今天來繼續分享BlueRemedy中使用到的主角攻擊系統。我們將主角的攻擊設定為三段式攻擊,按第一下攻擊鍵會使出第一段、第二下就打出第二段、第三下第三段...,其中還有設定一個輸入延遲的機制,讓玩家能更順暢地打出攻擊。
首先要先設定主角的三段攻擊動畫、在這篇章會稍微提到攻擊動畫設定的部分,因為這和攻擊系統有極大關聯。
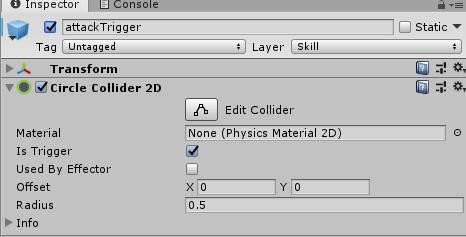
在開始設定動畫前,我們需要先在OKA底下新增一個攻擊範圍的trigger物件。


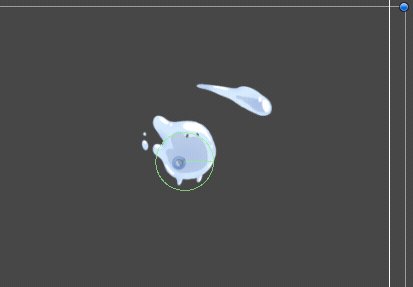
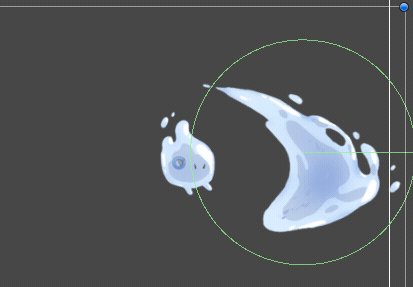
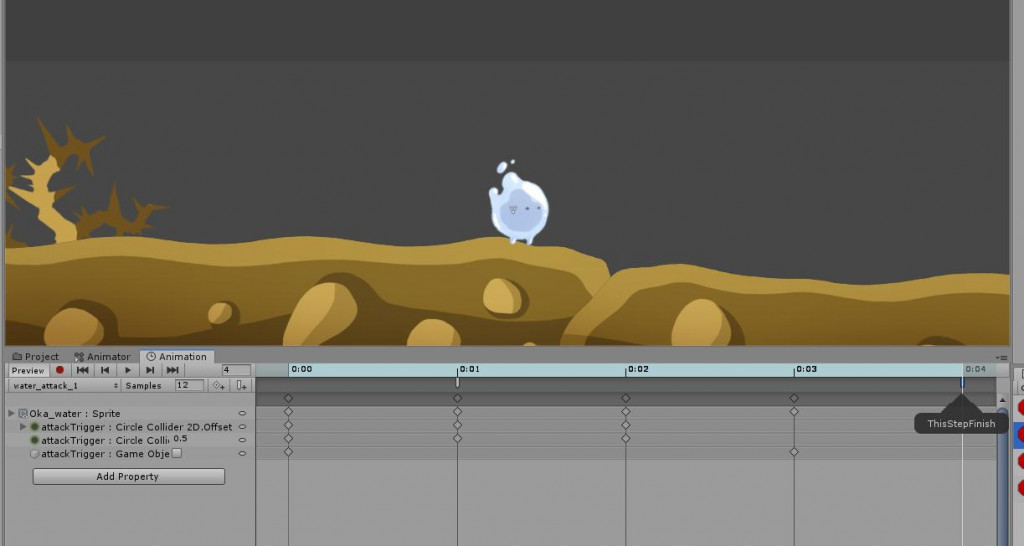
接下來設定動畫,共有三段動畫(因為有三段攻擊,每段攻擊各有一個animation),在動畫中除了設定sprite的動畫,更重要的是調整attackTrigger每一偵的大小及位置。
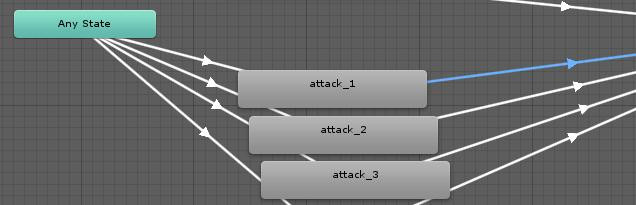
至於animator中的設定則是setTrigger(“attack_1”)時播放第一段動畫,撥放完畢後回到IDLE狀態、然後setTrigger(“attack_2”)時播放第二段動畫...,主要的控管都是在程式腳本內。
在Oka物件上我設定了attack腳本,他主要負責以下功能:
腳本中需要以下變數
在Start中要先將部分變數做初始化
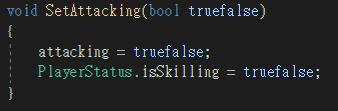
再來要寫一個函式用來控制狀態,attacking適用在這個腳本內部的判斷,另外還有個PlayerStatus.isSkilling的狀態機(昨天提到的)。用函式控制好處是能少寫很多重複的東西,同時也避免漏寫的情況發生。
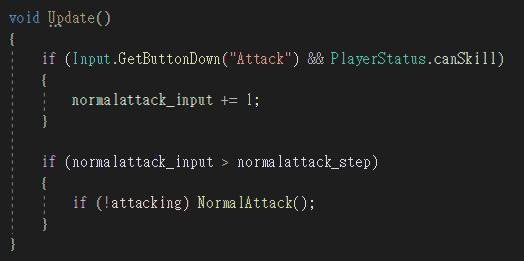
接著在Update中偵測玩家的輸入,當這個輸入次數大於目前的攻擊階段時,就會觸發再下一次的階段。
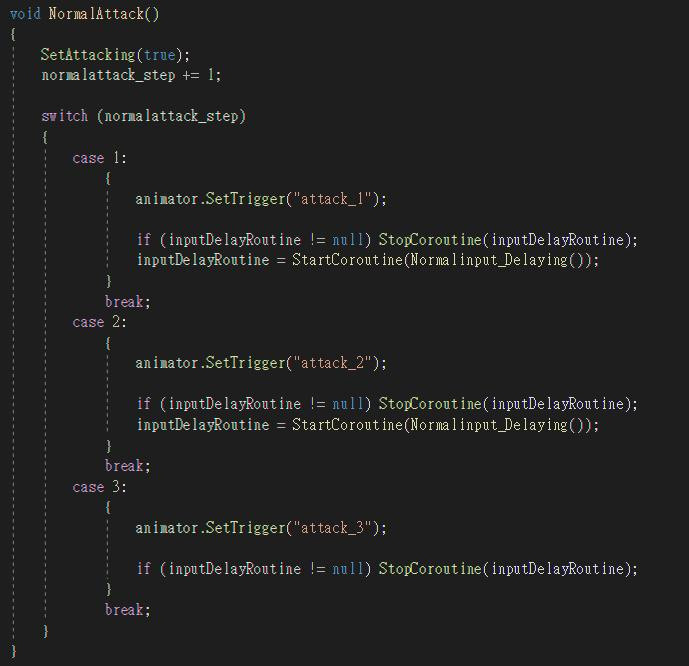
當呼叫NormalAttack函式時,NormalAttack函式會將攻擊狀態機設為true,並且將攻擊階段增加一,再利用switch判斷去呼叫對應階段的動畫。
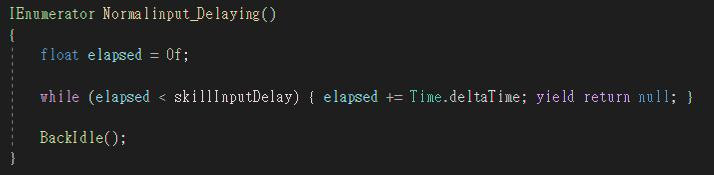
同時這時候也會開始輸入緩衝的計時(目前設定0.5秒),假如0.5秒內沒有下一次輸入則將normalattack_step(紀錄階段的函數) 重置為0。

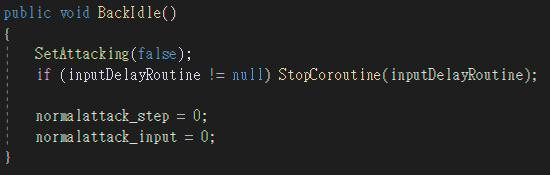
程式中寫到的BackIdle函式就是將所有相關狀態重置的函式。
這時候我們要回到animation介面看看
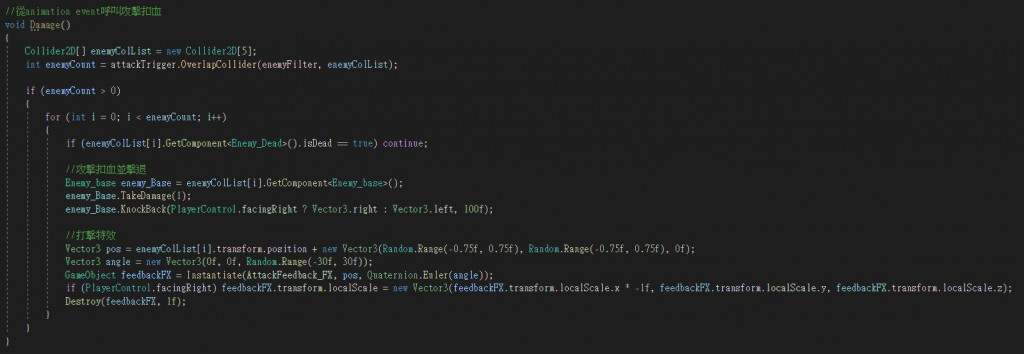
我在Oka發出攻擊的那個影格設定了一個event,並由他出發程式中的Damage函式
這個函式的功能功能有三個
- 偵測這瞬間在attackTrigger中符合EnemyFilter的物件(也就是偵測有哪些怪物在範圍內),並把它們存到一個陣列中
- 對範圍內的所有怪物扣血,並往主角面相的方向作擊退效果(這部分要和負責怪物的程式溝通所使用的函式)
- 在被攻擊的怪物身上製造打擊特效

接著在攻擊動畫的結尾在建立一個事件並呼叫ThisStepFinish函式
這個函式的用途是告訴程式,這個階段的攻擊結束囉,可以撥放下一個階段了。當然,如果是第三段攻擊的結束那就讓一切回歸原始點。



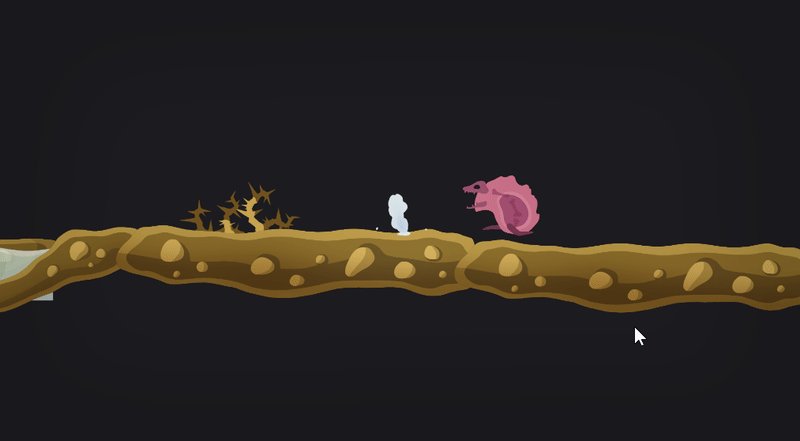
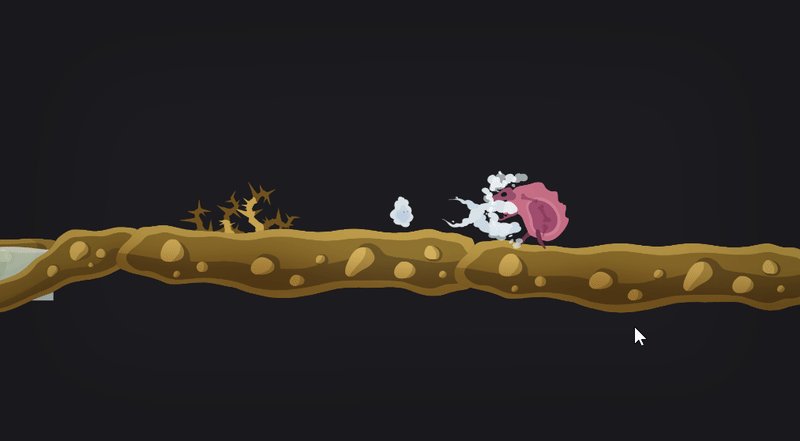
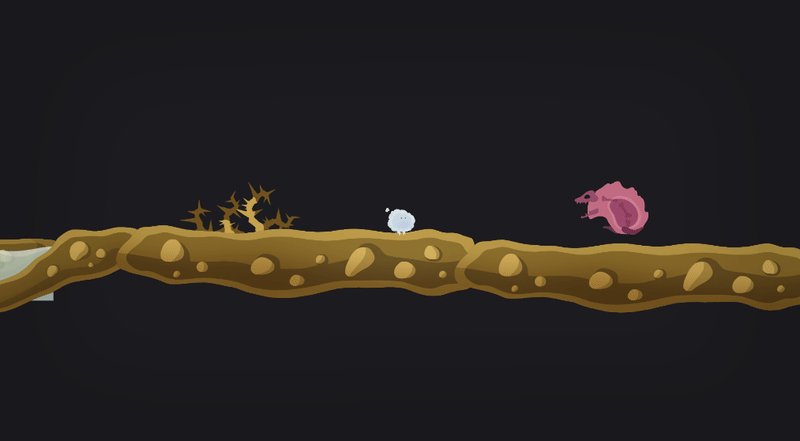
上面三張GIF是遊戲中個型態的普通攻擊,製作方式都大同小異。通常第三段攻擊我會在animation中放置3、4個呼叫Damge的事件標籤,讓攻擊能有更多下打擊,也更有回饋感!
效果還不錯吧! 讀者也可以自己試試看喔。
