昨天開了一個Vue的專案~ 不知道各位看過一下file 了沒有
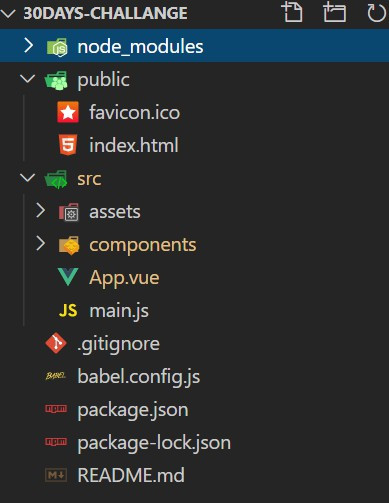
先來說說每一個file大概的意思~
node_modules我估計這三十天是部會用到了XD
各位還記得在我們打開這個專案之前我們有先 npm install,沒錯他就是在把所有東西都先載好到這個 node_modules這個裡面,之後直接用 import就可以用到裡面的東西了~
但還是有用到的時候,例如今天我們在跑 firebase (也是一個extension, 之後也要 npm install ...) 然後遇到一些問題,他有可能會顯示問題是跟node_modules裡面的某個file裡面定義的有出入,我們可以參考一下定義之後再來改自己寫的code~
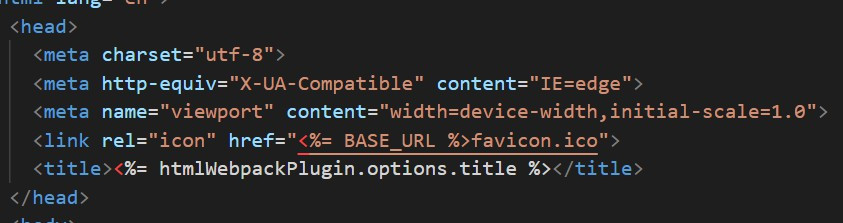
這個file在這次專案也八成部會用到~ 他就是最基本的 HTML,定義了一些 <meta> tag,有人問meta標籤是甚麼?
基本上就是會包含一些資訊方便跟瀏覽器進行溝通,像是你看到
第一行的 utf-8 (萬國碼) 定義了網頁內容的編碼跟種類
<meta name="viewport"> : 這個東西就是代表你現在在進行的網站是 Responsive Web Design (RWD) 響應式網站,這個tag就是當時 Apple 先生為了讓大家可以在手機上瀏覽美美網站設計的~
在以往,如果我們要做一個網站給電腦用戶 + 手機用戶,我們往往要在CSS上下足功夫,例如我們需要定義到今天長寬比多少的螢幕時,這個顯示會變得怎麼樣怎麼樣,更別說現在越來越多用戶是使用平板了,RWD的出現讓我們部用再跟CSS搏鬥這麼久了!

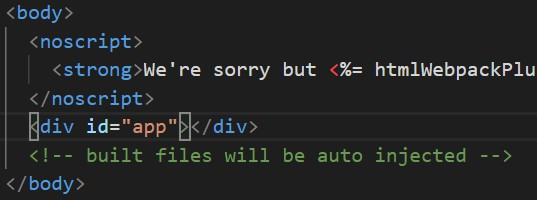
注意一下這行~ <div id='app'> </div> 這個就是拿來跟我們的Vue相連的起始點,就是說這個html網頁的body (網頁的身體,也就是我們看到除了瀏覽器的架構之外其他白白地區),要用VueJs這個前端框架寫出來。
我通常都會放圖片再這裡面,習慣上也會分為 icon/ image這兩個檔案夾,因為icon通常都是用svg這個file type.

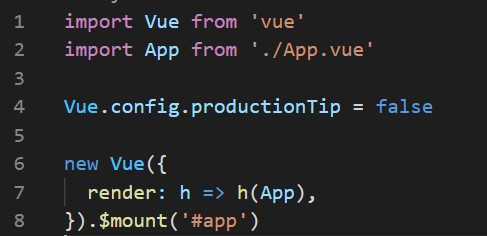
好啦~ 各位可以看到 .$mount('#app') 這個app就是對應到剛剛我們在 index.html 裡面看到的那個 id = 'app'!
$mount() 是一個負責把資料掛載到... 好吧我先簡單介紹一下 Vue 實例
我們首先要先知道,Vue實例 (Instance)是一切的開始,我們利用建立好的實例可以延伸出應用、也可以配置頁面。 而剛剛提到的$mount()就是負責把資料,Vue實例掛載到DOM樹上。有點複雜?
觀察一下剛剛的code
new Vue({
render: h => h(App),
})...
有一個 new ,因為這就是我們建立出來的 Vue Instance (實例),而每一個instance都要經歷過一連串的初始化過程,這段過程裡面就包含了 mounting 實例到DOM。

講了這麼久終於進到 vue這個檔案了,在介紹之前~ 先看一下這個檔案室怎麼被叫出來的~
眼尖的朋友可能發現了在剛剛 main.js 裡面有一串code: render: h => h(App)而這個 App就是指這邊的這個 App.vue了!!
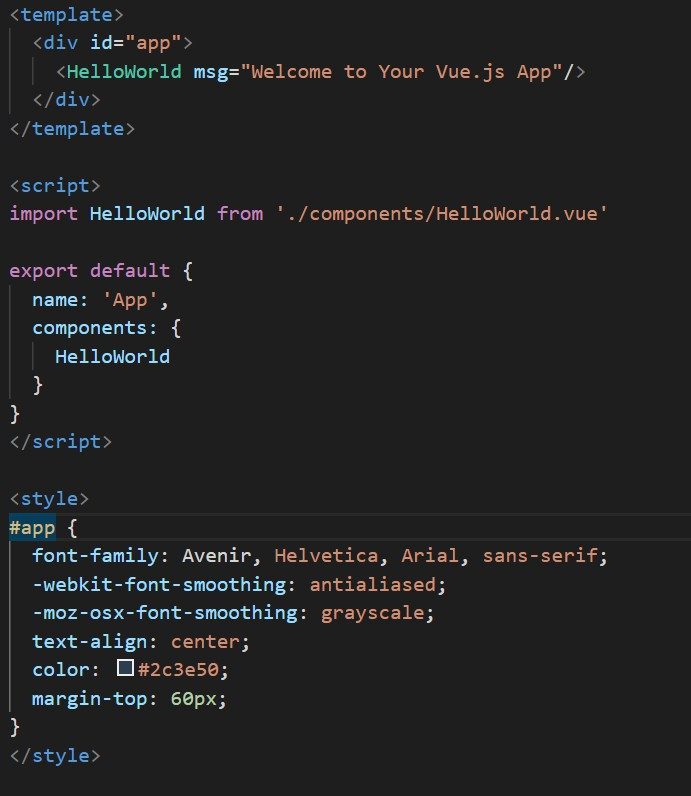
好那接下來講一下每一個Vue檔案的架構
<template />
<script />
<style />
這就是 Vue他有趣的地方,首先他用的不是甚麼typescript, jsx 而是用大家最熟悉的 HTML/ CSS/ JS,再來他不論是動作、事件、美編、內容的修改都在同一頁裡面,方常容易維護!
今天先暫時講到這裡,但你會說不對啊!! 還有一個沒講到~ 就是我們的 components
沒錯! 絕對不是因為我下班太累了所以不今天講XD,而是因為Components是Vue的一個相當相當重要的概念~
<template>
<div id="app">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
你可以看到 HelloWorld 根本不是一個 HTML 標籤,那他是誰,他為什麼會在這裡?要怎麼使用他?
明天揭曉~ 明天見!!![]()
