雖然 Ktor Server 功能還沒全部寫完,但 30 天的 Intellij Idea Ultimate 試用期也快結束了,只好趕緊上傳到雲端。
畢竟 web 和 app 不同,隨時能上傳更新。
先參考官網範例做出 Docker Image。
https://ktor.io/docs/docker.html
發現官網文件 shadow 範例版本 2.0.10 太舊,會出現一些問題,改成參考官網 github https://github.com/ktorio/ktor-samples/tree/1.3.0/deployment/docker
buildscript {
...
repositories {
...
maven { url "https://plugins.gradle.org/m2/" }
}
dependencies {
...
classpath "com.github.jengelman.gradle.plugins:shadow:5.0.0"
}
}
apply plugin: "com.github.johnrengelman.shadow"
mainClassName = "com.katelee.ApplicationKt"
shadowJar {
baseName = 'my-application'
classifier = null
version = null
}
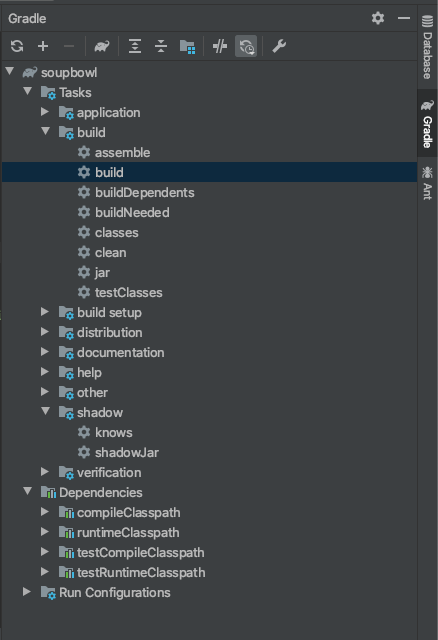
用 gradle 面板 build 。

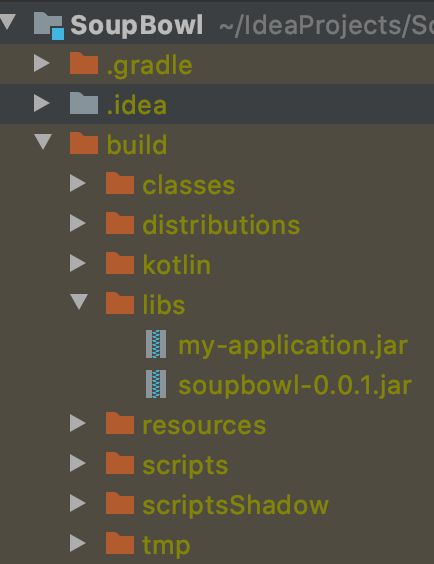
然後看一下 my-application.jar 在不在。

然後開始 build docker image 。
docker build -t my-application .
先試試本地 docker ,和 IDE Intellij Idea 預設的 8080 錯開, localhost:8081 跑起來 ok,看到之前根目錄設定的 hello world 了,接下來準備上傳到雲端。
docker run -m512M --cpus 2 -it -p 8081:8080 --rm my-application
考量到價格的因素,先放上 Heroku 。
因為是用 docker 所以不適用這個教學,但是可以用來找到安裝 Heroku CLI 的路徑。
https://devcenter.heroku.com/articles/getting-started-with-java
Mac 環境安裝網址:https://cli-assets.heroku.com/heroku.pkg
接下來只要執行下面的指令,其中 heroku container:push web 比較耗時,可以來去喝杯可可。
好了, https://{heroku_app_id}.herokuapp.com 也能看到 hello world ,大功告成!
有 https 的話就不用擔心 app 會阻擋連線了。
heroku login
heroku create
heroku container:login
heroku container:push web
heroku container:release web
本次鐵人賽的作品在放進更多內容後已經成書,書名是《老姐要用Kotlin寫專案:從 Server 到 Android APP 的開發生存日記》,歡迎購買唷。https://www.tenlong.com.tw/products/9789864348978
