routing {
get("/") {
call.respond(mapOf("message" to "HELLO WORLD!"))
}
}
我展示了一下昨天的重點成果,老姐大力讚揚:「喔喔,做得好!我猜猜, rounting 是用來分配每個路徑的工作,那個 get 是 http method , "/" 是相對路徑, call.respond 裡放的是要輸出的資料物件,對吧?雖然還不熟悉 Kotlin ,但 mapOf 看著就像是 map 物件。」不愧是老姐,理解力和我一樣好。
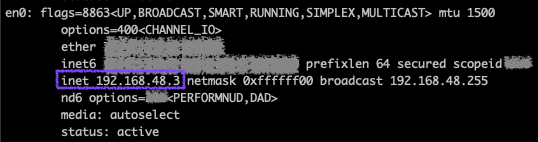
「對了,我查一下電腦內網的 ip 給妳。」我在 Mac OS 終端機程式上輸入:
ifcongig

確認老姐連上 192.168.48.3:8080 ,看到的畫面也和我一致,這樣就沒問題了。
「我想應該是先做題目建立、題目詳情和題目刪除,你怎麼想?」老姐詢問我的意見。
「嗯⋯⋯已經有題目物件的資料格式了嗎?」我邊說邊快速地對三個 API 執行複製貼上。
routing {
get("/") {
call.respond(mapOf("message" to "HELLO WORLD!"))
}
get("/api/topics/{id}") {
TODO()
}
post("/api/topics") {
TODO()
}
delete("/api/topics/{id}") {
TODO()
}
}
「是有點想法啦,題目內容在想說是不是另外放,因為列表頁面看不到那麼多資訊。」嗯哼,這邊就是資料庫設計的領域了。

「資料庫其實不需要那麼多互相關聯的 table ,題目資料統一放一起就好,我可以在列表 API 只輸出比較少的資料欄位,減輕網路負擔。」隨手把題目列表 API 也列入待辦事項。
get("/api/topics") {
TODO()
}
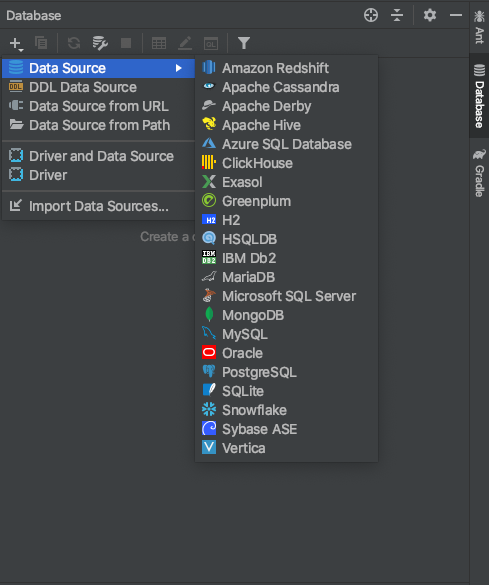
「那你要用哪個資料庫系統?」因為 Android 原生支援的只有 sqlite ,老姐不由得好奇 Server 這邊的情形,儘管她知道用哪個系統其實對 App 端都沒有差別。
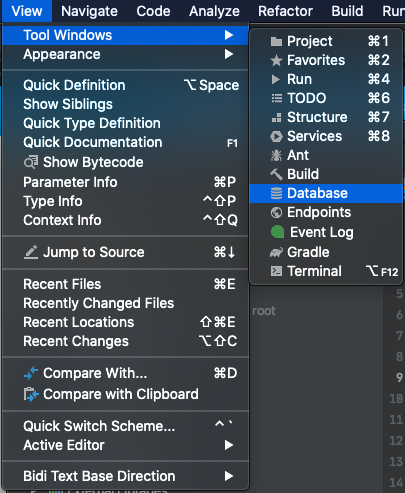
「我先看看 IDE 這邊有支援哪些選項,哇喔,比想像的還多。」


「選擇太多反而是困擾呢。姐妳那邊 App 不動工嗎?」煩惱的時候轉移話題就可以延後選擇了!
「還在想畫面設計。」對喔,App 畫面很重要,不像我這次負責的只是在背後用 API 吐資料,App 會直接面對使用者。
或著說,當 API 出包了,被打一顆星的還是 App ,當然公司內部知道責任是誰啦。
我打開幾個手機 App ,選了其中一個給她看,「直接參考常見信箱 App 的設計就好了,有列表、新增按鈕、搜尋功能。」
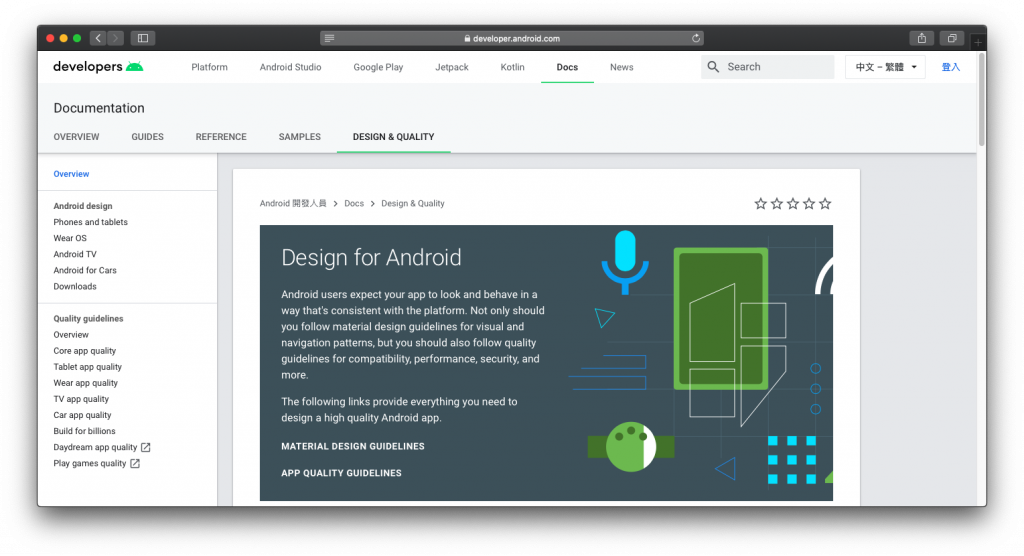
「你提醒我了,官方有提供一些設計。」老姐興匆匆的點開網頁 https://developer.android.com/design 。

接著她就進入開發模式,一邊翻 Kotlin 文件 https://kotlinlang.org/docs/reference/ 一邊翻看 MainActivity.kt ,她第一步就是按下慣用的 command 同時用滑鼠點擊 activity_main 打開對應的畫面設置 activity_main.xml ,畢竟只是寫的語言改了,但是 IDE 快捷鍵和 App 架構邏輯是沒變的。


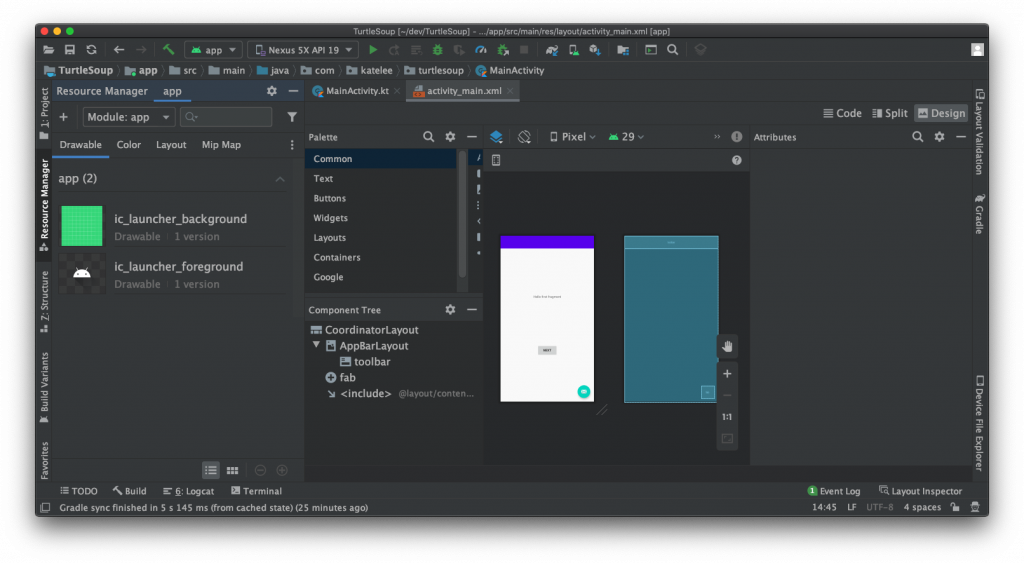
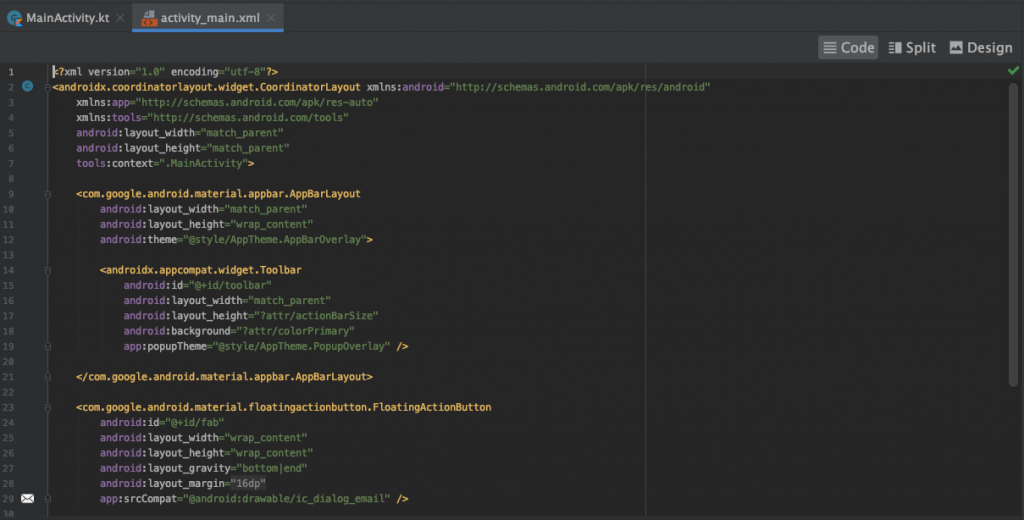
雖然 IDE 貼心的提供所見即所得的拖拉元件模式,但明顯她還是習慣手動文字編輯,所以在右上角切換成程式碼 Code 模式。我猜可能是方便各相似畫面之間的排版複製貼上?


我湊過去看老姐的螢幕,這個模板看起來主要 UI 是放在 Fragment , Activity 只包含標題列和浮動按鈕。
因為需要列表和下拉更新的元件,所以在專案的 app 模組資料夾下 build.gradle 的 dependencies 區塊加上 Library :
implementation 'androidx.recyclerview:recyclerview:1.1.0'
implementation "androidx.swiperefreshlayout:swiperefreshlayout:1.0.0"

compileOptions {
sourceCompatibility JavaVersion.VERSION_13
targetCompatibility JavaVersion.VERSION_13
}
kotlinOptions {
jvmTarget = '1.13'
}
在改 compileOptions 和 kotlinOptions 時發現最新的 com.android.tools.build:gradle:4.0.1 只支援到 JDK 13 ,老姐一臉失望。
只好去吃大餐轉換情緒囉,嘿嘿嘿,畢竟休息才能走更遠的路!明天的 TODO 還在等著我們。
本次鐵人賽的作品在放進更多內容後已經成書,書名是《老姐要用Kotlin寫專案:從 Server 到 Android APP 的開發生存日記》,歡迎購買唷。https://www.tenlong.com.tw/products/9789864348978
