== 等於 與 != 不等於==是用來比較是否相等,而一個等於=是用來賦予指定值,不是用來比較的。
var myAge = 25
var broAge= 30;
var gigiAge=25;
console.log(myAge == broAge); //顯示結果為false
console.log(myAge == gigiAge); //顯示結果為true
console.log(myAge != broAge); //顯示結果為true
console.log(myAge != gigiAge); //顯示結果為false
var polite1 = 'Hello';
var polite2 = 'Hi';
console.log(polite1 == polite2 ); //顯示結果為false
console.log(polite1 != polite2 ); //顯示結果為true
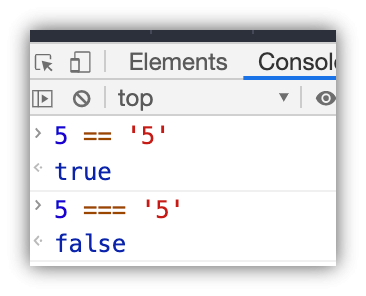
=== 與 不等於!==在JS中如果用==比較數字5和字串"5",兩者雖然為不同資料型別,但顯示結果會為true,這是因為在JS中的等於,遇到數字會自動將型別做轉型比較,所以如果希望能夠除了字面上的數字能夠比較,同時也要比較資料型別時,則可使用===,如下:
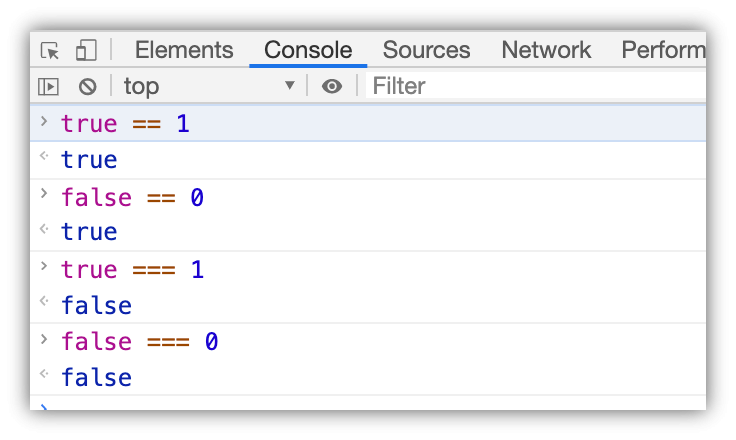
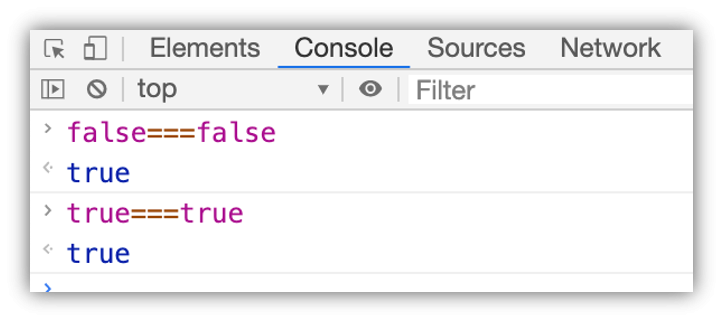
另外在JS中 布林的true會等於1 ; false會等於0,但如果是希望能夠完全等於的話,則可使用===來做比較:

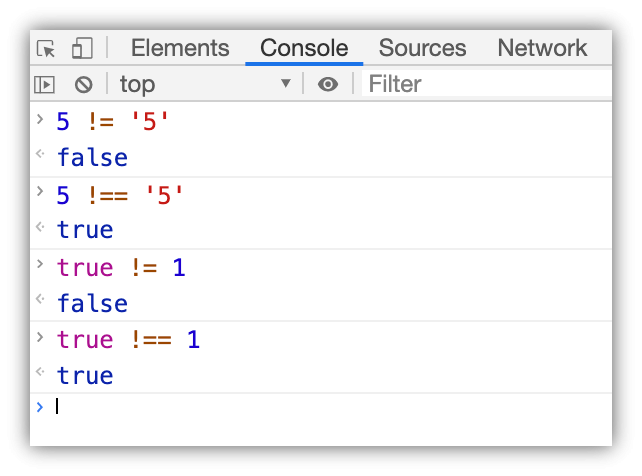
反之,!= 與 !== 的概念同上,!== 為嚴謹模式得不等於,會連同資料型別一起做判斷:
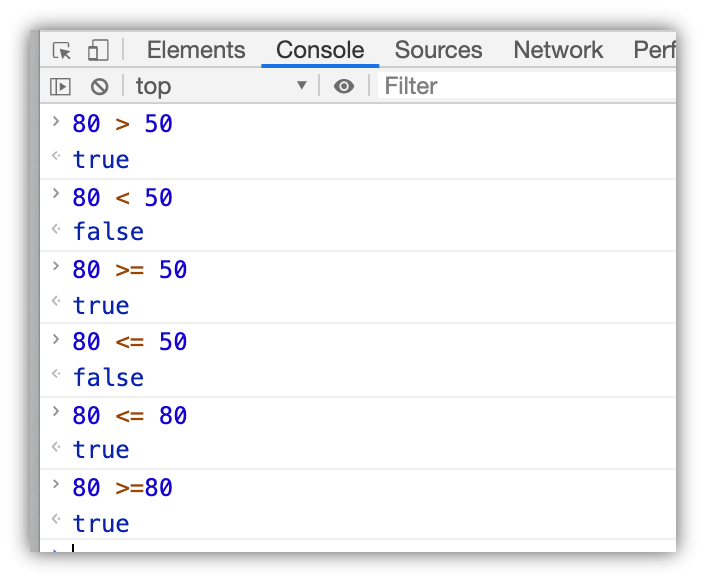
>、小於<、大於等於>=、小於等於<=
&&(AND):所有條件皆成立,則結果為true,若是有其中一項條件為false,結果則會false,如下: var withID1 = true ; //有帶證件1
var withID2 = true ; //有帶證件2
var alreadyAge18 = true ; //年齡有到達18歲
console.log(withID1 && withID2 && alreadyAge18);//三者皆為true,則結果為true
結果:true
將alreadyAge18給為false後,因&&只要有一項條件為false,結果就會是false:
var withID1 = true ; //有帶證件1
var withID2 = true ; //有帶證件2
var alreadyAge18 = false ; //年齡未滿18歲
console.log(withID1 && withID2 && alreadyAge18);
//只要有一項為false,結果就會是false
結果:false
||(OR) :只要有一項條件成立,則結果就為true,全部條件都不成立,結果才為false: var withID1 = true ; //有帶證件1
var withID2 = true ; //有帶證件2
var alreadyAge18 = false ; //年齡未滿18歲
console.log(withID1 || withID2 || alreadyAge18);
//只要有一項成立(true),結果就會是true
結果:true
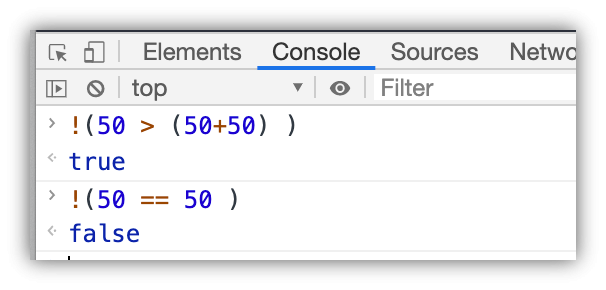
!(NOT):如果原本結果為true,將其條件前加上!則結果會變成false ; 反之亦然。
<body>
<h1>顧客:您好!我想要開立一個新戶頭。</h1>
<h1>銀行員:好的,請問您有滿18歲跟攜帶雙證件嗎?這三項都要符合才能申辦喔!</h1>
<h1>顧客:<span id='withall'></span></h1>
<h1>銀行員:咦,我剛剛收到公司公告,現在只需要符合其中一項條件就可以辦理開戶囉,請問你有符合嗎? </h1>
<h1>顧客:<span id='withone'></span></h1>
<h1>銀行員:好的!我立即幫您開立戶頭!</h1>
<script>
var withID1 = true; //有帶證件1
var withID2 = false; //沒有帶證件2
var alreadyAge18 = true; //年齡已滿18歲
document.getElementById('withall').textContent = (withID1 == true && withID2 == true && alreadyAge18 == true);
//回應銀行員第一次詢問,需要三項都符合才能夠開戶,結果為false
document.getElementById('withone').textContent = (withID1 == true || withID2 == true || alreadyAge18 == true);
//回應銀行員第二次詢問,只需要符合其中一項才即能夠開戶,結果為true
</script>
</body>
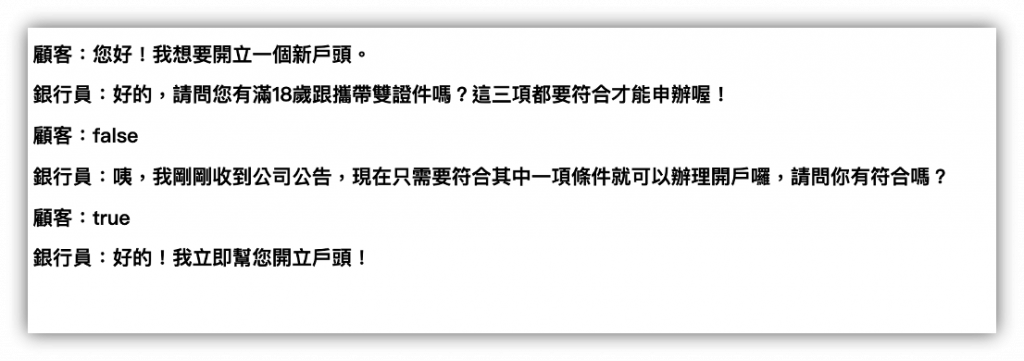
頁面顯示結果:
資料參考來源:Hex School、w3schools.com
