在開始把之前的各個功能組合進行重新排版整理一番前,先聊聊一個設計的習慣。
個人習慣在利用MVC架構開發一個網站的時候,我會先大概構思/規劃
1.這個網站的定位(靜態/動態
2.網站要使用的開發語言(Python/Java/C#/PHP/純HTML....等等)
3.網頁的頁面大概排版方式(CSS3自刻/直接套用現成的版面)
4.後端的主機服務要找那個服務商處理
5.可能要花費的成本是多少?
當然有人會用心智圖去進一步構思自己想到的點子
總之,開始動工前就稍微花一下時間動筆想想,計劃一下免得日後修修改改的機會增多的時候讓自己忘了方向。
開始整理版面吧
在Day6 我們先把功能做出來了,但是整個頁面亂七八糟的
來修改和整理一下版面吧
來仿造104網站類似的風格把瀏覽BAR做出來,再把小時鐘和溫度表放一中土弓最頂端吧
還記得base.html 這個網頁樣版吧?忘了?沒關係,再提一次嚕
因為MTV架構的關係,所有的html會去繼承它的關係,調整它就等於把所有的網頁都調整到位嚕
-base.html程式碼-
<!DOCTYPE html>
<html lang="zh-hant">
<head>
<link href="../static/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<script>
function startTime() {
var today = new Date();
var h = today.getHours();
var m = today.getMinutes();
var s = today.getSeconds();
m = checkTime(m);
s = checkTime(s);
document.getElementById('clock').innerHTML =
" " + h + ":" + m + ":" + s + " ";
var t = setTimeout(startTime, 500);
}
function checkTime(i) {
if (i < 10) {
i = "0" + i
}
; // add zero in front of numbers < 10
return i;
}
</script>
{% block head %}
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>{% block title %}{% endblock title %}我的工作待執行項目</title>
<style>
table {
table-layout: fixed;
width: 200px;
word-wrap: break-word;
}
td {
text-align: center;
vertical-align: middle;
}
</style>
{% endblock head %}
</head>
<header>
<table<tr><td> {{ location }}</td>
<td> 現在溫度:{{ temp }} </td>
<td><span id="clock" > <body onload="startTime()"> </span></td>
</tr>
</header>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<td style="width: 40%">
<a class="navbar-brand" href="/"> 我的工作園地</a>
<button class="navbar-toggler" type="button" data-toggle="collapse"
data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</td>
</tr>
</table>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li>
<span><body onload="startTime()"> <div id="clock"> </div></span>
</li>
<li class="nav-item active">
<a class="nav-link" href="/">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="/todolist/todolist.html">我的工作清單</a>
</li>
<!--<li class="nav-item dropdown"> ##把功能保留下來 日後要用到取消註解就可以打開
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li> -->
</ul>
{# <form class="form-inline my-2 my-lg-0">#}
{# <input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">#}
{# <button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>#}
{# </form>#}
</div>
</nav>
{% block content %}
{% endblock content %}
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script>window.jQuery || document.write('<script src="../static/js/vendor/jquery.slim.min.js"><\/script>')</script>
<script src="../static/js/bootstrap.bundle.min.js"></script>
</body>
<footer>
<span><body onload="startTime()"> <div id="clock"></div></span>
</footer>
</html>
程式碼微解說:
<header>......</header> 在這個區段崁入溫度和小時鐘功能,為日後的全台溫度查詢擴充功能預留版面
用表格的方式整理版面的方式可能有人會認為過於死版,但也是利用死版的特性讓我們的呈現更極簡風
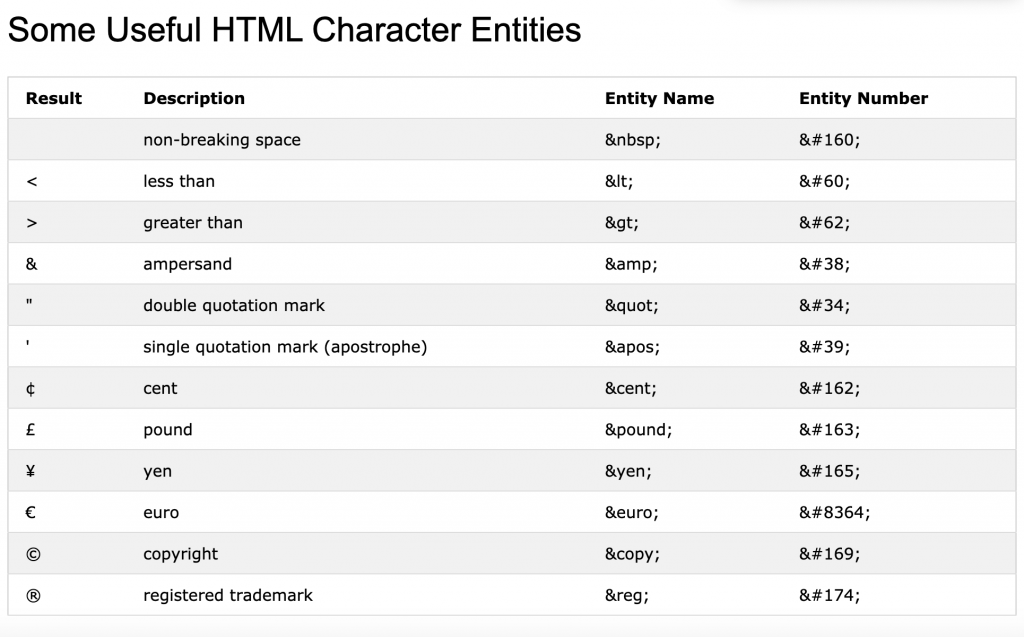
眼尖的人也會發現 這個怪東西,這個東東是空白字元可疊計的,方便我們微調字元間的距離用的
這裡提供一些特殊字元的表 From W3school
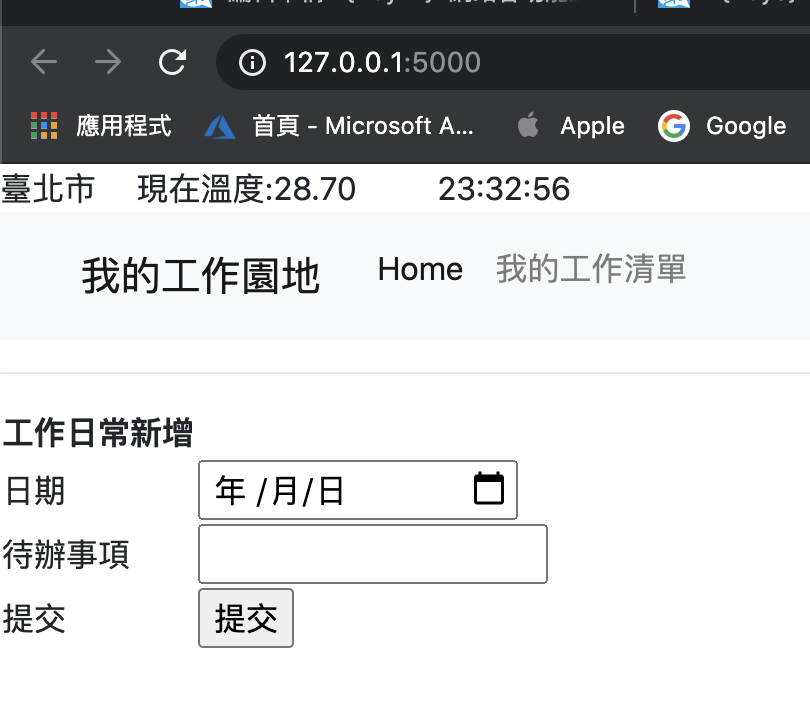
看看成品吧
是不是整齊乾淨多了?
明天繼續把所有的功能加進來,Fighting!!![]()
Day14.就剩一半嚕
