Vue: 終於輪到我出場了啦!!
...代表各位終於可以開始做出一個專屬自己的個人網站了!!!
VueJs 是一個前端框架,一個開源(open source)、progressive的 Javascript前端框架。 非常適合拿來實踐UI、或是做單頁式的網站~
在踏入Vue之前可以先理解一下如果想要使用VueJs,為什麼電腦會知道我們接下來要幹嘛? 我們講白話點,可以想像VueJs自己也涵蓋了前後端,從前端到後端分別是 View -> View Model -> Model。
舉個例子
我們要使用一個button
<button v-on:click='change()'> I am a Button </button>
v-on:click: 意思是當用戶點擊後
這個就是在View層面,一個透過模板語法渲染的畫面
接下來我們就要引發一個事件,因為v-on是所謂的事件處理者 (event handler),而觸發事件就是 View Model 負責的事情,他會向伺服器 model 請求資料,拿到之後再回傳給 View 讓畫面做更改~
簡單來說:
View 就是HTML,當用戶觸發事件之後,View Model就會處理事件並向後端 (Model)請求資料並回傳給View! 這就是VueJs得以運行的概念~
如果上述的概念不太理解沒關係~ 現在開始實作就可能比較能理解他的概念了!
我們會用npm這個套件管理來下載~ 如果不清楚npm的可以看我這篇來理解一下 npm npm install 的意思~
0. 沒有npm可以用的話請先去看看我的那篇文章~ 有詳細教導安裝方法
npm install vue
沒錯哈哈哈就是這麼簡單~
但我想要補充一點~ 我基本上建議各位下載 vue/cli~ 蝦?那是甚麼? Vue/Cli 是一個基於 Vue.Js延伸出來的 完整開發系統 裏面包含了非常多在開發Vue時可能會用到的套件,例如 Babael/ TypeScript/ ESLint/ PostCSS/ PWA/ Unit Testing...好用的工具~
下載方法也很簡單
npm install -g @vue/cli
# or
yarn global add @vue/cli
之後你也就可以直接使用 vue creare ...來製作一個完整的VueJs網頁,就是這麼簡單開心的一件事情!!
永遠都記得第一次打開VueJs那溫柔有燦爛的網站~ 那是我逝去已久的青春...![]()
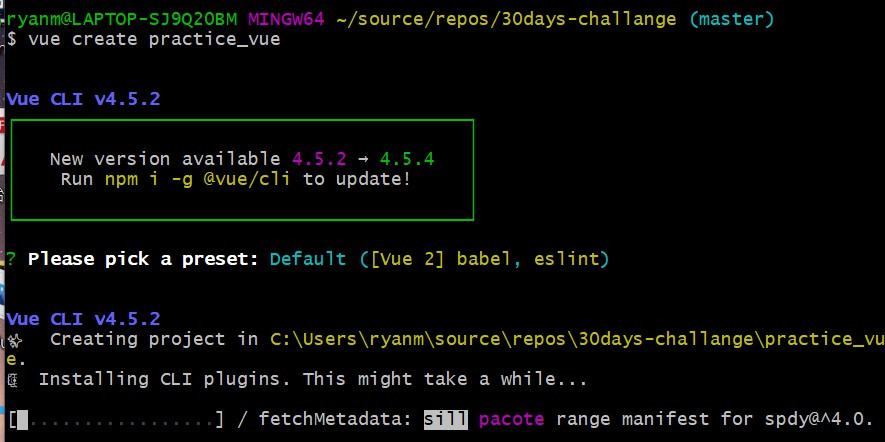
vue create your-project-name
好啦! 恭喜各位當你的terminal跑完就代表你人生第一個Vue已經建立好了喔!!
接下來各位可以試著打開一下專案~

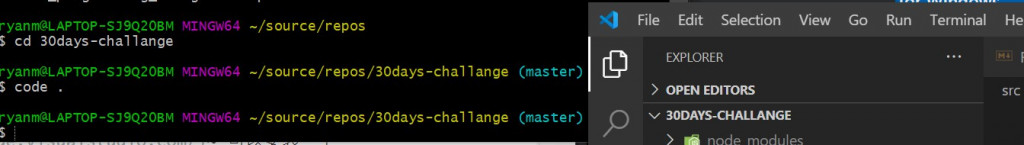
code .電腦就會把所有檔案都開好在visual studio code裡面了~ 就是這麼蝦趴!!
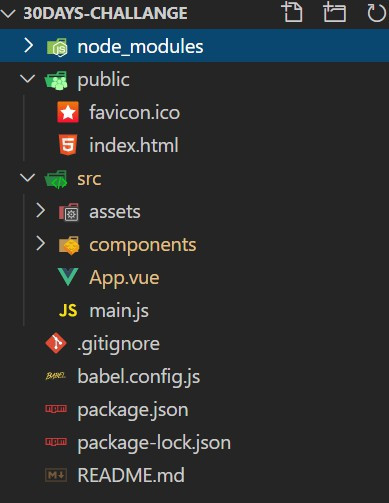
今天份量比較少~ 因為明天就要直接跟大家說每一個你剛剛看到的
這些看都看不懂的file是甚麼意思了~
晚安啦~ 我先繼續加班了LOL
