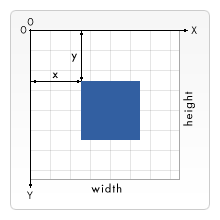
在繪圖之前,需先了解<canvas>網格(或是說座標空間),如下圖網格上一單位相當於畫布上的1px,網格原點在左上角(也就是座標(0,0),所有在畫布上的元素都是相對於這個原點,所以如圖中的藍色方塊的位置就是座標(x,y),而之後的座標原點移動及畫布的旋轉縮放會和這些有關係。
<圖片來源:MDN>
<canvas>只支援一種原始圖形,就是矩形,所有其他圖形都必須由一或多個繪圖路徑構成。
不像之後的路徑繪製函數,以下三個函數會直接在畫布上畫出矩形
| 方法 | 描述 |
|---|---|
fillRect(x, y, width, height) |
畫一個左上角位於(x, y)、寬width、高height的被填滿矩形。 |
strokeRect(x, y, width, height) |
畫一個左上角位於(x, y)、寬width、高height的矩形邊框 |
clearRect(x, y, width, height) |
清除一個左上角位於(x, y)、寬width、高height的指定矩形區域內容,使其變為全透明 |
↓以下方法應該放在明天的路徑繪製的類別,但因為都是矩形相關,所以放在一起做比較
| 方法 | 描述 |
|---|---|
rect(x, y, width, height) |
畫一個左上角位於(x, y)、寬width、高height的矩形路徑 |
(顏色沒有特別設的話,預設都是黑色)
codepen範例連結
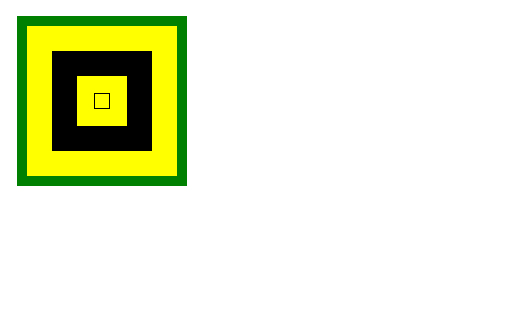
ctx.fillRect(25,25,100,100) //畫了一個座標為(25,25)的100px * 100px的矩形
ctx.clearRect(50,50,50,50) //再清除一個座標為(50,50)的50px * 50px的矩形形狀
ctx.strokeRect(67.5,67.5,15,15) //最後畫一個座標為(67.5,67.5)的15px * 15px的矩形邊框
最後成果:
~如有疑問或是錯誤,歡迎不吝指教~
參考來源:
[1]https://developer.mozilla.org/zh-TW/docs/Web/API/Canvas_API/Tutorial/Drawing_shapes
[2]https://www.w3school.com.cn/tags/html_ref_canvas.asp
[3]https://www.runoob.com/w3cnote/html5-canvas-intro.html
