歐虧,金阿日是第五天,本來想打些甚麼不過還是算了![]()
今日目標:把極簡易註冊給他做出來。
在我的印象中,GET跟POST比,POST是比較安全的傳遞方式,GET是將值直接透過網址傳遞,有長度限制,這個方法會導致資料一覽無遺,通常使用GET的情況是在當值較不重要且要求速度的時候,像是換頁的頁碼或是search的關鍵字,這些內容較不介意被他人讀取,而相對的,較需要隱私的資訊,通常會使用POST,缺點是POST的速度相對較慢。
GET&POST使用方法
在method裡設定使用post或是get的傳輸方式,從FITRST.cshtml將表單資料送出,顯示在SECOND.cshtml。
在FITRST.cshtml中建立一個表單
<form asp-action="myaction" method="get/post">
<div class="row">
ID:<div class="col">
<input name="ID" class="form-control"/></div>
PWD:<div class="col">
<input name="PWD" class="form-control"/></div>
<div class="col">
<li><input value="Send" type="submit"></li>
</div>
</div>
</form>
在controller中myaction funtion中進行接收和傳值給SECOND.cshtml。
public ActionResult myaction(string ID,string PWD){
ViewBag.a = ID;
ViewBag.b = PWD;
return View("SECOND.cshtml");
}
[HttpPost]
public ActionResult myaction(IFormCollection post)
{
ViewBag.a = post["ID"];
ViewBag.b = post["PWD"];
return View("SECOND.cshtml");
}
SECOND.cshtml中顯示
@ViewBag.a
@ViewBag.b
Entity Framework Core (又稱ADO.NET Entity Framework)是微軟以ADO.NET為基礎所發展出來的物件關聯對應 (O/R Mapping)解決方案,可使用Language Integrated Query (LINQ)來查詢資料。LINQ可用C#或其他的.NET語言來撰寫。EF Core會將LINQ查詢的表示法剖析給資料的provider,provider再轉譯為資料庫特定查詢語言。
using (var context = new DBContext())
{
var A = new TABLE_NAME { 欄位 = 值 , 欄位 = 值 …, 欄位 = 值};
context. TABLE_NAME.Add(A);
context.SaveChanges();
}
ToList()方法:SELECT * FROM TABLE_NAME
using (var context = new DBContext ())
{
var A = context. TABLE_NAME.Select(e => new { e.欄位, e.欄位2,,,,e.欄位N} ).ToList();
}
Ex:找i筆資料欄位2的值,var i = A[i]. 欄位2;*
FirstOrDefault()方法:SELECT * FROM TABLE_NAME Where欄位1 = A AND欄位2 = B
using (var context = new DBContext ())
{
var A = context. TABLE_NAME.Where(s => s.欄位1== A && s.欄位2 == B).FirstOrDefault();
}
First ()方法:SELECT * FROM TABLE_NAME Where欄位1 = A AND欄位2 = B
using (var context = new DBContext ())
{
var A = context. TABLE_NAME.Where(s => s.欄位1== A && s.欄位2 == B).First ();
}
FirstOrDefault和First的差別在於當查詢無相符合的結果時FirstOrDefault返回NULL,First則拋回異常。
using (var context = new DBContext ())
{
var A = context. TABLE_NAME.Where(s => s.欄位==B).ToList();
A[i].欲更改欄位值之欄位名= 值;
context.SaveChanges();
}
首先我要先修改一下我的Layout,因為我想把我的畫面切成兩個部分,所以我增加了這段到我的Layout.cshtml之中,
@if (IsSectionDefined("name ")){
@RenderSection("name ", required: false)}
此方法是可以選擇執行的,當.cshtml沒有使用@section name {},就不會顯示。
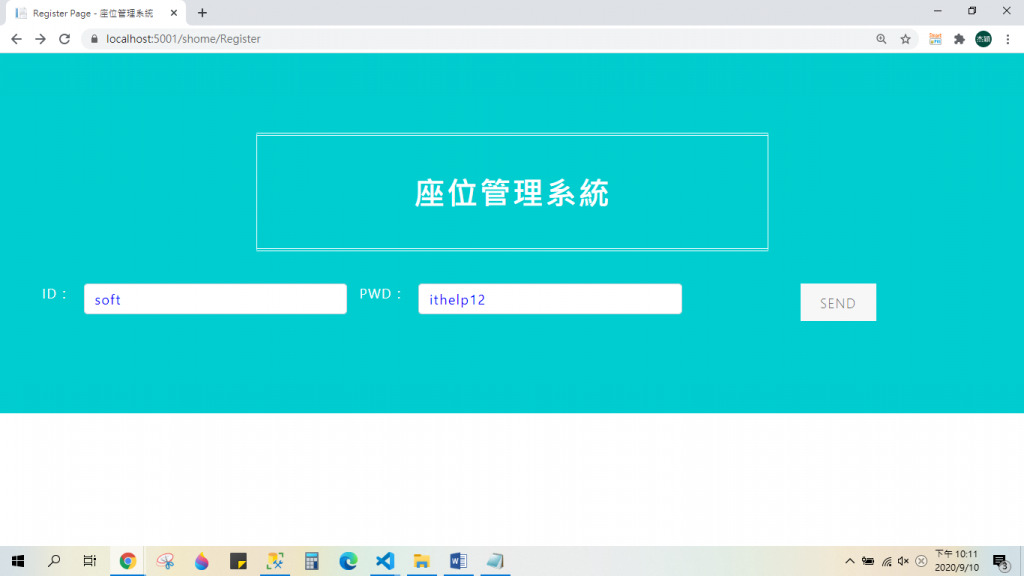
接下來我要用上面介紹的POST跟新增資料的方法,來做極簡易註冊。我的極簡易的意思是不會考量到安全性及驗證的部分,如果我想要的功能都有做出來,我會再來探討安全性及驗證問題,像是密碼加密或正規化等等,那下面就開始動手做囉。
** 極簡易註冊 **
下面是我的register.cshtml
@{
ViewData["Title"] = "Register Page";
}
@if(ViewBag.check==true){
<section id="two" class="wrapper style2 special">
<div class="inner narrow">
<h2>register success</h2>
<ul class="actions">
<li><a class="button special" asp-area="" asp-controller="shome" asp-action="Login">Login</a></li>
</ul>
</div>
</section>
}
else{
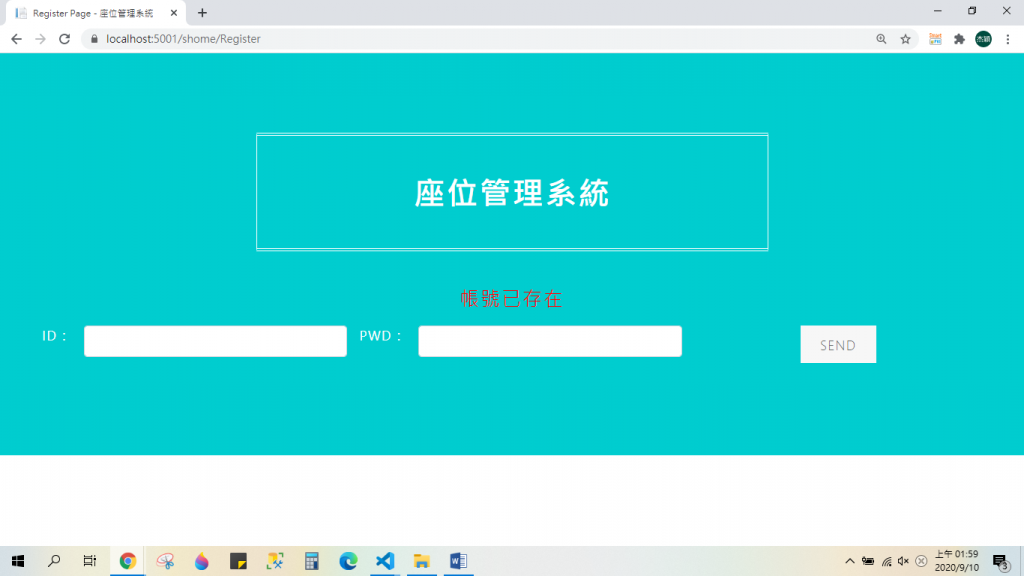
@if(ViewBag.check==false){
@section top{
<ul class="actions">
<div><p style="color:red;">帳號已存在</p>
<form asp-action="Register" method="post">
<div class="row">
ID:
<div class="col"><input name="UID" class="form-control" style="color:blue;"/></div>
PWD:
<div class="col"><input name="PWD" class="form-control" style="color:blue;"/></div>
<div class="col">
<li><input value="Send" type="submit"></li>
</div>
</div>
</form>
</div>
</ul>}
}else{
@section top{
<ul class="actions">
<div>
<form asp-action="Register" method="post">
<div class="row">
ID:
<div class="col"><input name="UID" class="form-control" style="color:blue;"/></div>
PWD:
<div class="col"><input name="PWD" class="form-control" style="color:blue;"/></div>
<div class="col">
<li><input value="Send" type="submit"></li>
</div>
</div>
</form>
</div>
</ul>
}
}
}
}}
接著是我的controller,我用ViewBag.check來紀錄是否註冊成功或失敗。
public ActionResult Register()
{
ViewBag.check = null;
return View();
}
[HttpPost]
public ActionResult Register(IFormCollection post)
{
string UID = post["UID"];
string PWD = post["PWD"];
using (var ctx = new ithelp12Context())
{
var id = ctx.TableUser.Where(s => s.UName == UID ).FirstOrDefault();
if(id != null){
ViewBag.Check = false;
return View("Views/shome/register.cshtml");
}else{
ViewBag.Check =true;
var TableUser = new TableUser{ UName = UID, UPwd = PWD };
ctx.Add(TableUser);
ctx.SaveChanges();
return View("Views/shome/register.cshtml");
}
}}
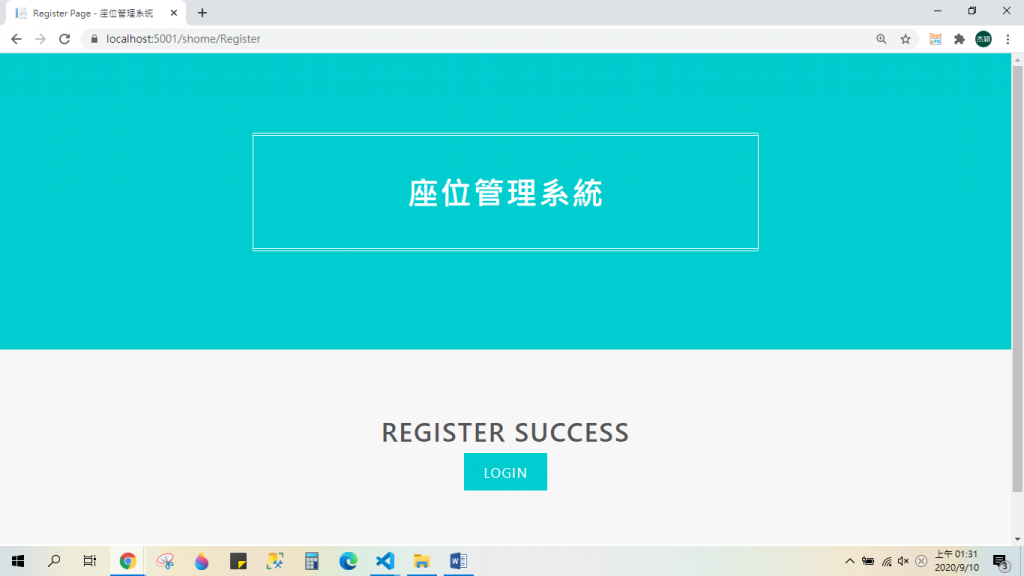
實際跑跑看
註冊成功會顯示success
這邊我的檢查就只有帳號有無存在,但其實可以再加上密碼規則(長度、大小寫等等)
DAY5心得:今天比昨天不順利,遇到了很多問題(大部分都是我自己在耍蠢),不過我還是把我覺得該寫下來的東西都寫出來了,至於耍蠢的部分我打算收集起來,放到功能做完之後再來整理,接下來就再接再厲吧。
