物件也是變數,但是物件可以包含許多的值,如下:
變數customer被賦予值(Flora、Li、27、0988111222),值在物件中會以name:value的方式成對的出現,在JavsScript中,把每一對的name稱之為property(屬性),value稱為Property Value(屬性值),並以逗點分隔,最後用大括號{}將這些屬性包起來為一個物件:
var customer = {
firstName: "Flora",
lastName: "Li",
age: 27,
phone: "0988111222"
}
// property(屬性) : firstName、lastName、age、phone
// Property Value(屬性值) : Flora、Li、27、0988111222
斷行或是空白鍵對於物件來說是沒有影響的,所以可依方便閱讀的方式呈現。
每個物件都可以擁有自己的方法即此物件動作行為(功能)的表現,而這個方法會以屬性值的方式被儲存,如下fullName方法:
var customer = {
firstName: "Flora",
lastName: "Li",
age: 27,
phone: "0988111222",
fullName : function() {
return this.firstName + " " + this.lastName;
}
}
使用物件名稱.屬性名稱**objectName.propertyName**即可取得其屬性值。
如下程式碼,欲取得customer物件中的屬性值,則以customer.firstName取得Flora ; customer.lastName取得Li:
<body>
<h1 id="introID"></h1>
<script>
var customer = {
firstName: "Flora",
lastName: "Li",
age: 27,
phone: "0988111222"
}
document.getElementById("introID").textContent = '您好!我的名字叫' + customer.firstName + " " + customer.lastName + '!!!';
</script>
</body>
執行結果:您好!我的名字叫Flora Li!!!
除了使用**objectName.propertyName**,還可以寫成objectName["propertyName"]來取得屬性值,如下:
<body>
<h1 id="introID"></h1>
<script>
var customer = {
firstName: "Flora",
lastName: "Li",
age: 27,
phone: "0988111222"
}
document.getElementById("introID").textContent = '您好!我的名字叫' + customer["firstName"] + " " + customer["lastName"] + '!!!';
</script>
</body>
執行結果:您好!我的名字叫Flora Li!!!
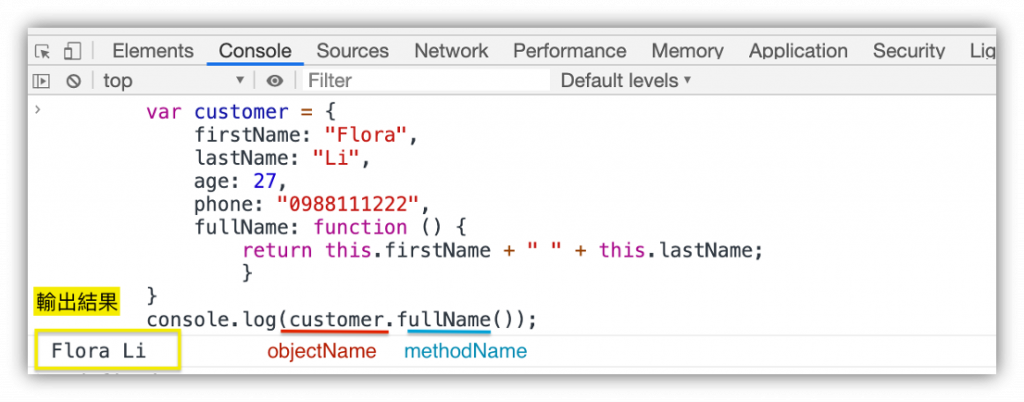
以上兩種「屬性值」的取用方式不適用於同樣被儲存成屬性值的方法,若是想要取用物件的方法該使用什麼語法呢?可以使用objectName.methodName(),用法如下:
[小提醒]
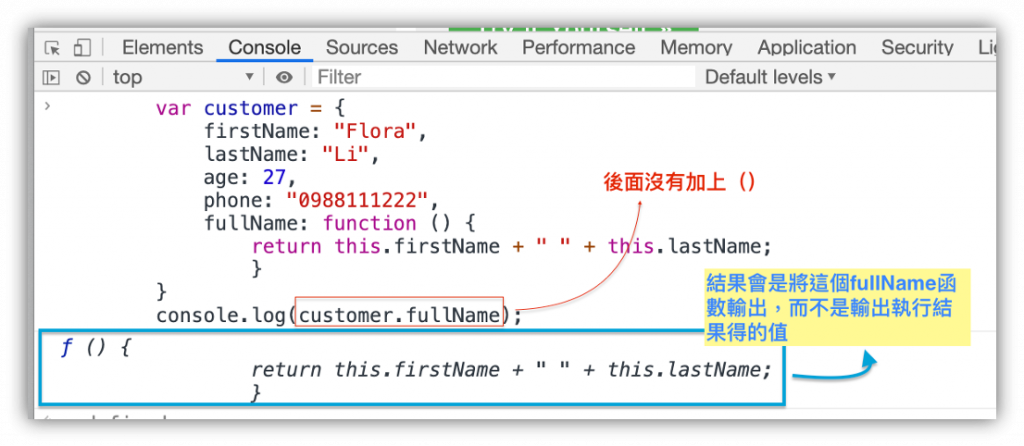
在使用objectName.methodName()時,如果沒有加上()則會將整個函式輸出,而不是輸出其執行的結果,所以要特別注意,範例如下:
this關鍵字在函式中使用this會指向這個函式的擁有者,如下例,this指向的fullName函式的擁有者customer,所以this.firstName中的firstName即為customer物件中的firstName。
var customer = {
firstName: "Flora",
lastName: "Li",
age: 27,
phone: "0988111222",
fullName : function() {
return this.firstName + " " + this.lastName;
}
}
資料參考來源: w3schools.com、Hex School
