這次的 Demo 需要呈現一個使用者列表讓管理員去查看使用者的資訊,我們會先從UI開始,完成後再從 firebase 上獲取需要的資料來完成我們的使用者清單。
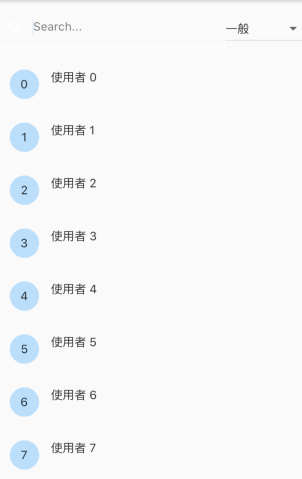
Demo 圖示
我們可能會需要使用到 ListView 、 TextField 、 DropdownButton 這些元件
final searchField = TextField(
decoration: InputDecoration(
prefixIcon: Icon(Icons.search),
hintText: 'Search...')
);
//設定 menu 中的元素
final menuItems = ["一般" , "車格管理員" ,"管理員" ,"最近使用"];
//把 menuItems 轉換成 List<DropdownMenuItem>
final dropDownMenuItems = menuItems
.map(
(String value)=> DropdownMenuItem(
child: Text(value) ,
value: value,
),
).toList();
final dropDownBtn = DropdownButton(
value: menuItems[0],
items: dropDownMenuItems ,
onChanged: (String value){}
);
class User {
String id ;
int money = 0 ;
String lastUse = "" ;
String online = "" ;
String name = "";
String pic = "";
User(this.id) ;
}
//產生模擬的 user
final List<User> listItems = new List<User>.generate(10, (i) {
User user = User(i.toString());
user.name = "使用者 $i" ;
//產生模擬的日期
DateTime dateTime = DateTime(2020,9,i+1);
DateFormat dataFormat = DateFormat.yMd();
String dateString = dataFormat.format(dateTime);
user.lastUse = dateString ;
return user ;
});
final listBuilder = ListView.builder(
itemCount: listItems.length,
itemBuilder: (context,index){
return ListTile(
leading: CircleAvatar(child: Text("$index")),
title: Text("${listItems[index].name}"),
subtitle: Text("Last Use : ${listItems[index].lastUse}"),
);
},
);
Column(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
Expanded(
child: Row(
mainAxisSize: MainAxisSize.max,
children: <Widget>[
Expanded(child: searchField,),
dropDownBtn,
],
),flex:1,),
Expanded(
flex: 8,
child: listBuilder,
)
],
);
