| 方法 | 描述 |
|---|---|
fillText(textToDraw, x, y [, maxWidth]) |
填滿文字。textToDraw是文字內容,x,y指在(x,y)繪製填滿指定文字,maxWidth是可繪製最大寬度 |
strokeText(textToDraw, x, y [, maxWidth]) |
邊框文字。textToDraw是文字內容,x,y指在(x,y)繪製填滿指定文字邊框,maxWidth是可繪製最大寬度 |
measureText(textToDraw) |
測量文字寬度,返回一個物件包含了寬度,像素值。textToDraw是文字內容 |
| 屬性 | 描述 |
|---|---|
font |
設置當前文字字體屬性,包含字型及字體大小,預設是ctx.font="10px sans-serif" |
textAlign |
設置當前文字對齊方式,有left、right、center、start、end等等屬性值,預設值為start |
textBaseline |
設置當前文字基線,有top、hanging、middle、alphabetic、ideographic、bottom等等屬性值,預設值為alphabetic |
ctx.font = "30px sans-serif"
ctx.fillText("今天是鐵人賽第六天", 10, 100)
ctx.strokeText("好像快沒梗", 10, 150)
ctx.fillText("但必須撐下去", 10, 200)
ctx.font = "30px sans-serif" //設定文字字型 大小
ctx.fillStyle="#00A0E9" //設定文字填滿顏色
ctx.strokeStyle="#D50A17" //設定文字邊框
ctx.fillText("今天是鐵人賽第六天", 10, 100) //填滿文字
ctx.strokeText("好像快沒梗", 10, 150) //邊框文字
ctx.fillText("但必須撐下去", 10, 200) //填滿文字
ctx.strokeText("好棒棒", 10, 250) //邊框文字
this.textWidth=ctx.measureText("鐵人賽第六天").width //測量文字寬度
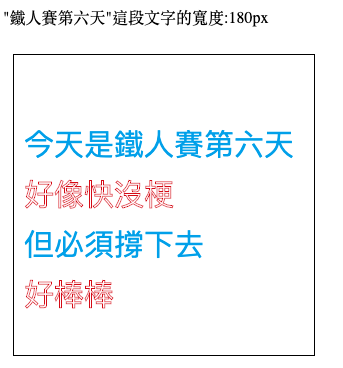
最後成果:
~如有疑問或是錯誤,歡迎不吝指教~
參考來源:
[1]https://developer.mozilla.org/zh-TW/docs/Web/API/Canvas_API/Tutorial/Drawing_text
[2]https://www.w3school.com.cn/tags/html_ref_canvas.asp
[3]https://www.runoob.com/w3cnote/html5-canvas-intro.html
[4]http://web.h3399.cn/CanvasRenderingContext2D.htm
