今天我們來實作Code First開發模式,此模式是最適合開發人員的,因為只要專注在開發,不需要去理會SQL的語法
我們先在Models資料夾建立一個用來記錄客戶資料的模型
public class ModelCustomer
{
public string Id { get; set; }
public string Name { get; set; }
public string Email { get; set; }
public string Tel { get; set; }
}
建立完記得要對專案建置,否則會找不到Modle
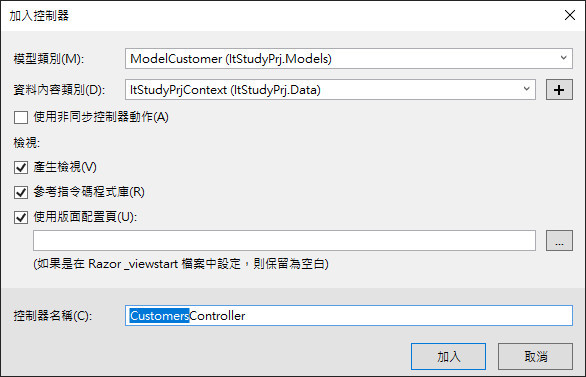
模型建立好之後,我們產生一個具有檢視、使用EF的MVC5控制器
模型選擇我們建立好的ModelCustomer,資料與控制器名稱則是使用預設
(如果是真的要上線的專案建議還是取有意義的名稱,比較一目了然)
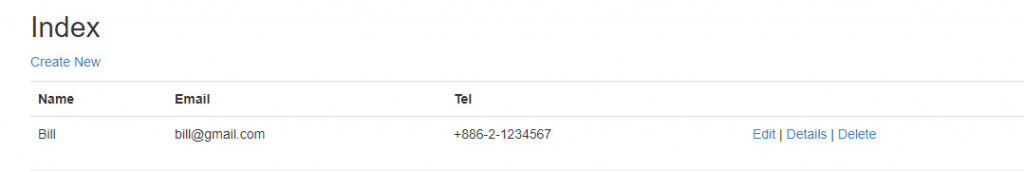
建立好之後可以看到Scaffold已經幫我們產生了控制器與View(底下為CustomerController的程式碼)
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.Entity;
using System.Linq;
using System.Net;
using System.Web;
using System.Web.Mvc;
using ItStudyPrj.Data;
using ItStudyPrj.Models;
namespace ItStudyPrj.Controllers
{
public class CustomersController : Controller
{
private ItStudyPrjContext db = new ItStudyPrjContext();
// GET: Customers
public ActionResult Index()
{
return View(db.ModelCustomers.ToList());
}
// GET: Customers/Details/5
public ActionResult Details(string id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
ModelCustomer modelCustomer = db.ModelCustomers.Find(id);
if (modelCustomer == null)
{
return HttpNotFound();
}
return View(modelCustomer);
}
// GET: Customers/Create
public ActionResult Create()
{
return View();
}
// POST: Customers/Create
// 若要免於大量指派 (overposting) 攻擊,請啟用您要繫結的特定屬性,
// 如需詳細資料,請參閱 https://go.microsoft.com/fwlink/?LinkId=317598。
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "Id,Name,Email,Tel")] ModelCustomer modelCustomer)
{
if (ModelState.IsValid)
{
db.ModelCustomers.Add(modelCustomer);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(modelCustomer);
}
// GET: Customers/Edit/5
public ActionResult Edit(string id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
ModelCustomer modelCustomer = db.ModelCustomers.Find(id);
if (modelCustomer == null)
{
return HttpNotFound();
}
return View(modelCustomer);
}
// POST: Customers/Edit/5
// 若要免於大量指派 (overposting) 攻擊,請啟用您要繫結的特定屬性,
// 如需詳細資料,請參閱 https://go.microsoft.com/fwlink/?LinkId=317598。
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit([Bind(Include = "Id,Name,Email,Tel")] ModelCustomer modelCustomer)
{
if (ModelState.IsValid)
{
db.Entry(modelCustomer).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
return View(modelCustomer);
}
// GET: Customers/Delete/5
public ActionResult Delete(string id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
ModelCustomer modelCustomer = db.ModelCustomers.Find(id);
if (modelCustomer == null)
{
return HttpNotFound();
}
return View(modelCustomer);
}
// POST: Customers/Delete/5
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(string id)
{
ModelCustomer modelCustomer = db.ModelCustomers.Find(id);
db.ModelCustomers.Remove(modelCustomer);
db.SaveChanges();
return RedirectToAction("Index");
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
db.Dispose();
}
base.Dispose(disposing);
}
}
}

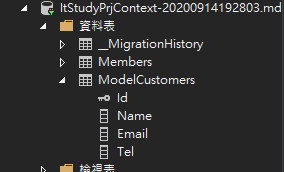
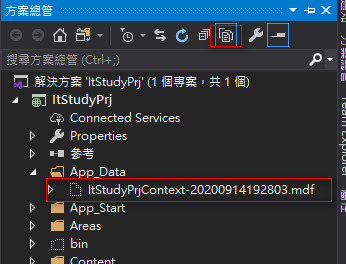
系統會在App_Data目錄幫我們建立一個資料庫,而且會隱藏起來,所以如果要看到此資料庫需要點選顯示所有檔案
我們把資料庫掛起來,裡面Schema確實如同我們所設計的結構