大家好,我是 chris ,既然要來製作專屬 blog 了,首先要知道大致上的畫面可以長怎樣。
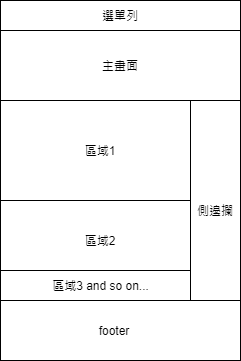
以我之前的專案來說,畫面架構大致上長這樣。

這也是最最最基本的畫面
可是既然都要做了,怎麼可以只有這樣呢

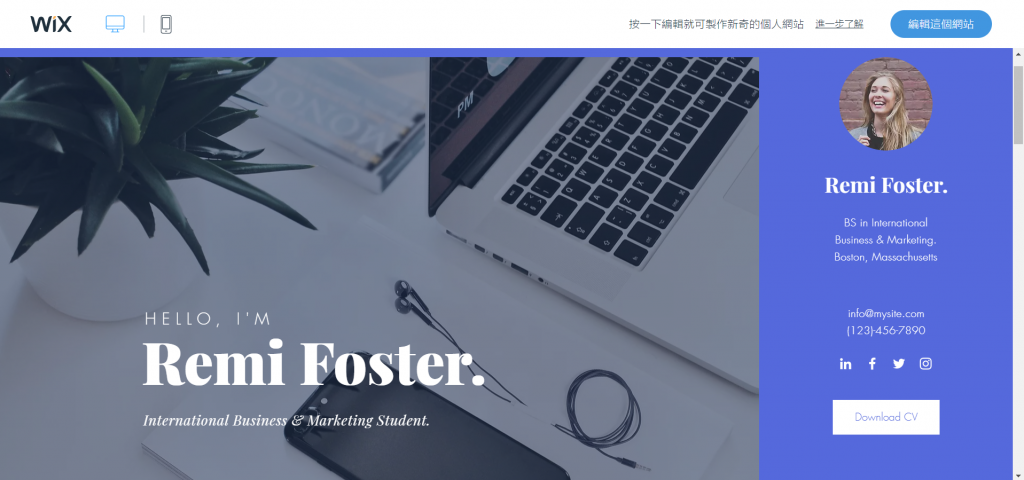
我們以 wix 的範例來看,大概是要做這樣的感覺
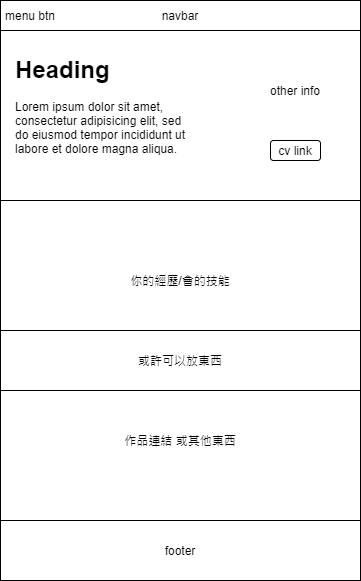
也就是滿版的畫面,這就不免俗地會用到一些 Css,架構會長得像這樣

由於這個系列是 react 系列,所以 css 我會盡量用簡單的,不過我也不會用太複雜的XD。
那我們就開始做吧!
首先重新建立一個 react project,如果忘記怎麼用的可以回去看 Day-4 林克,你的大師之劍呢? 。
然後把 app.js 清空,並打上
import React from 'react'
export default function App() {
return (
<div>
<h1>Person blog by react</h1>
</div>
)
}
npm start 先跑一次試試看。

畫面成功顯示,接下來創建一個 components 資料夾。

然後分別建立,Navbar、Footer、FeaturedBoard、InfoBoard。

然後在個檔案內生成 function component 並各自做個簡單的註解,這邊只舉例一個,其他的也都一樣。
import React from 'react'
export default function FeaturedBoard() {
return (
<h1>
from FeaturedBoard
</h1>
)
}
如果有裝 vs code 的延伸模組的話,使用 rfc 就可以快速創造 function component 。
註:善用 vs code 的延伸模組可以開發加速喔 詳情請見 Day-4 林克,你的大師之劍呢?
然後在 app.js import 這些檔案。
import React from "react";
import "./App.css";
import FeaturedBoard from "./components/FeaturedBoard";
import Footer from "./components/Footer";
import InfoBoard from "./components/InfoBoard";
import Navbar from "./components/Navbar";
export default function App() {
return (
<div>
<Navbar />
<h3>Person blog by react</h3>
<FeaturedBoard />
<InfoBoard />
<Footer />
</div>
);
}
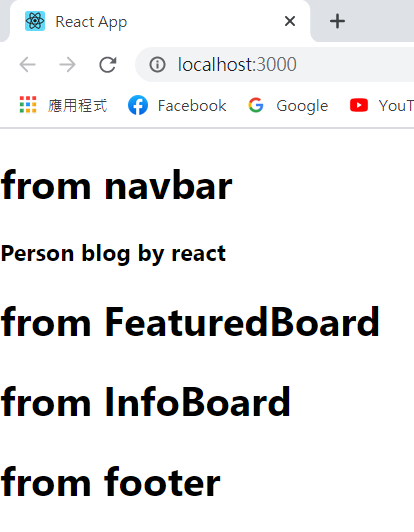
看看結果如何:

沒有錯,就是差這麼多,夢想是豐滿的,現實是骨感的。
我是 Chris 我們明年鐵人再…
當然不可能這樣就結束,既然是 navbar 和 footer,應該就會固定在頁面中固定的位置,為了方便辨識,我們就將各個 component 用上底色來顯示。
然後將 App.css 裡的改成以下這樣。
/* 這是套用到整份文件都會用到的 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 設定會常用到的顏色 */
:root {
--mainWhite: #ffffff;
--mainBlack: #000000;
--mainGrey: #cecece;
--mainBlue: #5ef0f5;
--boardcolor: #9dfabc;
}
/* 只要使用 body 這個標籤的都會被調用這個 css */
body {
padding-top: 45px;
color: var(--mainBlack);
background: var(--mainWhite);
line-height: 1.4;
}
/*使用相同的 classname 就會套用上去*/
.navbar{
background: var(--mainGrey);
position: fixed;
top: 0;
left: 0;
width: 100%;
}
.footer{
background: var(--mainBlue);
position: fixed;
bottom: 0;
left: 0;
width: 100%;
}
.board{
padding-top: 0px;
position: relative;
background: var(--boardcolor);
height:360px;
width: 100%;
}
然後改寫各個 component 像這樣:
<div className="navbar">
<h1>from navbar</h1>
</div>
在外面包一層 div 然後 className 打上各自要使用的。
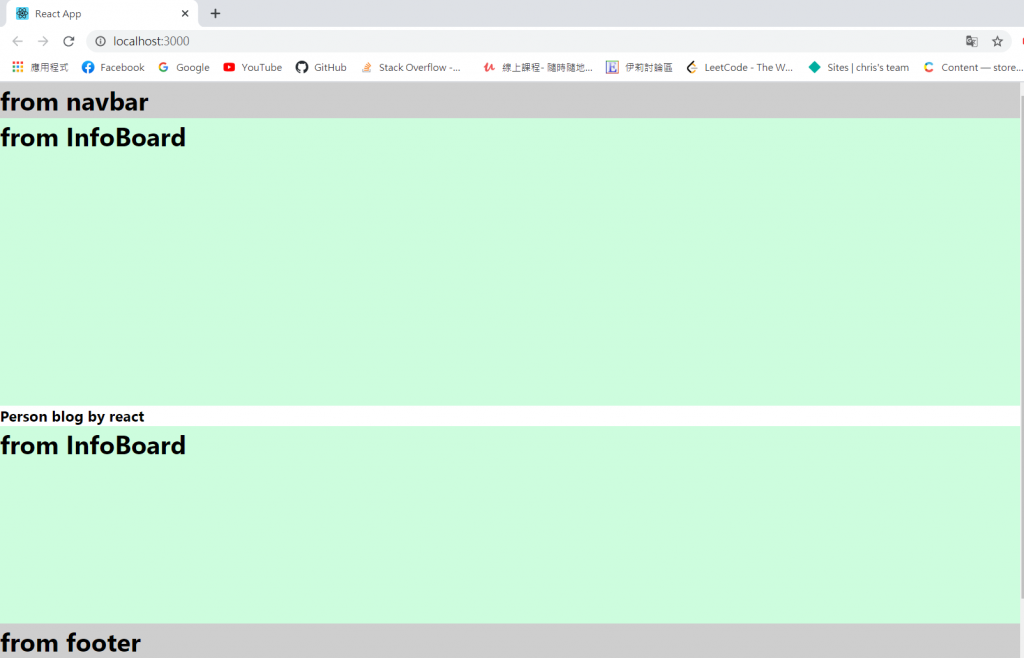
結果會像這樣:

這樣可以很清楚的看到各個 component 各自的位置。
離成功又更進一步了呢
我是 Chris ,今天開始朝個人 blog 邁進了大概 0.00001 步,明天將繼續建構,明天見!
