今日關鍵字:notification
當初想要完成的最重要功能就是這個了
動畫開播三十分鐘前請通知我一下!![]()
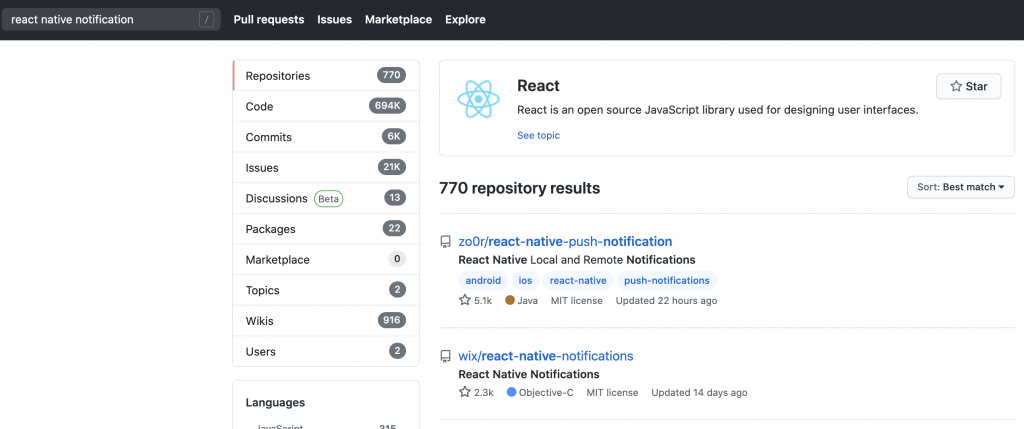
首先還是上github尋找看看
沒有特別原因我都會選星星多的
yarn add react-native-push-notification @types/react-native-push-notification @react-native-community/push-notification-ios
cd ios && pod install && cd..
這時要注意github上的一段話
由於最終要使用的是Scheduled Notifications,這裡只能乖乖手動安裝![]()
將以下加進android/app/src/main/AndroidManifest.xml
.....
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.RECEIVE_BOOT_COMPLETED"/>
<application ....>
<meta-data android:name="com.dieam.reactnativepushnotification.notification_channel_name"
android:value="YOUR NOTIFICATION CHANNEL NAME"/>
<meta-data android:name="com.dieam.reactnativepushnotification.notification_channel_description"
android:value="YOUR NOTIFICATION CHANNEL DESCRIPTION"/>
<!-- Change the value to true to enable pop-up for in foreground (remote-only, for local use ignoreInForeground) -->
<meta-data android:name="com.dieam.reactnativepushnotification.notification_foreground"
android:value="false"/>
<!-- Change the value to false if you don't want the creation of the default channel -->
<meta-data android:name="com.dieam.reactnativepushnotification.channel_create_default"
android:value="true"/>
<!-- Change the resource name to your App's accent color - or any other color you want -->
<meta-data android:name="com.dieam.reactnativepushnotification.notification_color"
android:resource="@color/white"/> <!-- or @android:color/{name} to use a standard color -->
<receiver android:name="com.dieam.reactnativepushnotification.modules.RNPushNotificationActions" />
<receiver android:name="com.dieam.reactnativepushnotification.modules.RNPushNotificationPublisher" />
<receiver android:name="com.dieam.reactnativepushnotification.modules.RNPushNotificationBootEventReceiver">
<intent-filter>
<action android:name="android.intent.action.BOOT_COMPLETED" />
</intent-filter>
</receiver>
<service
android:name="com.dieam.reactnativepushnotification.modules.RNPushNotificationListenerService"
android:exported="false" >
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT" />
</intent-filter>
</service>
.....
在android/app/src/main/res/values/新增colors.xml
<resources>
<color name="white">#FFF</color>
</resources>
設定完之後可以拿官方範例來做更改
設定寫在
NotifService.js
NotificationHandler.js
然後import進App.js
import NotifService from './NotifService';
這裡要注意NotificationHandler中的PushNotification.configure
不要放進元件裡寫,因為可能會發生因為元件還沒load而無法使用的情形
明天來把今天的設定實際使用看看
...
好我知道我今天看起來沒幹什麼
實際上是因為在把
NotifService.js
NotificationHandler.js
轉成
NotifService.ts
NotificationHandler.ts
的過程不是很順利
實際上這個套件對ts的支援好像不是很好
如果真的遇到消不掉的地方
有時候可以這樣
// @ts-ignore
報錯的地方
有時退一步海闊天空啊![]()
參考:react-native-push-notification
