今天主題的主題是遊戲中的UI機學,將酌中在介紹我們遊戲中使用到的能量UI Bar設定。首先先上圖
遊戲中使用到的UI有三項
- 左下一:主角的水量,使用技能時或受攻擊時都會下降
- 左下二:純淨度,觸碰髒水或受攻擊時會下降
- 右下:豐饒度,成功讓場景豐饒的百分比
比起一般的長條方形UI,我們選擇手繪風格更能融入整體美術風格,也更活潑可愛。至於要怎麼做就繼續往下看囉!
先拉出一個正常的slider UI並把多餘的拉桿物件移除,現在應該會是這個樣子。
也可以先把這個slider的背景和填充圖改成方形的,並適當調整尺寸。
做到這裡其實已經完成一半了,我們所使用的UI其實也就只是以上面這個長方形slider UI為基礎,再延伸套入背景、填充區域遮罩,以及最上層的裝飾圖罷了。
以水量UI為例,他共有三層
- 底圖背景

- 遮罩範圍圖(白色圓形),用來告訴slider上的mask哪些區域該顯示

- 上層裝飾圖(圓形泡泡),可以讓UI更美觀更有層次感

回到正題,有了這三層圖檔素材後就可以將他們疊起來
先把slider的背景改為素材背景圖,在調整slider的fill顏色

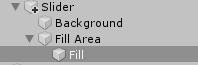
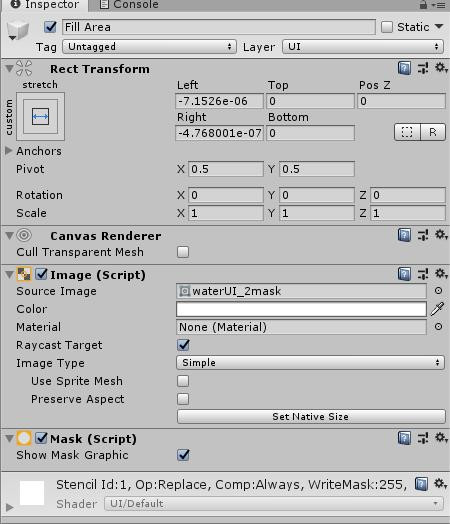
接著在Fill Area 也就是Fill的母物件上增加一個Image元件及Mask元件,並且把image裡的圖改為剛剛提過的mask遮罩圖。

這時候會發現UI變成這樣
母物件上的Mask元件效果會將母物件的圖當成一個遮罩,限制子物件的圖顯示範圍。
以上圖來看,的確子物件的圖已經被限制範圍,然而母物件的圖(白色圓形)也被算在畫面上。
要調整這個錯誤,母物件的Image Color得調成透明度1 (不能調為0否則會簾子物件都消失)
看起來效果差不多了,但仔細看會發現Fill的邊緣有些粗糙,肯定是因為Mask的運算造成的,也因此需要在最上面加一層裝飾,不盡增添層次,更是為了遮瑕。


如果想更進階,還可以把裡面藍色Fill的圖改為有波浪邊緣的圖,做出這樣效果
到這邊水量UI就完成囉,至於後續使用就和大部分UI一樣從程式腳本取得Slider元件就能操作囉。
我們遊戲中的豐饒度圓形UI,其實也和這個UI製作方式大同小異,不過是把長條型slider改為圓形的slider,所以就不另外示範囉。
遮罩對於UI真的是很好用的利器,能讓UI圖形達成更多不同的變化設計。
