| 屬性 | 描述 |
|---|---|
fillStyle = color |
設定填滿圖形時用的顏色 |
strokeStyle = color |
設定圖形邊框用的顏色 |
color可以為css表示字串、漸層色物件(gradient color)、模式物件(pattern object),預設填滿和邊框色彩都是黑色(#000000) |
一但改變了
fillStyle或strokeStyle,之後所標示的顏色都指向同一顏色。
//全部都設定為紅色的幾種寫法
ctx.fillStyle = "red"
ctx.fillStyle = "FF0000"
ctx.fillStyle = "rgb(255,0,0)"
ctx.fillStyle = "rgba(255,0,0,1)"
| 屬性 | 描述 |
|---|---|
createLinearGradient(x1, y1, x2, y2) |
產生一個線性漸層物件,其漸層起始點為(x1, y1)、終點為(x2, y2) |
createRadialGradient(x1, y1, r1, x2, y2, r2) |
產生一個放射狀漸層物件,第一個圓之圓心落在(x1, y1)、半徑為r1,第二個圓之圓心落在(x2, y2)、半徑為r2。 |
gradient.addColorStop(position, color) |
產生一個放射狀漸層物件,第一個圓之圓心落在(x1, y1)、半徑為r1,第二個圓之圓心落在(x2, y2)、半徑為r2。 |
//設定一個橘白漸層
let lineargradient=ctx.createLinearGradient(0,0,200,200)
lineargradient.addColorStop(0,'white')
lineargradient.addColorStop(1,'#ffa500')
| 屬性 | 描述 |
|---|---|
globalAlpha = transparencyValue |
transparencyValue為0.0(全透明)到1.0(不透明)之間的值,設定之後,畫布上所有圖形的不透明度都會套用此值,預設為1.0 |
//設定透明度的方法
ctx.globalAlpha=0.5 //相當於設定全畫布上的元素透明度
ctx.strokeStyle = "rgba(255,0,0,0.5)" //較彈性,可分別設置元素透明度
ctx.fillStyle = "rgba(255,0,0,0.5)" //較彈性,可分別設置元素透明度
| 屬性 | 描述 |
|---|---|
lineWidth = value |
設定線條寬度,必須為正值,預設值為1.0單位 |
lineCap = type |
設定線條結尾的樣式,有butt方形、round圓形、square增加寬同線條寬度、高線條寬度一半的的方塊於線條端點 三種樣式 |
lineJoin = type |
設定線條和線條間接合處的樣式,有round圓弧型連接、bevel斜面型連接、miter斜交型連接 三種樣式 |
miterLimit = value |
限制當兩條線相交時交接處最大長度;所謂交接處長度(miter length)是指線條交接處內角頂點到外角頂點的長度 |
setLineDash([value, value]) |
設定虛線樣式,接受一組陣列,陣列中第一個值為實線寬度,第二個值為間隙寬度 |
lineDashOffset = value |
設定虛線起始位置偏移量 |
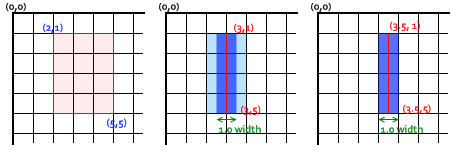
lineWidth
線條寬度的起始點是從繪圖路徑中央開始往兩旁延伸各一半寬度,而畫布座標不直接對應到像素,所以有可能會造成模糊的線條,建議奇數寬度的線條座標落在(x.5,y);偶數寬度的線條座標或在整數座標點。
<圖片來源:MDN>
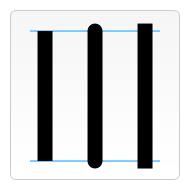
lineCap
如下圖從左至右,分別為butt、round、square
<圖片來源:MDN>
lineJoin
如下圖從左至右,分別為butt、round、square
<圖片來源:MDN>
| 屬性 | 描述 |
|---|---|
createPattern(image, type) |
呼叫createPattern()會產一個畫布樣式物件,然後回傳出來,image是CanvasImageSource類別物件(ex.HTMLImageElement、<canvas>、<video>等等);type有repeat、repeat-x、repeat-y、no-repeat等值 |
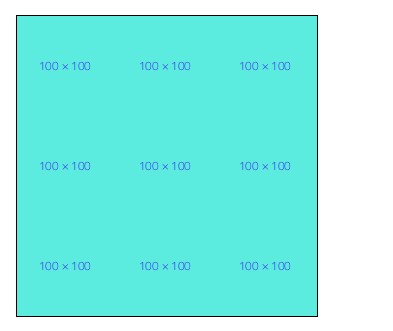
let img = new Image()
img.src='https://dummyimage.com/100x100/5bebdf/3927f5.png'
img.onload=function(){
//create pattern
let pattern = ctx.createPattern(img,'repeat')
ctx.fillStyle=pattern
ctx.fillRect(0,0,300,300)

| 屬性 | 描述 |
|---|---|
shadowOffsetX = float |
陰影水平距離,預設為0,正值往右,反之往左,不受變形矩陣影響 |
shadowOffsetY = float |
陰影垂直距離,預設為0,正值往下,反之往上,不受變形矩陣影響 |
shadowColor = <color> |
CSS顏色值,代表陰影顏色,預設值為全透明 |
shadowBlur = float |
陰影模糊大小範圍,預設為0,不受變形矩陣影響,不等同於像素值 |
//畫格子色塊背景
for (var i=0;i<5;i++){
for (var j=0;j<5;j++){
ctx.fillStyle = 'rgb(' + Math.floor(255-51*i) + ',0,' +
Math.floor(255-51*j) + ')';
ctx.fillRect(j*60,i*60,60,60);
}
}
//畫虛線框
ctx.setLineDash([20, 5]); // [實線長度, 間隙長度]
ctx.lineDashOffset = 0;
ctx.strokeRect(50, 50, 210, 210);
//畫漸層色塊
let lineargradient=ctx.createLinearGradient(0,0,200,200)
lineargradient.addColorStop(0,'white')
lineargradient.addColorStop(1,'#ffa500')
ctx.fillStyle=lineargradient
ctx.fillRect(90,90,130,130)
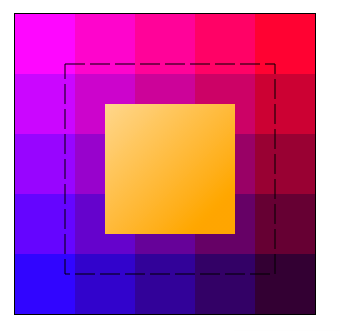
最後成果:
~如有疑問或是錯誤,歡迎不吝指教~
參考來源:
[1]https://developer.mozilla.org/zh-TW/docs/Web/API/Canvas_API/Tutorial/Applying_styles_and_colors
[2]https://www.w3school.com.cn/tags/html_ref_canvas.asp
[3]https://www.runoob.com/w3cnote/html5-canvas-intro.html
