三種語言介紹完後,就可以上工囉~
首先想要能做出一個網頁就必須要有一個能打程式碼的環境,那我選擇用的就是我之前介紹的 Visual Studio Code,接下來我們就叫他 VS code。
在開始前必須要先建置好一個資料,這個資料夾是要放跟網頁有相關的東西,網站他就像是一個資料夾,網站裡面有多個檔案,如果沒有把他整理在一起的話會非常麻煩,在開發時,如果檔案都分別在不同的地方,沒有整理在一起的話會很難檢查,還有一個原因是因為我們要把他公開,然後上傳到伺服器時,也要把他統整在一起,所以不管怎樣都是要把它整理成一個資料夾,重點是!!看了也比較舒服吧XD。
1.在桌面上新建資料夾
2.打開 VS Code 或是把資料夾往它裡面拖
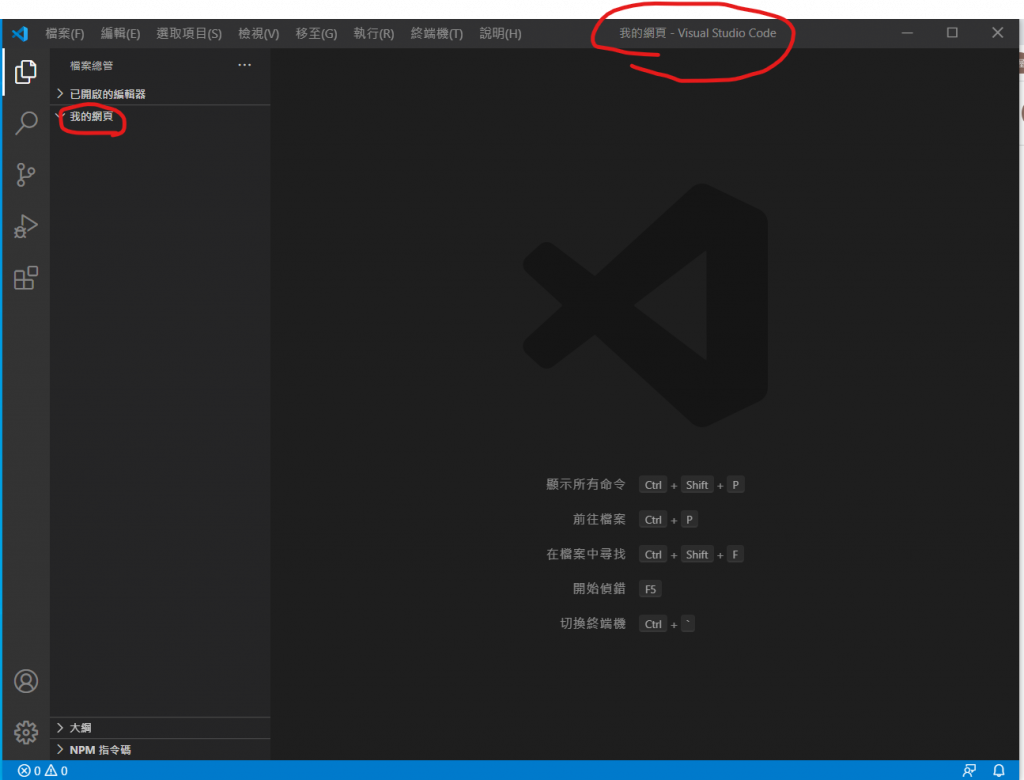
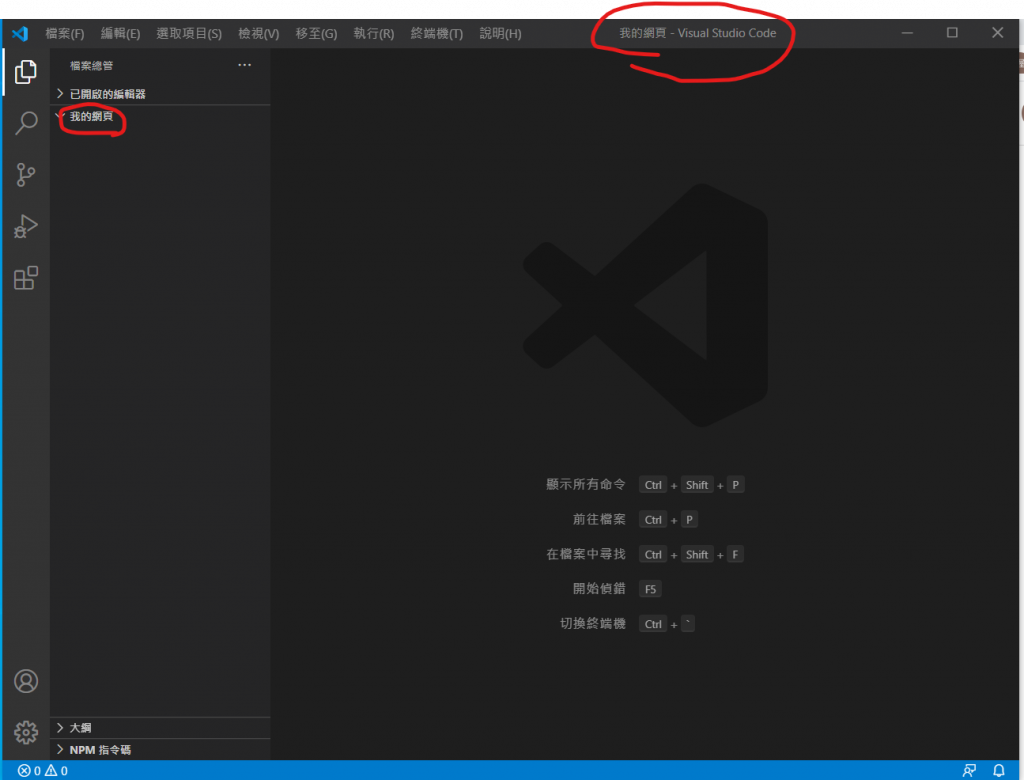
3.他就會打開了
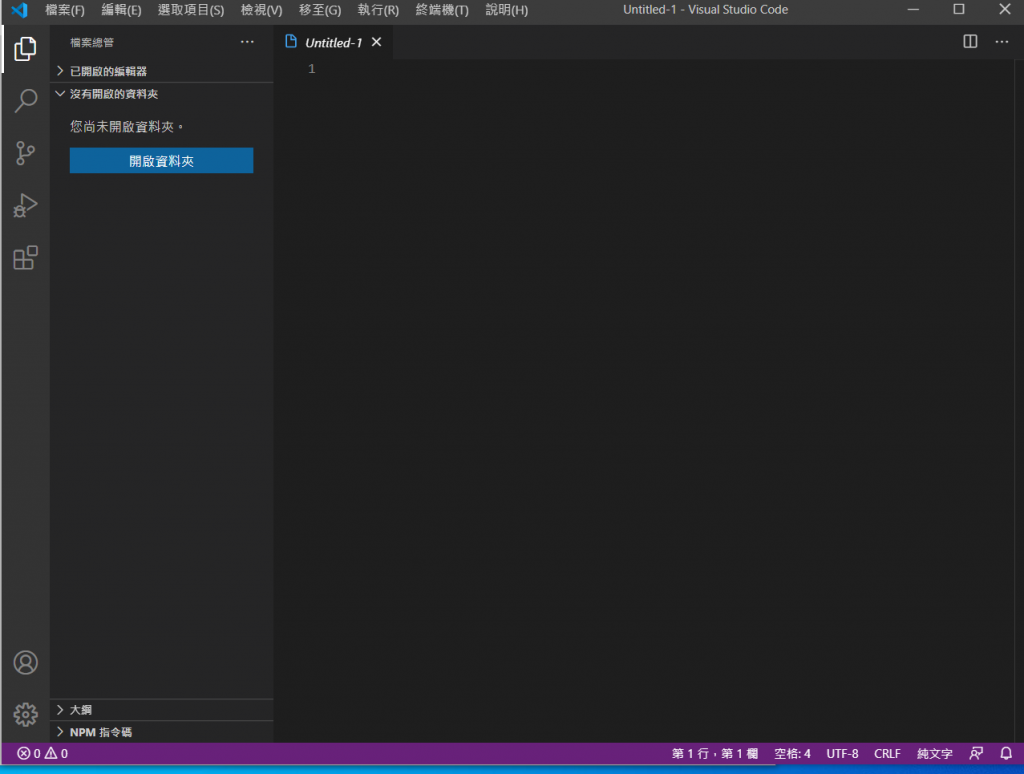
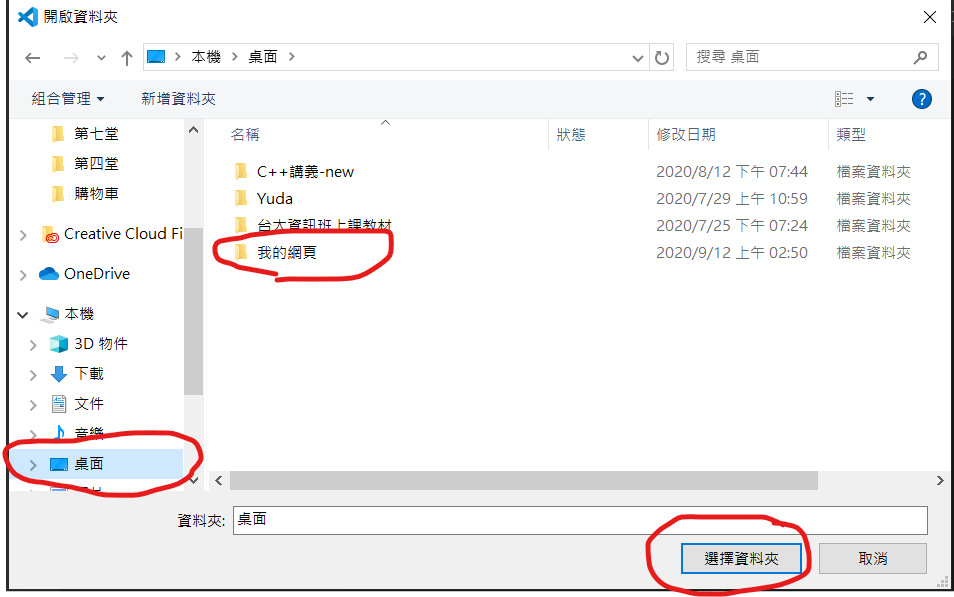
也可以先打開 VS Code 然後點開啟資料夾選擇你放網頁的資料夾


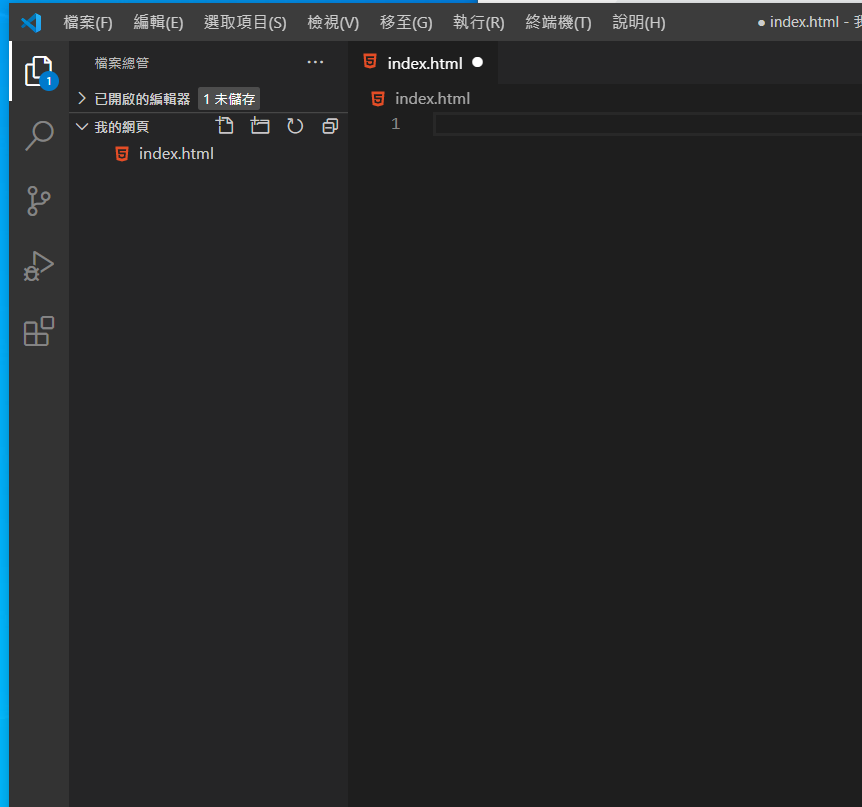
之後都會呈現這個畫面
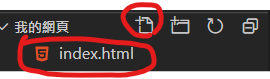
接下來就新建檔案
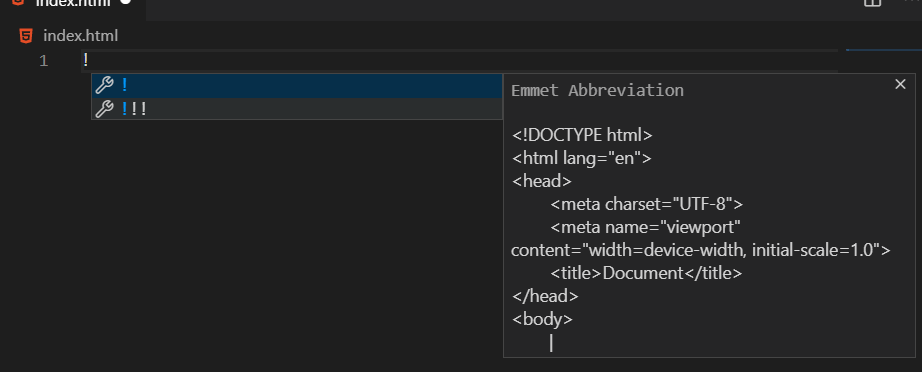
我們檔名盡量都使用英文取名,我們後面一定要加 .html 這樣才能建好,建好後點開會是空白的,這時候在第一行打 !(驚嘆號)然後按 TAB 或是 ENTER 就會出現程式碼

打!(驚嘆號)然後按 TAB 或是 ENTER 就會出現程式碼
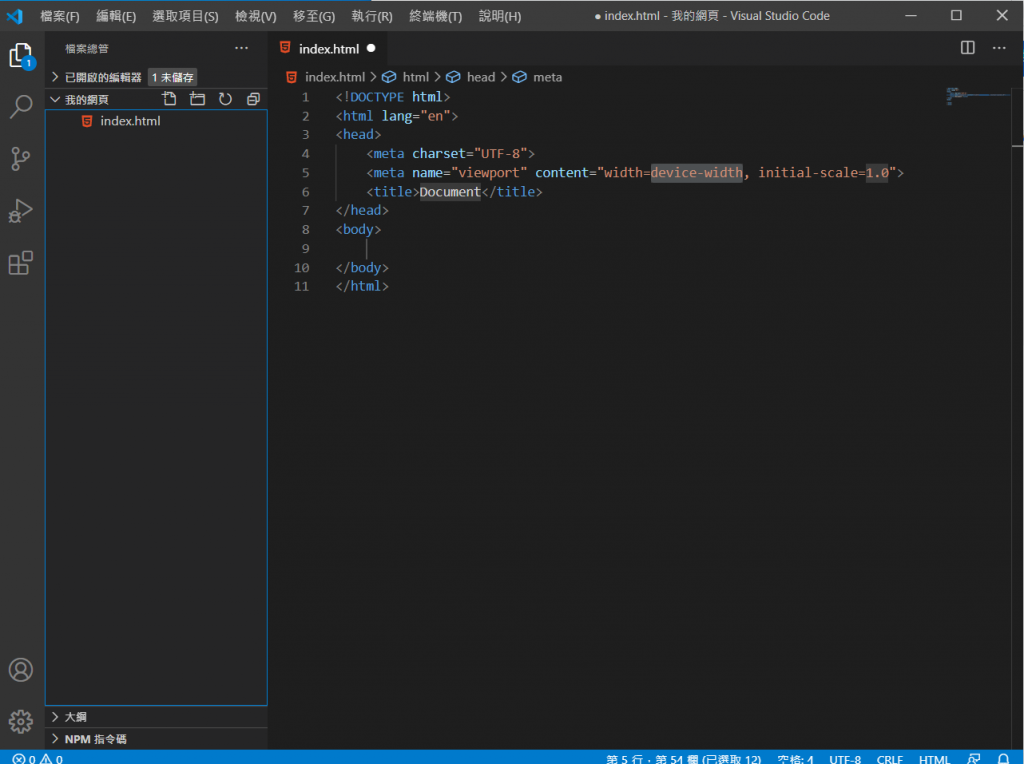
這樣就完成了~就可以編輯網頁了
