前言:
在 node.js 還沒出現的年代,路由設定完全是由後端去給予瀏覽器頁面,同時也就是透過後端去渲染網頁畫面,好處顯而易見,對 SEO 非常友善,當有安全性考量的時候更是可以省去很多麻煩,然而隨著網頁技術的開發推進,對於專案維護的複雜程度逐漸增加,程式耦合程度高居不下若是沒有一個良好的規範和結構會使得容易改 A 壞 B,因此前端路由和前端渲染誕生了
前端路由可以透過無縫切換頁面提升使用者操作性,且將渲染步驟移置瀏覽器可以減緩服務端的壓力,雖然會造成 SEO 的困擾和一些叫古老的瀏覽器支援度問題,但我們可以根據專案需求去進行更多的選擇,下面就來介紹 vue 提供的路由方式吧
正文:
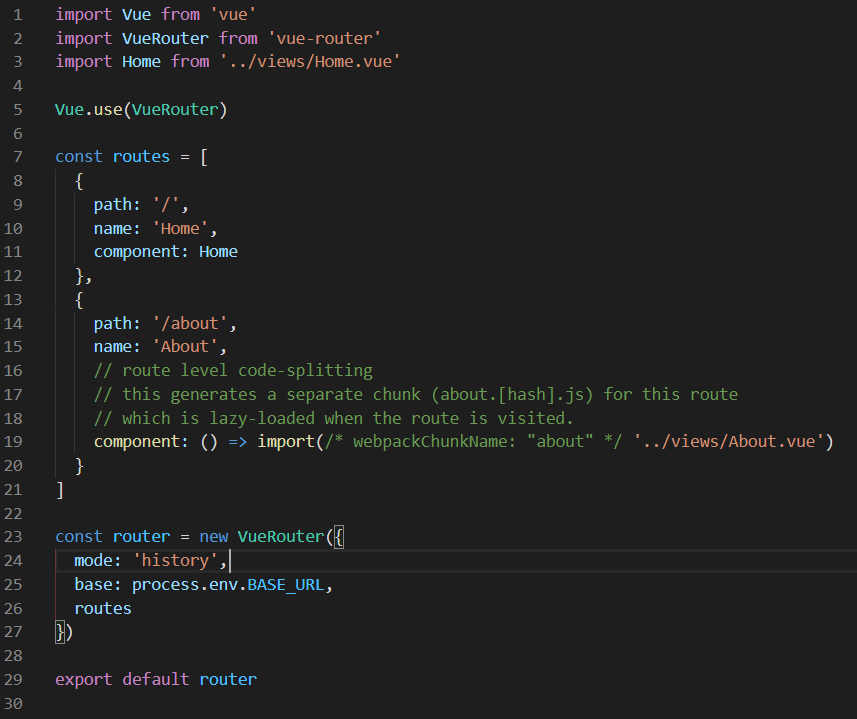
Vue Cli 所建立的 Vue Router 專案內容如下:
我們先觀看下方 23 行的位置
const router = new VueRouter({
mode : 'history', //路由模式為 history,也可選擇 hash 模式
base: process.env.BASE_URL, //base url
routes //路由組件
})
而組件內容為:
const routes = [
{
path: '/', //當路由匹配到根目錄時加入此畫面
name: 'Home',
component: () => import('../views/Home.vue')
},
{
path: '/about', //當路由匹配到根目錄時加入此畫面
name: 'About',
component: () => import('../views/About.vue')
}
]
因此,當我們要新增一個頁面只需要創立一個 .vue 檔案並且引入近來路由組件即可使用囉,昨天說明 app.vue 此檔案內容時我們有看到<router-link to=""> 和 <router-view/>,這兩個元件其實也是在 vue-roter 底下,分別是用來控制導向位置和顯示位置的,今天 vue router 先介紹點基本觀念,剩下的等到後續時作內容還會提到,今天內容就到此結束~
