使用路徑畫圖形會比較多步驟,基本上會包含以下步驟:
【step 1】 beginPath():產生路徑,每一次呼叫就會產生一個路徑,路徑會被存在一個次路徑(sub-path)清單中,如直線、曲線等等,路徑集合起來就形成一個圖形,每一次呼叫,次路徑(sub-path)清單就會被重設,就能畫另一個圖形。
【step 2】moveTo():設定路徑起始點
【step 3】呼叫各種路徑api繪圖......
【step 4】closePath():閉合路徑(非必要),創建當前點回到起始點的路徑,如已經呼叫fill(),任何開放路徑都會自動閉合,所以就不需要呼叫closePath(),但stroke()就必須呼叫。
| 方法 | 描述 |
|---|---|
beginPath() |
開始路徑,或重置當前路徑 |
fill() |
填充當前繪圖路徑 |
stroke() |
繪製當前已定義路徑 |
closePath() |
創建當前點回到起始點的路徑 |
moveTo(x, y) |
移動畫筆到指定的(x, y)座標點。除了當作設定路徑起始點,也可把畫筆移動到特定點,但不創造路徑 |
lineTo(x, y) |
從目前繪圖點畫一條直線到指定的(x, y)座標點。 |
quadraticCurveTo(cp1x, cp1y, x, y) |
從目前起始點畫一條二次貝茲曲線到x, y指定的終點,控制點由cp1x, cp1y指定。 |
bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y) |
從目前起始點畫一條三次貝茲曲線到x, y指定的終點,控制點由(cp1x, cp1y)和(cp2x, cp2y)指定。 |
arc(x, y, radius, startAngle, endAngle, anticlockwise) |
創建弧線(或圓形),x, y代表圓心座標點,radius代表半徑,startAngle, endAngle分別代表沿著弧形曲線上的起始點與結束點的弧度,弧度測量是相對於x軸,anticlockwise為true代表逆時針作圖、false代表順時針作圖 |
rect(x, y, width, height) |
畫一個左上角位於(x, y)、寬width、高height的矩形。 |
clip() |
剪裁當前定義路徑 |
isPointInPath() |
判斷指定的點是否在當前路徑中,是則return true,反之則為false |
isPointInStroke() |
判斷指定的點是否在當前路徑的框線上,是則return true,反之則為false |
弧度與角度間換算公式: radians = (Math.PI/180) * degrees
今天將canvas設為300px * 300px,做了邊框讓大家好辨別canvas位置
codepen範例連結
//畫三角形
ctx.beginPath() //開始路徑
ctx.moveTo(150,50) //將起始點移到座標(150,50)
ctx.lineTo(250,200) //畫一條直線到(250,200)
ctx.lineTo(50,200) //再畫一條直線到(50,200)
ctx.fill() //最後填滿路徑,形成三角形
//畫圓形
ctx.beginPath() //開始路徑
ctx.moveTo(150,50) //將起始點移到座標(150,50)
ctx.arc(150,150,50,0,2*Math.PI,true) //畫圓
ctx.fillStyle='blue' //設定填充顏色為藍色
ctx.fill() //最後填滿路徑,形成藍色圓形
//畫愛心
ctx.beginPath() //開始路徑
ctx.moveTo(75,40) //將起始點移到座標(75,40)
ctx.bezierCurveTo(75,37,70,25,50,25)
ctx.bezierCurveTo(20,25,20,62.5,20,62.5)
ctx.bezierCurveTo(20,80,40,102,75,120)
ctx.bezierCurveTo(110,102,130,80,130,62.5)
ctx.bezierCurveTo(130,62.5,130,25,100,25)
ctx.bezierCurveTo(85,25,75,37,75,40)
ctx.fillStyle='red' //設定填充顏色為紅色
ctx.fill() //最後填滿路徑,形成紅色愛心
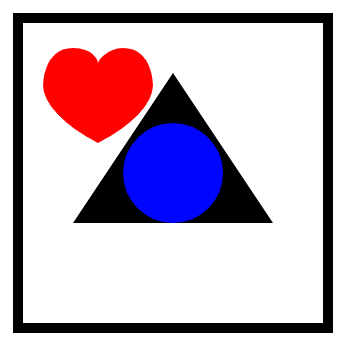
最後成果:
~如有疑問或是錯誤,歡迎不吝指教~
參考來源:
[1]https://developer.mozilla.org/zh-TW/docs/Web/API/Canvas_API/Tutorial/Drawing_shapes
[2]https://www.w3school.com.cn/tags/html_ref_canvas.asp
[3]https://www.runoob.com/w3cnote/html5-canvas-intro.html
