1.盡可能先釐清對專有名詞的定義(不然會雞同鴨講)
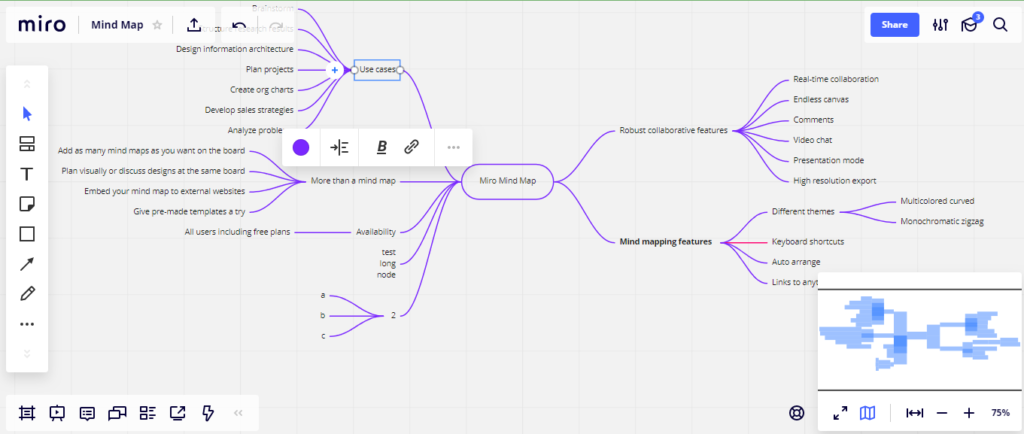
EXP: 草稿、function map、flow、wireframe、mockup
漢堡選單?Pop-UP?model?Alert? Div?
2.主動關心進度與工作流程(不是每個人都擅長遠端工作XD)
3.不隨意亂改設計原稿,善用標注or副本 (亂改設計師氣upup)
於DDD一書中提出模型中有以下概念:
上下文:詞或句子出現的位置。
域:一類知識(ontology),影響,或活動。軟體使用的場景。
模型:一類描述域的不同方面並可用於解決相關問題的系統化的抽象。
統一術語(Ubiquitous Language):一種團隊成員使用,為了描述域模型而構造的語言。
而工程師與設計師的背景知識不同,統一術語是開發前期最重要的工作,接者才是取得工作流程的共識,再來不斷的討論與修正
首先應該先互相了解 技能 與 背景 ,以便釐清是否在認知上有所落差,通常可以分為以下幾種設計師:




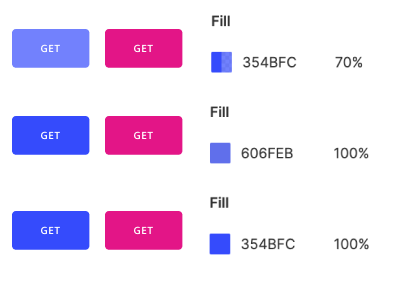
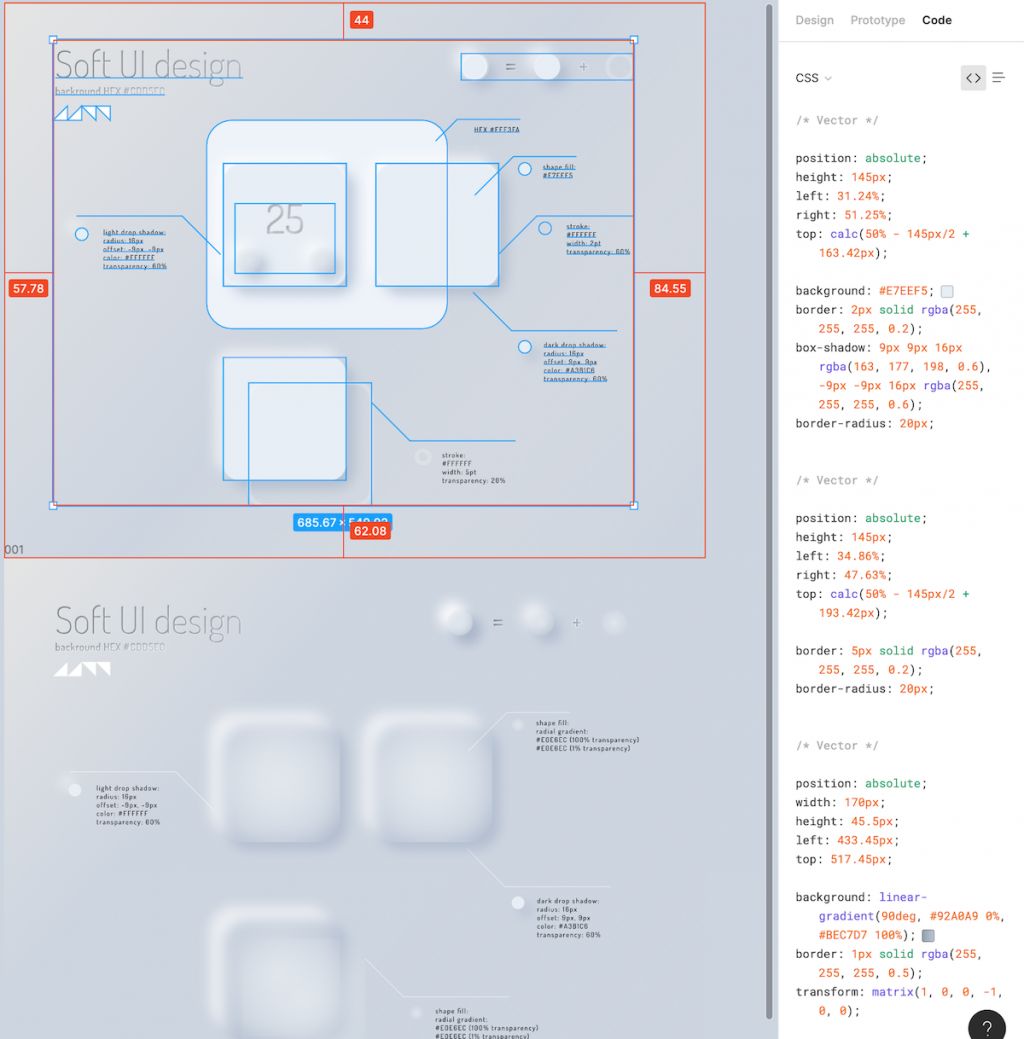
我曾經遇過一個按鈕,由於當時我還是菜雞,啥都不會不懂,請設計師姊姊輸出 PDF 就開工了,結果一輩子調不出來這個按鈕,直到前輩開 Zeplin 給我看....
上 70%不透明(設計稿)
中 其他顏色(我按照色碼調出來的)
下 100%不透明