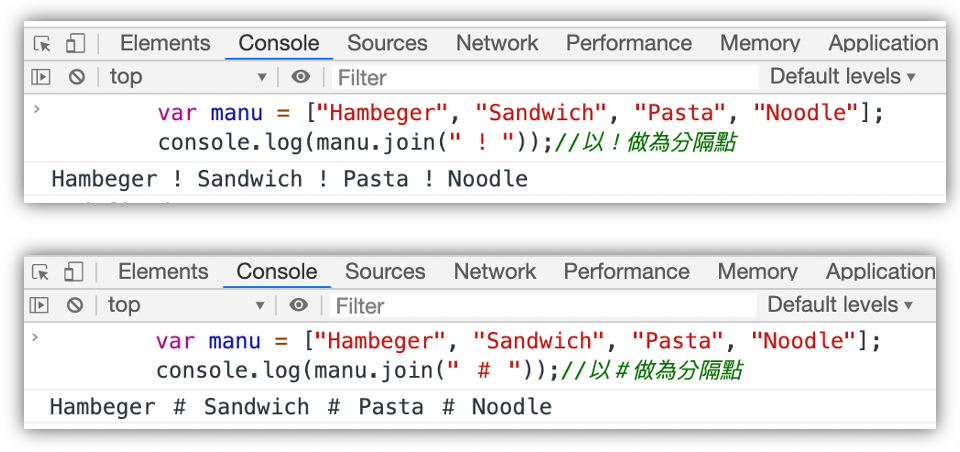
join():join()與toString()很像,都可將陣列元素轉為字串顯示,不過join()可指定顯元素與元素之間的分隔符號:
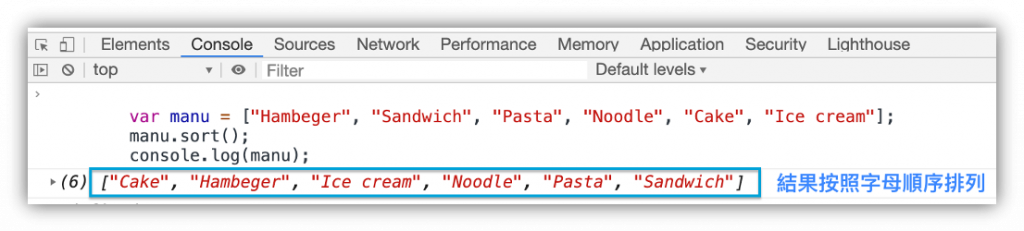
sort()、reverse():sort()可以讓陣列中的元素按照自首字母順序排列:
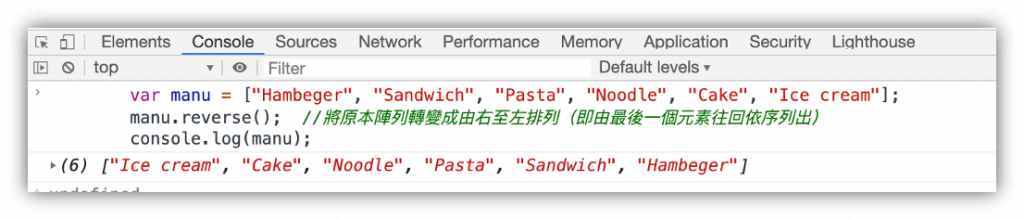
reverse()即是將陣列元素由最後一個元素往回依序列出:
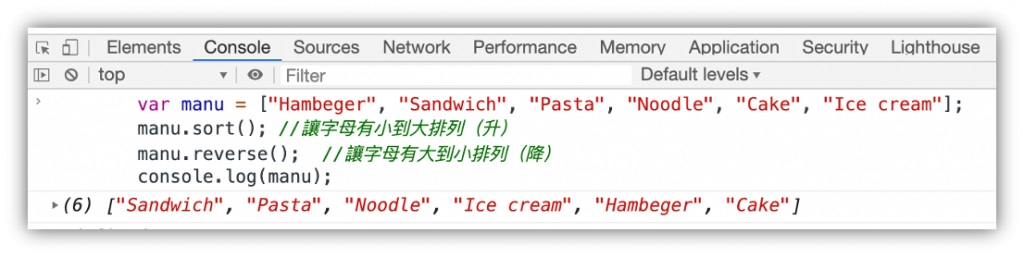
另外也可以先將陣列sort()一次,完成字母順序的排列(有小到大,升冪的排列),再使用reverse(),則會變成(有大到小,將冪的排列):
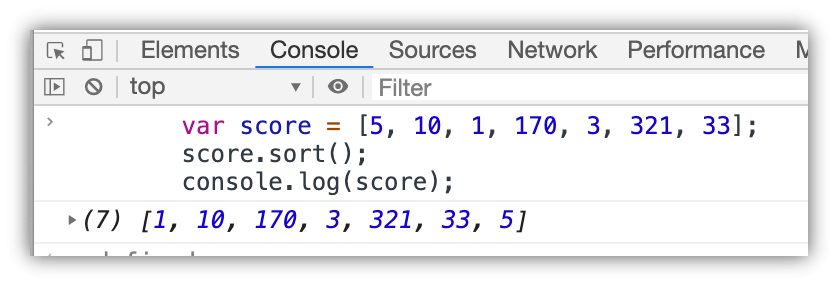
如果陣列為數字的話,使用sort()會出現排列錯誤的情況,像是:1 ,150 ,20 ,3。因為sort()會以數字的第一個字作為排列大小依據,如果要解決這個問題,可以試試看Compare函式:
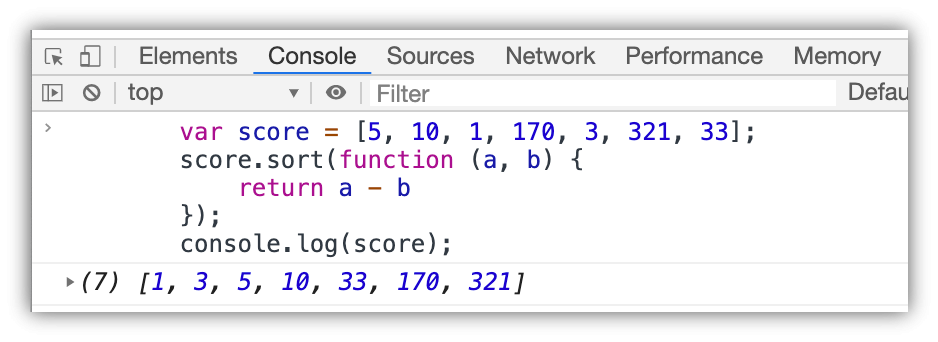
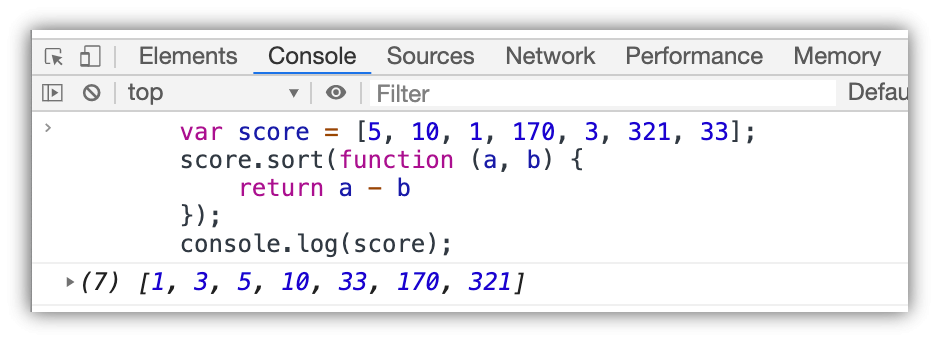
sort(function(a, b){return a - b}),提供範例比較如下:
沒有使用Compare函式,只接sort() ,會出現奇怪錯誤的排列:
使用Compare函式:sort(function(a, b){return a - b}),則可以成功的作數字升冪的排列囉:
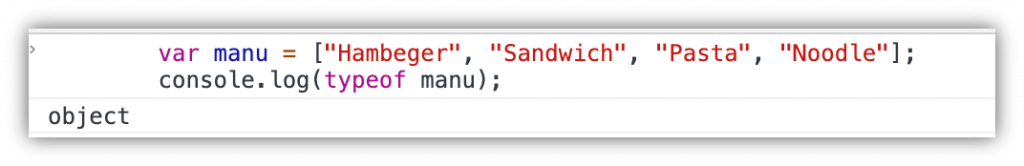
Array.isArray()、instanceof:在JS中,當我們用typeof查詢陣列型別時會發現其回傳結果會是Object物件:
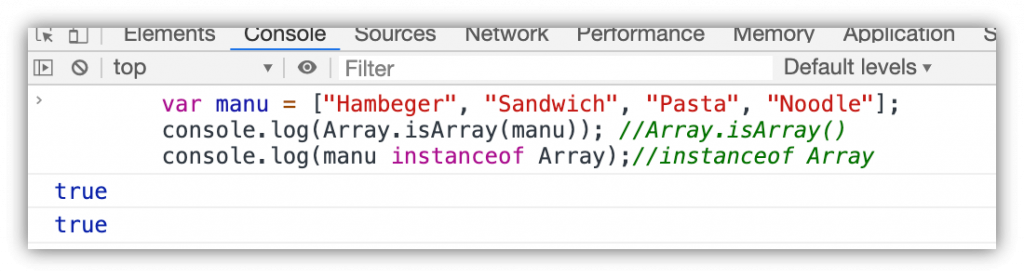
如果想要釐清這個Object是陣列還是物件,可以使用下面方法作為辨識,若回傳結果為true,則為陣列:
- Array.isArray()
- instanceof
資料參考來源:w3schools.com
