昨天做完極簡易註冊,那今天來做極簡易登入 READY, GO~![]()
先來講古一下,其實也沒很古,大概3-4年前有去實習,公司給我第一個任務就是將購物車的session改成寫入資料庫,因為原本的購物車紀錄是使用session,可能大家手機滑一滑,就跑去倒垃圾之類的,原本的session紀錄就空了,經過客戶的申訴,於是公司決定進行改版,那麼,下面來談談session、cookie、cache等觀念。
多個不同請求(Request),並且需要記住或共享同樣的資訊時會用到session、cookie或是cache。
| session | cookie | cache | |
|---|---|---|---|
| 存放端 | 存於SERVER端,SESSONID存於CLIENT端 | 存於CLIENT端 | 存於SERVER端 |
| 特性 | 針對每個USER會有一個對應的SESSONID,存取時SERVER會到ID對應的SESSION拿資料。 | 通常儲存和CLIENT有關的資料,會隨每個REQUEST一起傳送,會影響訪問網站的速度,儲存大小受瀏覽器有不同限制。 | 所有使用者都可以存取的共用資訊,目的是希望可以減少對資料庫的存取,防止不必要的流量耗損。 |
| 用途 | 可以做到網站的全域變數。 EX:紀錄會員ID、記錄購物車內容等等。 | 存放與使用者相關的資料。 EX:紀錄表單輸入的內容、瀏覽過的分頁等等。 | 存放一些所有使用者讀取時皆相同且常使用的資料。EX:網頁圖檔、影片等等。 |
| 上次比較GET和POST沒做成表格很後悔,好的筆記就是要簡易明瞭~ |
.NET Core中session的使用方法
services.AddSession(options => {
options.IdleTimeout = TimeSpan.FromMinutes(1);//可以設定session的時間
});
services.AddMvc();
在Configure中加入
app.UseSession();
HttpContext.Session.SetString("名稱", 值);
HttpContext.Session.GetString("名稱");
動手實作極簡易登入
.cs檔寫登入
[HttpPost]public ActionResult Login(IFormCollection post)
{
string UID = post["UID"];
string PWD = post["PWD"];
using (var ctx = new ithelp12Context())
{
var user = ctx.TableUser.Where(s => s.UName == UID && s.UPwd == PWD).FirstOrDefault();
if(user != null){
ViewBag.Check = true;
HttpContext.Session.SetString("UID",UID);
ViewBag.UID = UID;
return View("Views/shome/user_home.cshtml");
}else{
ViewBag.Check =false;
return View("Views/shome/Login.cshtml");}
}
}
public ActionResult user_home(){
ViewBag.UID = HttpContext.Session.GetString("UID");
if(ViewBag.UID == null || string.IsNullOrWhiteSpace(ViewBag.UID.ToString())){
return View("Views/shome/Login.cshtml");
}else{
return View();
}
}
Login.cshtml
@{
ViewData["Title"] = "Login Page";
}
@section top{
<ul class="actions">
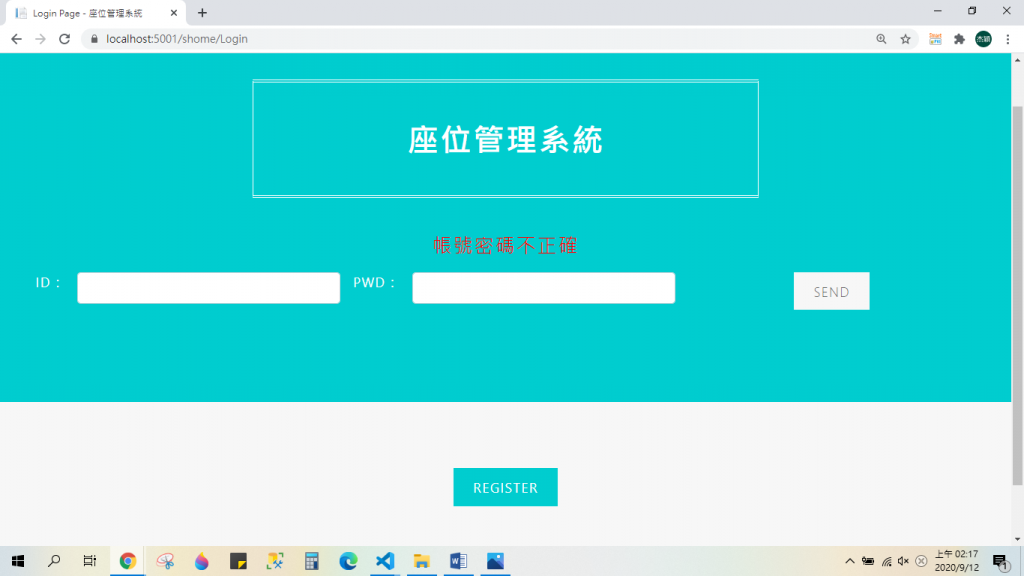
<div>@if(ViewBag.check==false){<p style="color:red;">帳號密碼不正確</p>}
<form asp-action="Login" method="post">
<div class="row">
ID:
<div class="col"><input name="UID" class="form-control" style="color:blue;"/></div>
PWD:
<div class="col"><input name="PWD" class="form-control" style="color:blue;"/></div>
<div class="col">
<li><input value="Send" type="submit"></li>
</div>
</div>
</form>
</div>
</ul>
}
@if(ViewBag.check==false){
<section id="two" class="wrapper style2 special">
<div class="inner narrow">
<ul class="actions">
<li><a class="button special" asp-area="" asp-controller="shome" asp-action="Register">Register</a></li>
</ul>
</div>
</section>
}
User_home.cshtml
ViewData["Title"] = "user_home";
}
@section top{
<ul class="actions">
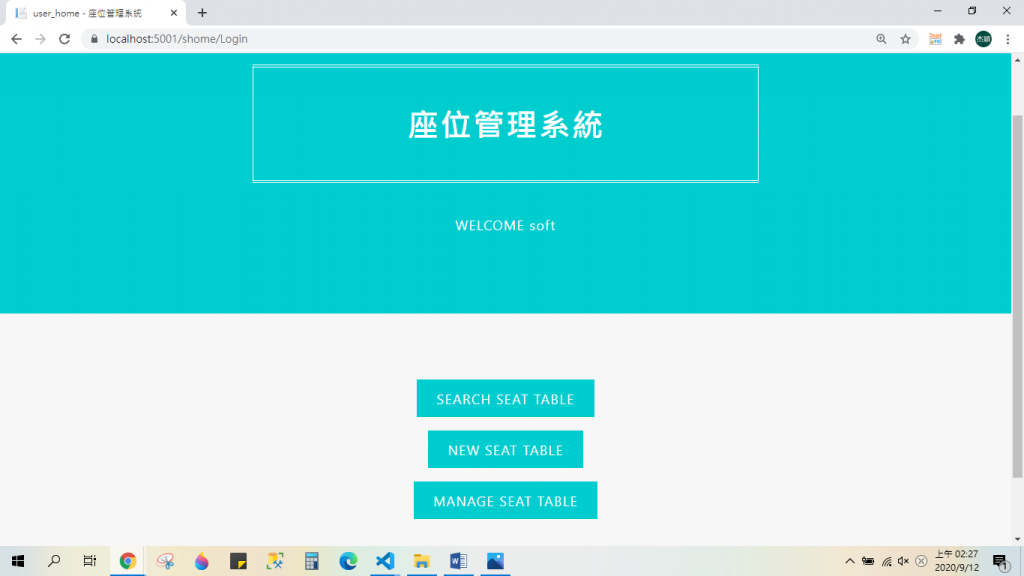
<div>WELCOME @ViewBag.UID
</div>
</ul>
}
來看看成果
輸入錯誤的密碼

輸入正確的密碼

如果之後基本功能做完了,再來試試簡單的cookie驗證登入。
DAY6心得:我快撐不住了啊~每天都要有進度真的好苦,但做完也蠻有成就感的啦,來去睡,睡醒要去公司加班,那就明天繼續加油囉。
最後,我還沒有完成,所以想回覆都不能回覆![]()
