即使是網頁設計大師應該也是無法直接憑空造出一個有排版的網頁的吧?還是需要畫下來的吧,也方便日後製作時做為參考。
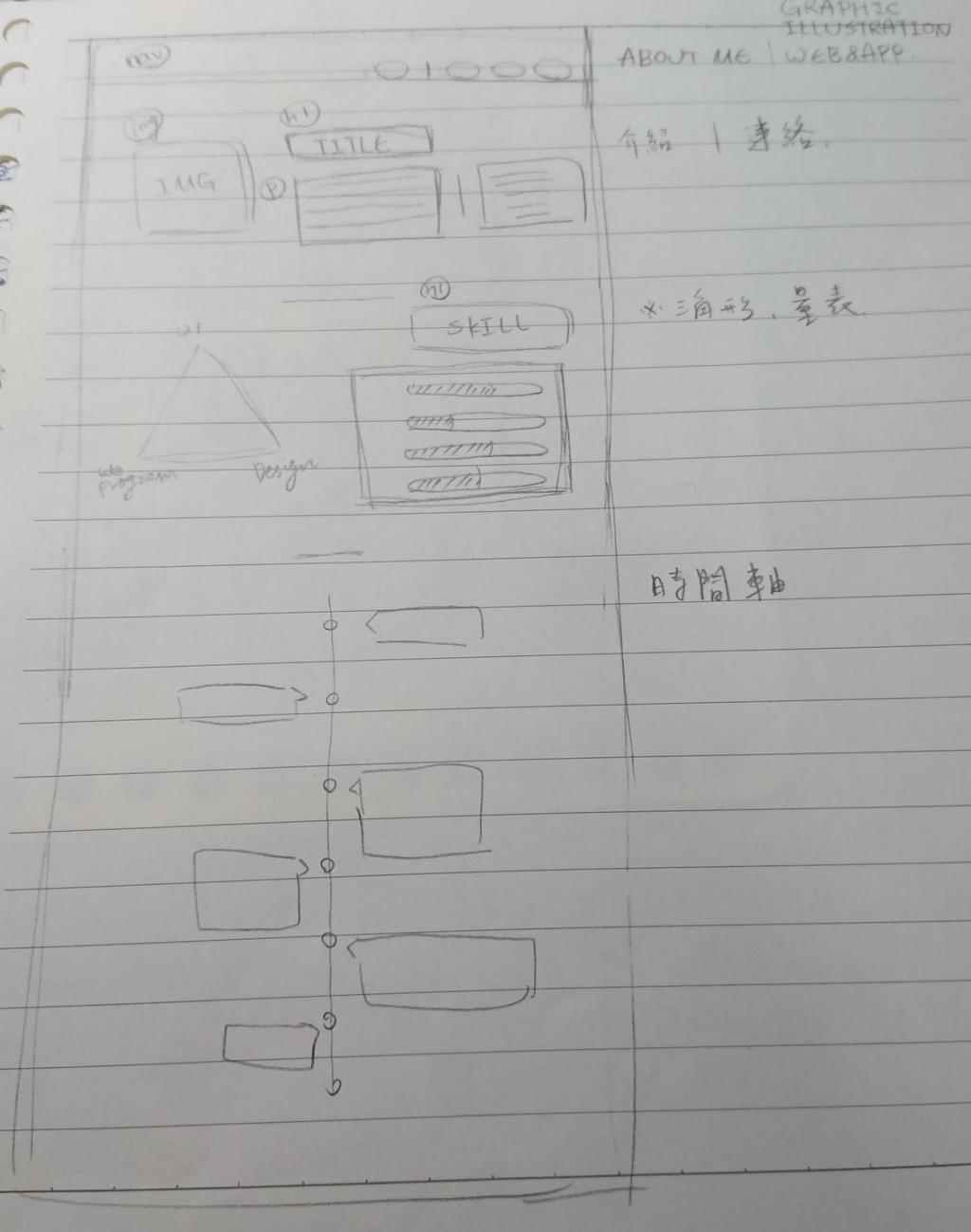
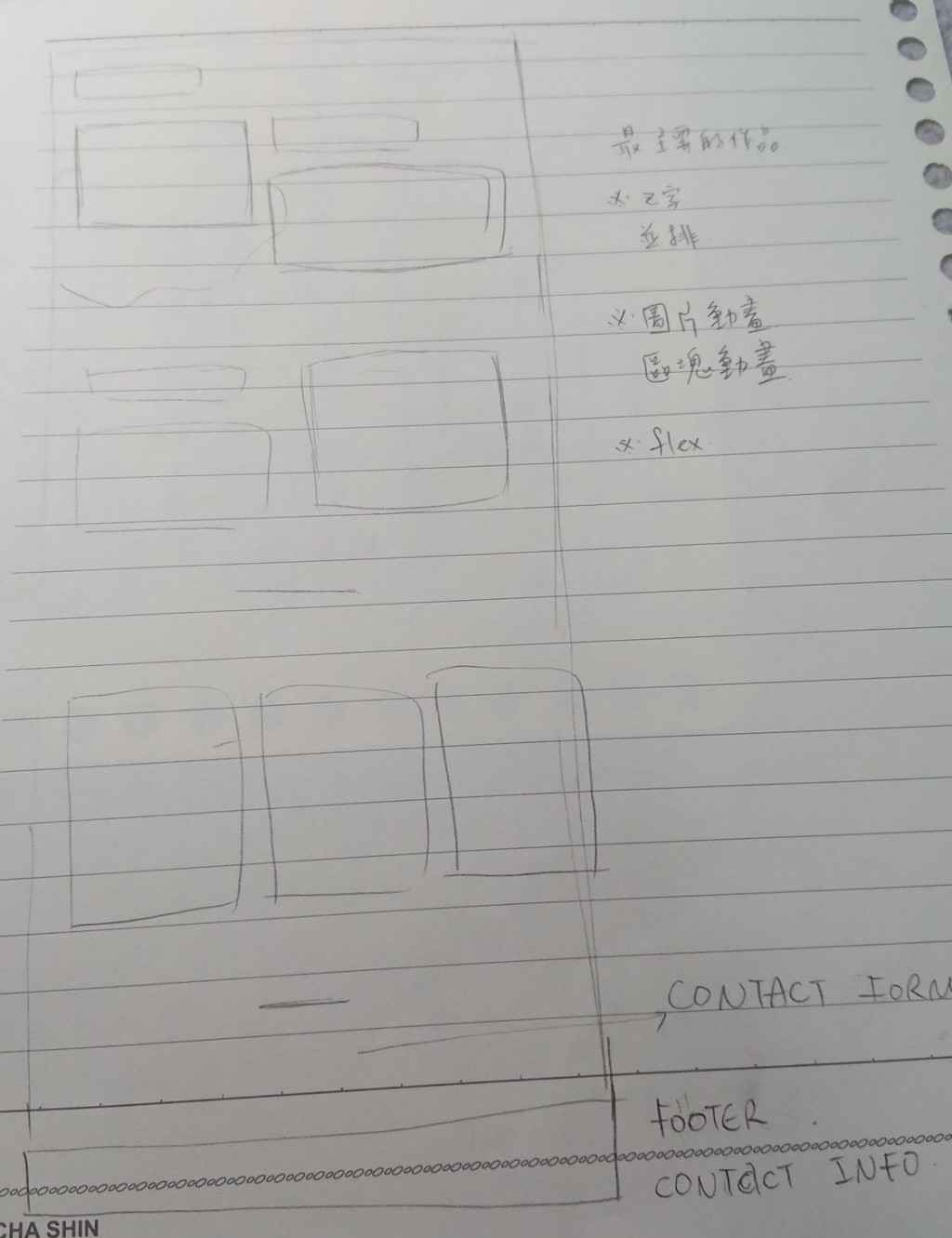
我通常會將網頁想要的大概樣子,先簡單畫在紙上,只用方形或圓形代表一些元素,在旁邊做些註解。

排版要注意留白空間,以及閱讀網頁時,視線通常是從左上開始往右往下讀,所以要將希望被注意的重點放在左邊喔!我在排版上也盡量每個區域做一些變化,作品展示的部份為了不要圖片文字太單調,採Z字型排法增加閱讀動態。
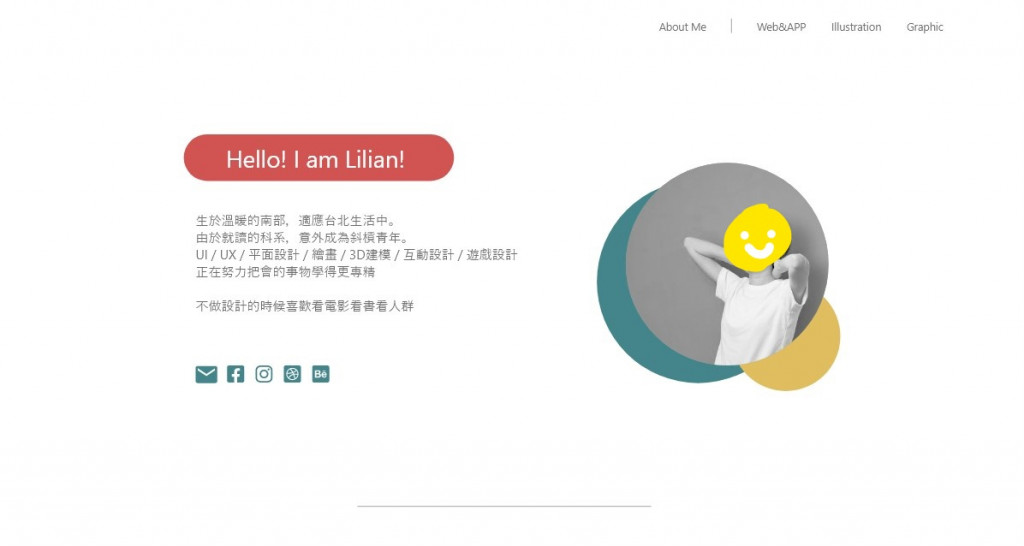
大概畫出網頁長相之後才會進到 Adobe XD 或Sketch等 Mock-up 軟體裡做配色與實際的文字圖片排版。在這邊推薦 Adobe XD !真的很好用,而且 Windows 跟 Mac 都可以使用,唯一的缺點大概就是無法多人同步工作。
配上顏色和圖片之後發現調換順序更好一些。
畫好 mock-up 之後就來看看會需要哪些功能,由左上開始依序打成html 吧!
下一章 Html
※本文章所使用之圖片皆為本人作品,內容則為本人之經驗分享
