今天要在跟各位插播一個概念,因為之後會用到,這也是在Vue的世界裡面相當重要的概念: 就是 life-cycle hook! Hook 本身有鉤子的意思~ 什麼東喜怎麼會有鉤子呢? 就是說 Vue的 instance (https://ithelp.ithome.com.tw/articles/10235021) 生命中有幾個相當重要的階段,每一個階段都有機會可以讓我們去跟他互動,進而產生一些不同的效果~

圖片來源: https://vuejs.org/v2/guide/instance.html
圖片英文很多不需要去看沒關係XD~ 我們只需要注意到他大概的流程 還有 紅框白底的部分,這些就是instance他生命中幾個重要的階段~
一個圖就要配一串code才好吃: (這是我們在main.js裡面的檔案)
new Vue({
el: '#app',
render: h => h(App),
router: router
})
beforeCreate我們就可以想樣這個時候就是在instance剛剛出生,連建立都還沒建立的時候,還是一個空殼子~ 裡面的一些設定例如 data, computed都還沒的階段
created這時候vue instance裡面已經有 data,該配置的也都配置好了。但是注意一點: el: '#app'這個東西是還沒出現的喔~
複習一下,el: 這個是一個綁定instance掛載的目標就,只是一個模板而已~ 例如這邊就是命名為app,那接下我們只要寫
<div id="app"> Hello </div>
那這樣成功掛載到 div這個目標上~ 而裡面就會是實體的範圍
beforeMount剛剛說到他只差了一個 el:'#app'就完成建立了~ 這時候只是先確認你有沒有el這樣東西,如果沒有她就會等你一個 .$mounte的指令。在這個時候也會把所有的template和styles都編譯完畢,但還沒有對DOM做任何事情 (畢竟還沒有el,去掛載在DOM上)
mounted過了三個時段了終於來到mounted,這時候已經compile好所有東西,我們也終於可以看到一個實體頁面了,其他的component也開始可以被使用了,我們平常做的許多更動也都是在這時候提供給我們的~
但這邊要注意一點~ 我們如果是用 vue cli開啟的專案,沒錯就是我們,那基本上mounting這個動作已經在main.js裡面完成了喔~
beforeUpdate, updated在實體成功建立完整之後,這時候vue就會開始注意有沒有人在叫她~要他去做一些改變,例如改變data或是有人甚至強制他更動
而updated就是在資料做完更動之後立馬出現的階段,這實的頁面已經呈現出新的被渲染完畢的畫面了。
beforeDestroy, destroyed這跟上面那個update也都是類似的概念,只是要注意到當今天已經destroyed這個階段,那我們接下來所有的操作都沒有用了~ 因為 data, methods阿這些東西都被燒毀了!!
首先先讓我們來試試看beforeCreate到底在多早之前就被叫出來了XD
<script>
export default {
beforeCreate() {
alert('哇我也太早出現!');
}
}
</script>
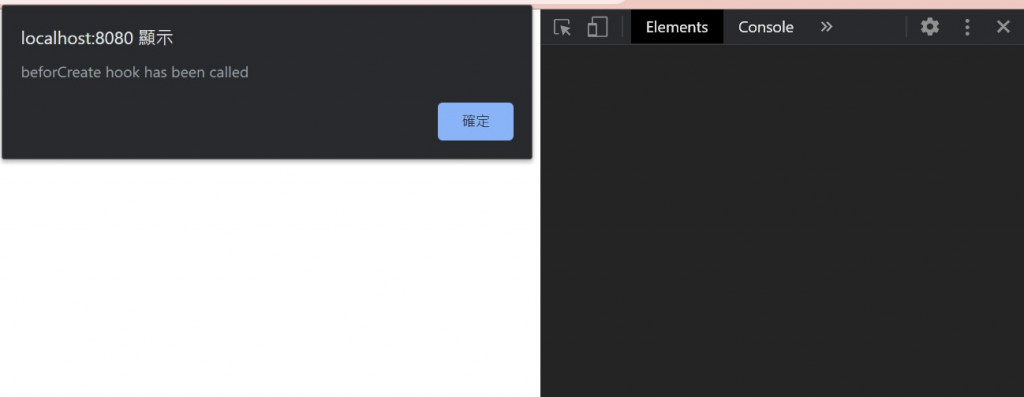
如果你npm run serve之後,跑去頁面然後重新整理,你會看到
如果你好奇旁邊那個黑黑的是甚麼~ 那是開發者工具,我們可以利用那裏面相當多的功能來檢查網頁! (Windows: cntrl + shoft + I/ Mac: 右鍵 -> inspect)
像是你現在看他完全沒有任何的element,就是因為我們說過他還沒對DOM做任何事情
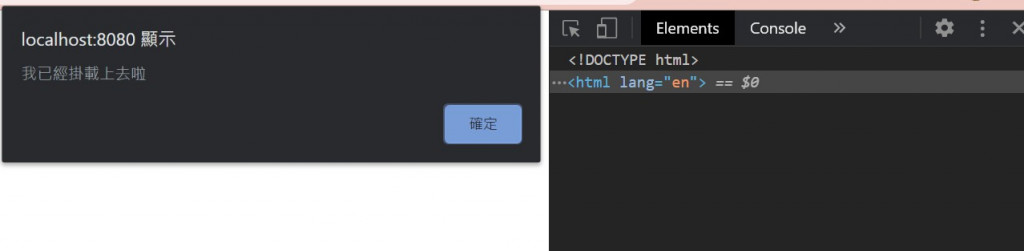
接下來把beofreCreate()改成 created~ 然後再跑一次
就會看到:
這邊有個小錯誤~ 不知道你有沒有發現XD
.
.
.
我們根本還沒掛載instace上去,因為要能看到DOM是要等到mounted之後喔~
再把code改成mounted()
mounted() {
alert('我已經都建立好了!!');
}
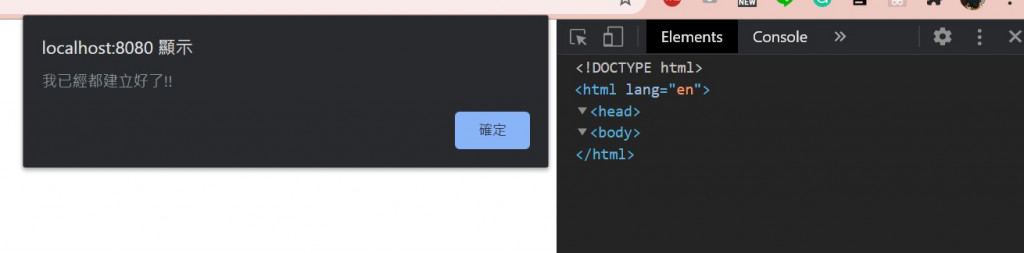
然後我們就會看到以下這個畫面~ (你可以先猜猜看element這時跑出來了沒~)
恭喜妳啦終於看到了 head/ body 了!! 這樣就代表這個instance已經成功建立起來囉~
我沒有帶到 updated/ destroyed的範例,但是歡迎各位可以自己試試看喔,可以稍微觀察一下他每一個alert跑出來的時間點跟差異,之後再開發時就會很清楚知道甚麼時間要用到甚麼樣的hook!
這裡有幾段code可以給各位練習看看,觀察一下為什麼會以這樣的順序出現!
data() {
return {
greeting: 'Hello Everyone'
}
},
beforeUpdate(){
alert('beforeUpdate hook is me la');
},
updated(){
alert('Updated hook is right here');
},
mounted(){
this.$data.greeting= 'mounted here lol';
}
